1. 什么是internationalization(i18n)?
国际化,英文简称i18n,按照维基百科的定义:国际化是指在设计软件,将软件与特定语言及地区脱钩的过程。当软件被移植到不同的语言及地区时,软件本身不用做内部工程上的改变或修正。
当然,官方的定义总是十分高大上。实际上,今天我们要做的并没有那么复杂。任务是为上次的系列3里的Web站点提供多语言支持。比如上次是英语网站,这次我们可以根据用户地点自动提供中文网站或其他语言网站。
2.如何实现i18n?
2.1 Step1: 登录Cloud9,进入上次的开发环境
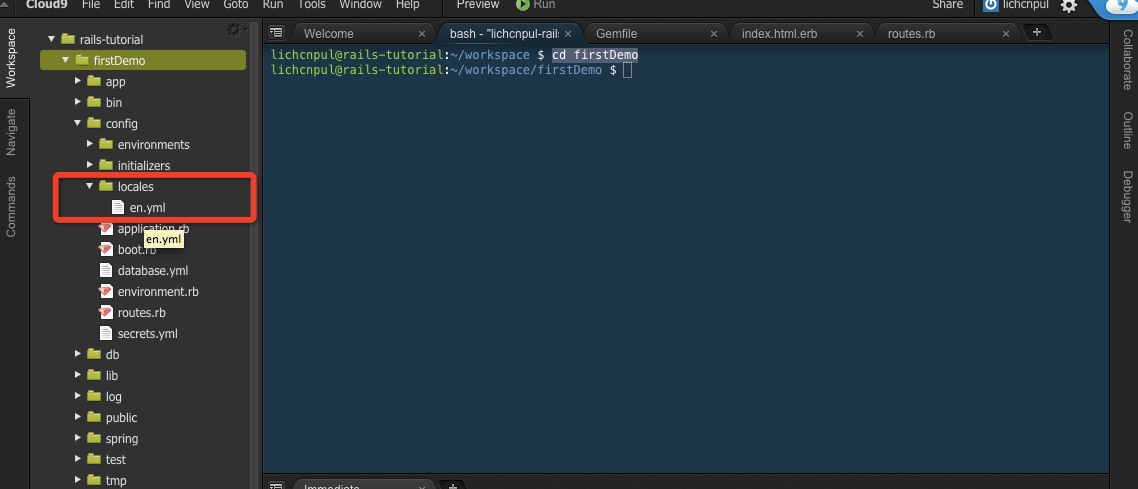
cd firstDemo

2.2 Step2:准备多语言字典(locale material)
进入该网站:https://github.com/svenfuchs/rails-i18n/tree/master/rails/locale
该网站提供了各种语言的locale模版,这里我们需要以下2个文件(当然如果你需要支持其他国家语言,还需要准备其他文件):
[1]en.yml (英语版本)
[2]zh-CN.yml (简体中文版本)
2.3 Step3:编辑config/locales文件夹(1)

如上图,在该文件夹下我们看到只有一个文件:en.yml,将其打开发现只有2行代码如下:
en: hello: "Hello world"
这是一个yml文件模版,现在我们需要讲其换成上面的en.yml
点击进入:en.yml 打开文件,然后复制粘贴网页内容,将原来的en.yml文件内容覆盖
[注意点:正确的复制方法与错误的复制方法]
YML文件是通过key-value格式定义数据的文件,它是Ruby on Rails里的数据定义文件,特点是空格敏感!错误的复制方法会忽略空格进而导致语法错误。因此这里的操作非常重要。
[正确的复制方法]

如上图,点击红色区域的按钮,进入新的页面,然后再进行复制,即可保留空格。如果直接在该页面复制,会忽略空格导致语法错误!
2.4 Step3:编辑config/locales文件夹(2)
en.yml搞定以后,在config/locales文件夹下新建文件:zh.yml,再将zh-CN.yml下的内容同样复制过去

注意,zh.yml文件第一行应将zh-CN改成zh(去掉-CN)
接下来:我们需要对以上2个文件(en.yml和zh.yml)进行编辑,以适应我们的Web应用。
对于en.yml,我们需要在en:下一行,date:上一行区域输入以下代码(注意空格):
en:
memo_title: My Memopad
show: Show
edit: Edit
destroy: Destroy
list_memo: Listing memos
new_memo: New Memo
date:
对于zh.yml,插入如下代码:
zh:
memo_title: 我的记录
show: 展示
edit: 编辑
destroy: 删除
list_memo: 列表
new_memo: 新建
date:

