最近学习angular4.0,在练习是需要使用jquery和bootstrap。但是查阅了,大多数都是angular2的方法,或者是angular4.0的方法但是不准确。花了一些时间终于捣腾出来了,把使用的方法分享给大家。进入正题,angular导入第三方框架几乎都是一个套路。拿jquery和bootstrap(bootstrap依赖于jquery,所以使用bootstrap必须在jquery的基础之上)举例:
1、node环境、cnpm淘宝镜像、angular cli、以及搭建好的angular4.0项目这些前提条件不多说,不懂的可以自行百度,资料很多;
2、在对应的项目目录下执行: cnpm i jquery -- save
cnpm i bootstrap --save
执行完后,在package.json文件里面的dependencies可以查看jquery和bootstrap的版本信息:

3、由于angular是使用TypeScript,所以还需安装对应的类型描述模块,是TypeScript认识jquery和bootstrap的语法。执行以下命令安装:
cnpm i @types/jquery --save-dev
cnpm i @types/bootstrap --save-dev
执行完后,在package.json文件里面的devdependencies可以查看jquery和bootstrap的类型描述模块版本信息:

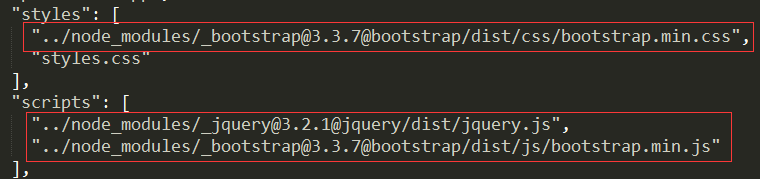
4、好!现在已经安装好了,但是你会发现为啥页面中的样式并没有bootstrap的效果?那是因为我们只是安装了,但是并没有引入相关的js和css:在.angular-cli.json文件中的apps下的styles和scripts里分别写入:
"../node_modules/_bootstrap@3.3.7@bootstrap/dist/css/bootstrap.min.css",
"../node_modules/_jquery@3.2.1@jquery/dist/jquery.js",
"../node_modules/_bootstrap@3.3.7@bootstrap/dist/js/bootstrap.min.js"
像这样:

值得注意的是这里的_bootstrap@3.3.7@bootstrap这个位置(可能直接写:bootstrap;原因不明)。
5、最容易被忽略也是最重要的一步!!!重启项目!!!