方法一、table#
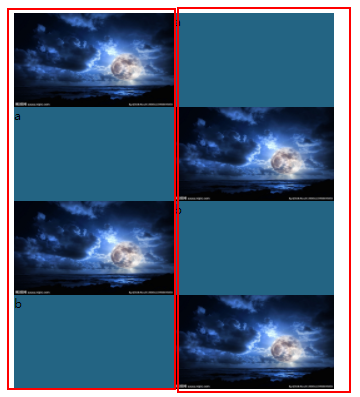
1、看成多列##

<style>
.line{ display: table; 1024px;
clear:both; overflow:auto; /*-----设置父div高度包住子div高度*/}
.news{ display: table-row; float: left; background-color:#236483;}
.news img,.news-txt{ float:left; display: table-cell; height: 150px;
100%; font-size: 1.5em; text-align: center;}
<html>
<div class="line">
<!-- 第一列 -->
<div class="news">
<!-- 第一格 -->
<img src="img/news.jpg"><div class="news-txt">a</div>
<!-- 第二格 -->
<img src="img/news.jpg"><div class="news-txt">b </div>
</div>
<!-- 第二列 -->
<div class="news">
<!-- 第一格 --> <div class="news-txt">a</div> <img src="img/news.jpg">
<!-- 第二格 --> <div class="news-txt">b</div> <img src="img/news.jpg">
</div>
</div>
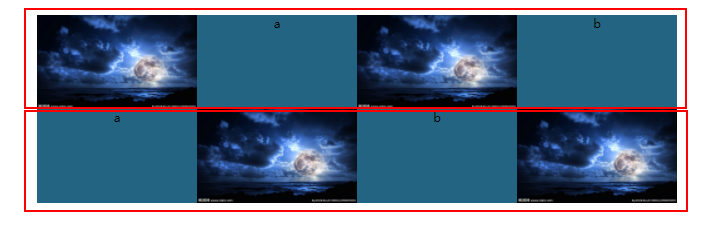
2、看成多行##

<style>
.line{ display: table; 1024px;
clear:both; overflow:auto; /*-----设置父div高度包住子div高度*/}
.news{ display: table-row; float: left; background-color:#236483;}
.news img,.news-txt{ float:left; display: table-cell; height: 150px;
25%; font-size: 1.5em; text-align: center;}
<html>
<div class="line">
<!-- 第一行 -->
<div class="news">
<!-- 第一格 -->
<img src="img/news.jpg"><div class="news-txt"> a </div>
<!-- 第二格 -->
<img src="img/news.jpg"><div class="news-txt"> b </div>
</div>
<!-- 第二行 -->
<div class="news">
<!-- 第一格 -->
<div class="news-txt"> c </div>
<img src="img/news.jpg">
<!-- 第二格 -->
<div class="news-txt"> d </div>
<img src="img/news.jpg">
</div>
</div>
总结:
1、优点table-cell单元格高度取其所在行l单元格高度的最大值,高度统一
2、缺点:①ie6/7兼容性不好, ②后台输出时需要水平、垂直各repeat
方法二、inline-block#
<style>
.line{ display: table; 1024px;
clear:both; overflow:auto; /*-----设置父div高度包住子div高度*/}
.news{ display: table-row; float: left; background-color:#236483;}
.news img,.news-txt{ float:left; display: inline-block; height: 150px;
100%; font-size: 1.5em; text-align: center;}
区别:display: inline-block
其余相同
优点:①可与文字,图片混排,可内嵌block属性元素,可以可以置身于inline水平的元素中;②所在行高取单元格最高值
③ie6/7虽然不支持display,但让其表现的跟inline-block一样