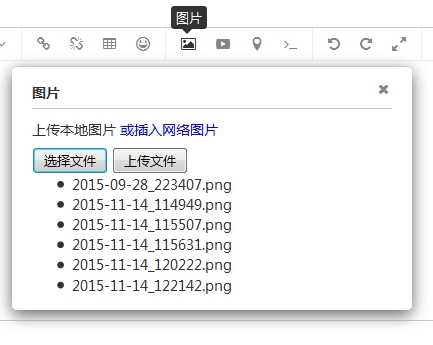
效果:
 、
、
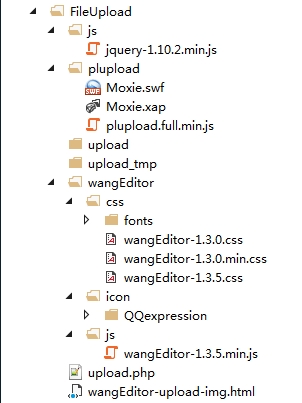
项目结构图:

wangEditor-upload-img.html代码:
<html>
<head>
<title>wangEditor-图片上传</title>
<link rel="stylesheet" href="wangEditor/css/wangEditor-1.3.0.min.css">
<style type="text/css">
.wrap{
margin:30px 30px 0 30px;
}
#txt_wangEditor{
100%;
height:300px;
}
</style>
</head>
<body>
<!--上传-->
<div id="uploadContainer">
<input type="button" value="选择文件" id="btnBrowse"/>
<input type="button" value="上传文件" id="btnUpload">
<ul id="fileList"></ul>
</div>
<!--富文本编辑器-->
<div class="wrap">
<textarea id="txt_wangEditor"></textarea>
<input type="button" id="submit" value="获取内容">
</div>
<!-- JQuery -->
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<!-- wangEditor-富文本编辑器 -->
<script type="text/javascript" src="wangEditor/js/wangEditor-1.3.5.min.js"></script>
<!-- plupload-上传组件 -->
<script type="text/javascript" src="plupload/plupload.full.min.js"></script>
<!-- js -->
<script type="text/javascript">
$(document).ready(function(){
//获取dom节点
var $uploadContainer = $('#uploadContainer'),
$fileList = $('#fileList'),
$btnUpload = $('#btnUpload');
//实例化富文本编辑器
var editor = $('#txt_wangEditor').wangEditor({
//重要:传入 uploadImgComponent 参数,值为 $uploadContainer
uploadImgComponent: $uploadContainer,
//表情
'expressions':geticon()
});
//实例化一个上传对象
var uploader = new plupload.Uploader({
browse_button: 'btnBrowse',
url: 'upload.php',
flash_swf_url: 'plupload/Moxie.swf',
sliverlight_xap_url: 'plupload/Moxie.xap',
filters: {
mime_types: [
//只允许上传图片文件 (注意,extensions中,逗号后面不要加空格)
{ title: "图片文件", extensions: "jpg,gif,png,bmp" }
]
}
});
//存储多个图片的url地址
var urls = [];
//重要:定义 event 变量,会在下文(触发上传事件时)被赋值
var event;
//初始化
uploader.init();
//绑定文件添加到队列的事件
uploader.bind('FilesAdded', function (uploader, files) {
//显示添加进来的文件名
$.each(files, function(key, value){
var fileName = value.name,
html = '<li>' + fileName + '</li>';
$fileList.append(html);
});
});
//单个文件上传之后
uploader.bind('FileUploaded', function (uploader, file, responseObject) {
//从服务器返回图片url地址
var url = responseObject.response;
//先将url地址存储来,待所有图片都上传完了,再统一处理
urls.push(url);
});
//全部文件上传时候
uploader.bind('UploadComplete', function (uploader, files) {
// 用 try catch 兼容IE低版本的异常情况
try {
//打印出所有图片的url地址
$.each(urls, function (key, value) {
//重要:调用 editor.command 方法,把每一个图片的url,都插入到编辑器中
//重要:此处的 event 即上文定义的 event 变量
editor.command(event, 'insertHTML', '<img src="' + value + '"/>');
});
} catch (ex) {
// 此处可不写代码
} finally {
//清空url数组
urls = [];
//清空显示列表
$fileList.html('');
}
});
//上传事件
$btnUpload.click(function(e){
//重要:将事件参数 e 赋值给 上文定义的 event 变量
event = e;
uploader.start();
});
})
</script>
</body>
</html>
upload.php代码:
<?php
$targetDir = 'upload_tmp';
$uploadDir = 'upload';
