效果:

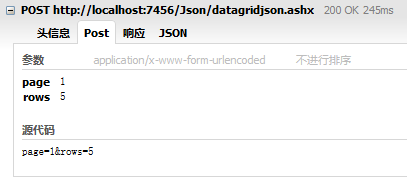
原理:通过POST传递到数据后台字段。
- 此时上传的参数,page:当前页数,rows:每页显示的页数。
- 有此两项参数,计算取出数据条数。
- 通过后台接受参数,进行处理并返回抽取的数据。

html代码:
<table id="tab"></table>
JS代码:
- 此时显示的列名称,对应的是JSON数据中的列名称。
$(function () { $('#tab').datagrid({ 500,//宽度 title: '信息列表',//标题名 iconCls: 'icon-search',//图标 singleSelect: true,//是否单选 striped: true,//是否开启斑马线 //要加载的数据 url: "../Json/datagridjson.ashx", //要显示的列 columns: [[ { field: 'id', title: '编号' }, { field: 'name', title: '姓名'}, { field: 'sex', title: '性别'} ]], //显示分页控件栏 pagination: true, pageNumber: 1,//初始化的时候在第几页 pageSize: 5,//,每页显示的条数 pageList: [5, 10, 15],//每页显示的条数 }); })
一般处理程序(ashx)记载数据页:
- 下方使用了,DataTable转换Json类。
- 使用了分页的SQL语句。
- 为了能在DataGrid组件中显示总条数,要在返回的数据中加入 total属性,具体详见代码中的注释。
using EasyUI.DAL; using EasyUI.Tools; using System; using System.Data; using System.Web; namespace EasyUI.Json { /// <summary> /// datagridjson 的摘要说明 /// </summary> public class datagridjson : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "application/json"; //接受前台传递来的页数和每页显示的条数 //前台开启分页之后,传递来的参数 int pageIndex = Convert.ToInt32(context.Request["page"]); int pagenumber = Convert.ToInt32(context.Request["rows"]); //存储数据 DataTable dt = new DataTable(); if (pageIndex == 1) { //加载第一页 string pageIndexOne = "select top " + pagenumber + " id, name, sex from Tb_person"; //获取数据 dt = SQLHelper.ExecuteTable(pageIndexOne, CommandType.Text); } else if (pageIndex != 1) { //加载非第一页 string pageIndexNotOne = @"select id, name, sex from (select ROW_NUMBER() over(order by id) as rownum, id, name, sex from Tb_person) as a where a.rownum > " + (pageIndex - 1) * pagenumber + " and a.rownum <= " + pageIndex * pagenumber + ""; //获取数据 dt = SQLHelper.ExecuteTable(pageIndexNotOne, CommandType.Text); } else { } //将datatable转换为json //在返回的JSON数据中,加入total属性(总记录数) //那么他就会在加载的时候,显示总记录数。 //显示的格式是【 {"total":12, "rows":"[{},{},{}]"} 】,rows内为JSON数据。 string strjson = "{"total":15, "rows":" + DatatableToJson.ToJson(dt) + "}"; context.Response.Write(strjson); } public bool IsReusable { get { return false; } } } }