2.5 Step4:修改views页面文件
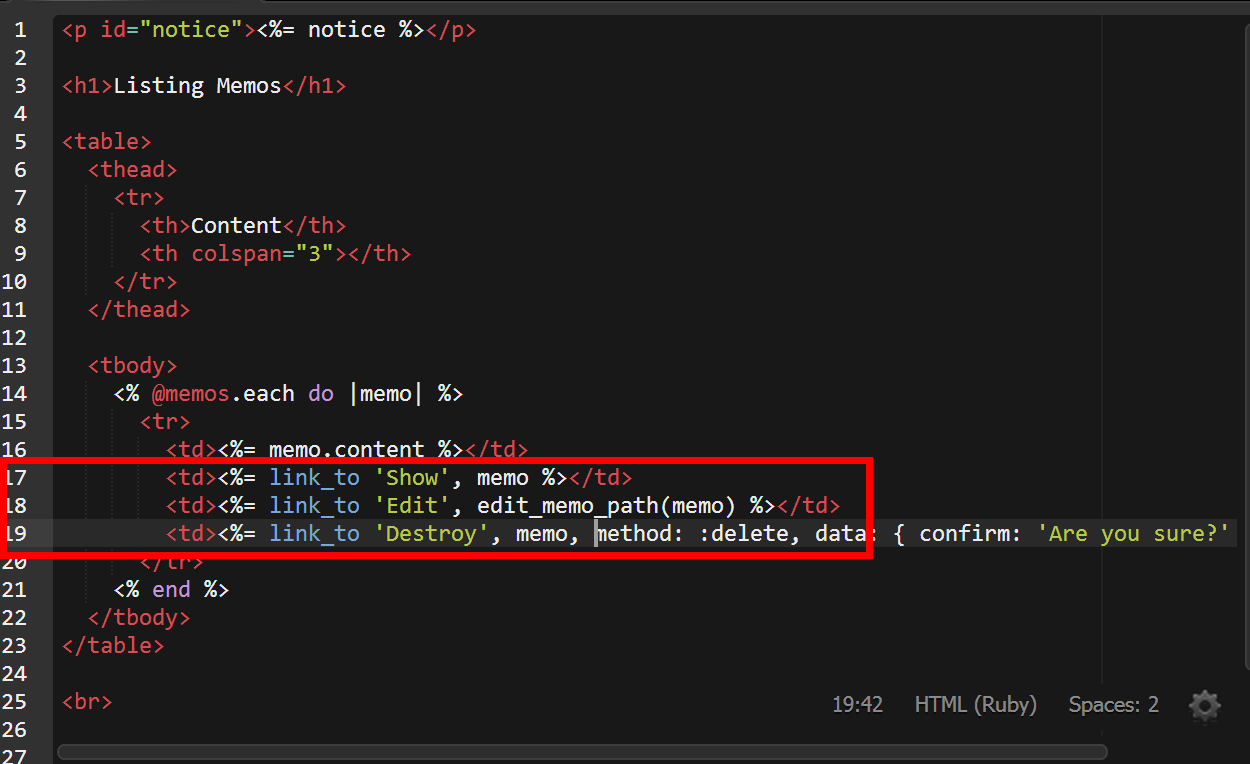
[1]app/views/memos/index.html.erb文件第17~19行

将该3行代码改为如下代码:
<td><%= link_to (t 'show'), memo %></td> <td><%= link_to (t 'edit'), edit_memo_path(memo) %></td> <td><%= link_to (t 'destroy'), memo, method: :delete, data: { confirm: 'Are you sure?' } %></td>
<% (ruby表达式) %> 该符号表明可在标记中间插入ruby语句
<% =(ruby输出) %> 该符号可将ruby表达式的值转换成html输出结果
(t 'xxxx') t代表翻译函数,是translate的简写形式。该函数将输出引号所对应的值(参考前面的yml文件键值对理解)
[2]app/views/layouts/application.html.erb文件第4行
将改行改为下列代码:
<title><%= t 'memo_title' %></title>
[3]app/views/memos/index.html.erb文件第3行
将改行改为下列代码:
<h1><%=t 'memo_title' %></h1>
[4]app/views/memos/index.html.erb文件第27行
将改行改为下列代码:
<%= link_to (t 'new_memo'), new_memo_path %>