$cleanupTargetDir = true;
if (!file_exists($targetDir)) {
@mkdir($targetDir);
}
if (!file_exists($uploadDir)) {
@mkdir($uploadDir);
}
if (isset($_REQUEST["name"])) {
$fileName = $_REQUEST["name"];
} elseif (!empty($_FILES)) {
$fileName = $_FILES["file"]["name"];
} else {
$fileName = uniqid("file_");
}
$fileName = iconv('UTF-8', 'GB2312', $fileName);
$filePath = $targetDir . DIRECTORY_SEPARATOR . $fileName;
$uploadPath = $uploadDir . DIRECTORY_SEPARATOR . $fileName;
$imgUrl="http://localhost:8088/FileUpload/".$uploadDir."/".$fileName;
echo $imgUrl;
$chunk = isset($_REQUEST["chunk"]) ? intval($_REQUEST["chunk"]) : 0;
$chunks = isset($_REQUEST["chunks"]) ? intval($_REQUEST["chunks"]) : 1;
if ($cleanupTargetDir) {
if (!is_dir($targetDir) || !$dir = opendir($targetDir)) {
die('{"jsonrpc" : "2.0", "error" : {"code": 100, "message": "Failed to open temp directory."}, "id" : "id"}');
}
while (($file = readdir($dir)) !== false) {
$tmpfilePath = $targetDir . DIRECTORY_SEPARATOR . $file;
if ($tmpfilePath == "{$filePath}_{$chunk}.part" || $tmpfilePath == "{$filePath}_{$chunk}.parttmp") {
continue;
}
if (preg_match('/.(part|parttmp)$/', $file) && (@filemtime($tmpfilePath) < time() - $maxFileAge)) {
@unlink($tmpfilePath);
}
}
closedir($dir);
}
if (!$out = @fopen("{$filePath}_{$chunk}.parttmp", "wb")) {
die('{"jsonrpc" : "2.0", "error" : {"code": 102, "message": "Failed to open output stream."}, "id" : "id"}');
}
if (!empty($_FILES)) {
if ($_FILES["file"]["error"] || !is_uploaded_file($_FILES["file"]["tmp_name"])) {
die('{"jsonrpc" : "2.0", "error" : {"code": 103, "message": "Failed to move uploaded file."}, "id" : "id"}');
}
if (!$in = @fopen($_FILES["file"]["tmp_name"], "rb")) {
die('{"jsonrpc" : "2.0", "error" : {"code": 101, "message": "Failed to open input stream."}, "id" : "id"}');
}
} else {
if (!$in = @fopen("php://input", "rb")) {
die('{"jsonrpc" : "2.0", "error" : {"code": 101, "message": "Failed to open input stream."}, "id" : "id"}');
}
}
while ($buff = fread($in, 4096)) {
fwrite($out, $buff);
}
@fclose($out);
@fclose($in);
rename("{$filePath}_{$chunk}.parttmp", "{$filePath}_{$chunk}.part");
$index = 0;
$done = true;
for( $index = 0; $index < $chunks; $index++ ) {
if ( !file_exists("{$filePath}_{$index}.part") ) {
$done = false;
break;
}
}
if ( $done ) {
if (!$out = @fopen($uploadPath, "wb")) {
die('{"jsonrpc" : "2.0", "error" : {"code": 102, "message": "Failed to open output stream."}, "id" : "id"}');
}
if ( flock($out, LOCK_EX) ) {
for( $index = 0; $index < $chunks; $index++ ) {
if (!$in = @fopen("{$filePath}_{$index}.part", "rb")) {
break;
}
while ($buff = fread($in, 4096)) {
fwrite($out, $buff);
}
@fclose($in);
@unlink("{$filePath}_{$index}.part");
}
flock($out, LOCK_UN);
}
@fclose($out);
}