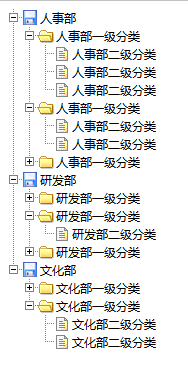
效果:

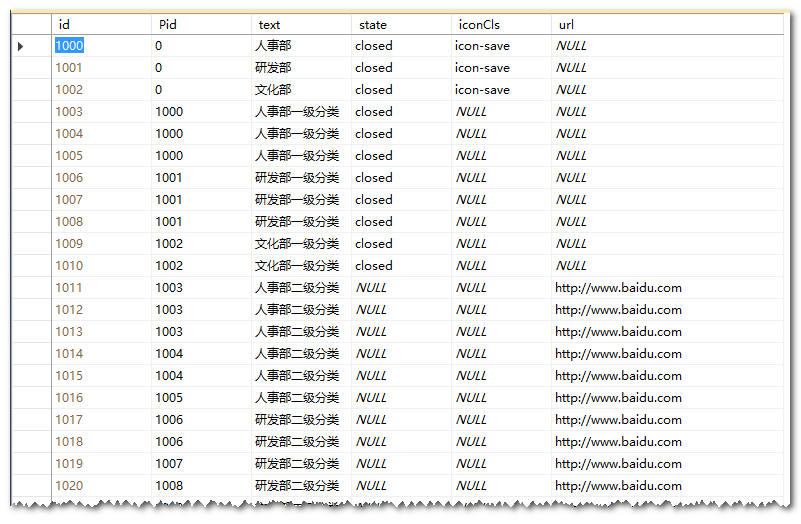
数据库设计:

使用的数据:
- 其中的字段,是跟据要生成的树节点的属性定义的。
- text:代表要显示的字段名称。
- state:是否是目录节点。
- iconCls:节点的图标是什么。
- url:跳转的链接。

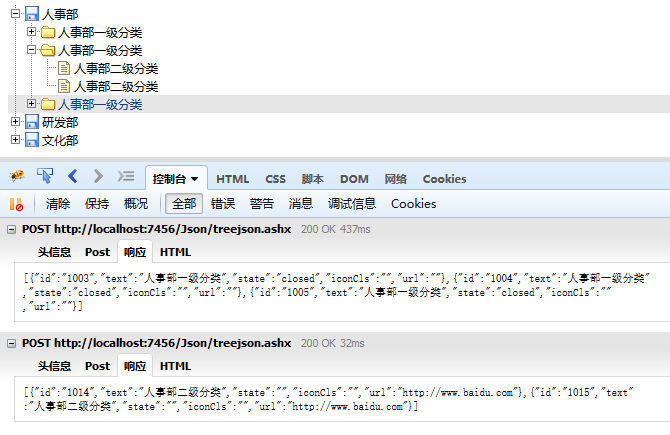
生成的数据:

html代码:
<ul id ="tree"></ul>
JS代码:
<script type="text/javascript"> $(function () { $('#tree').tree({ url: '../Json/treejson.ashx', lines: true, /* // * 作用:加载所有数据 * onLoadSuccess: function (node, data) { //如果data有值 if (data) { //遍历data中的值 $(data).each(function (index, value) { //判断当前值得state是否为closed. //如果是则代表下面依然有值,然后根据此次的id值,进行加载数据 if (this.state == "closed") { $('#tree').tree('expandAll'); } }); } },*/ //鼠标单击事件 onClick: function (node) { //获取是否有下一级目录,true为没有,false为有 var flag = $('#tab').tree('isLeaf',node.target); if (flag) { alert(node.url); } }, }); }) </script>
后台使用的/treejson.ashx代码:
using EasyUI.Tools; using System; using System.Configuration; using System.Data; using System.Data.SqlClient; using System.Web; namespace EasyUI.Json { /// <summary> /// treejson 的摘要说明 /// </summary> public class treejson : IHttpHandler { public void ProcessRequest(HttpContext context) { int id = 0; if (context.Request["id"] != "") { id = Convert.ToInt32(context.Request["id"]); } #region SQLHelper运行有问题,待改进,此时使用手动数据连接代码。 //SQLHelper运行有问题,待改进,此时使用手动数据连接代码。 DataTable dt = new DataTable(); string connectstring = ConfigurationManager.ConnectionStrings["ConString"].ToString() ; SqlConnection con = new SqlConnection(connectstring); con.Open(); SqlDataAdapter adp = new SqlDataAdapter("select id, text, state from Tb_category where pid = " + id + " ", con); adp.Fill(dt); con.Close(); #endregion string json = DatatableToJson.ToJson(dt);//将DataTable数据生成Json数据。 context.Response.Write(json); } public bool IsReusable { get { return false; } } } }