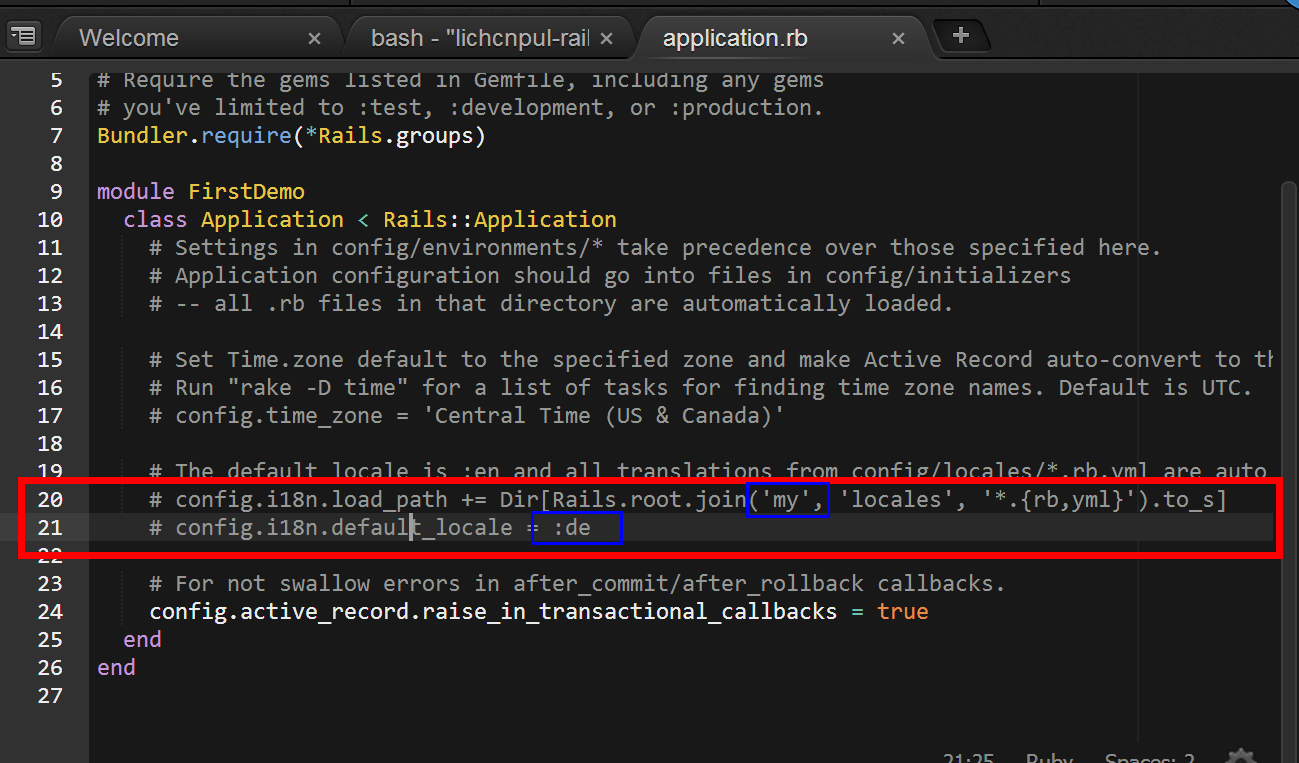
2.6 修改config/application.rb文件

取消第20行,第21行注释;并将'my'改为'config',将:de改为:zh,并添加一行代码config.encoding = 'utf-8',代码如下:
config.i18n.load_path += Dir[Rails.root.join('config', 'locales', '*.{rb,yml}').to_s] config.i18n.default_locale = :zh config.encoding = 'utf-8'
这样,页面的默认显示语言就变为中文。
2.7 修改app/controllers/application_controller.rb文件
将文件代码改为以下代码:
class ApplicationController < ActionController::Base protect_from_forgery before_filter :set_locale def set_locale I18n.locale = params[:locale] || I18n.default_locale end end
至此,i18n配置完毕,现在已经实现了中英双语支持!
3 测试网页
3.1 启动服务器
$ rails server -b $IP -p $PORT
3.2 测试默认网页
https://rails-tutorial-c9-lichcnpul.c9.io/memos,注意默认网页会自动转为中文页

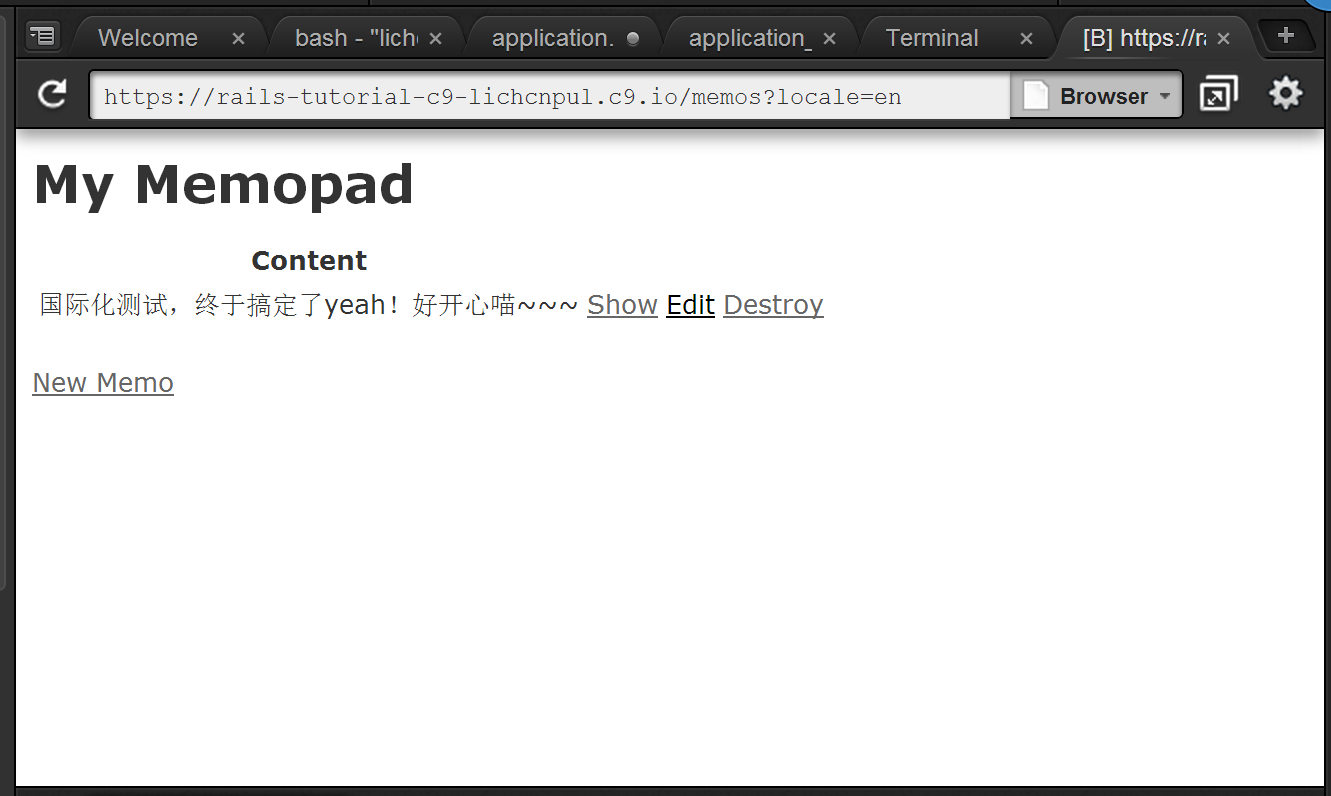
3.3 测试英文网页
https://rails-tutorial-c9-lichcnpul.c9.io/memos?locale=en

3.4 测试中文网页
https://rails-tutorial-c9-lichcnpul.c9.io/memos?locale=zh

测试成功,至此本次国际化专题也就告一段落。敬请期待[Ruby on Rails系列]5(待定)