接口测试实战
前提:
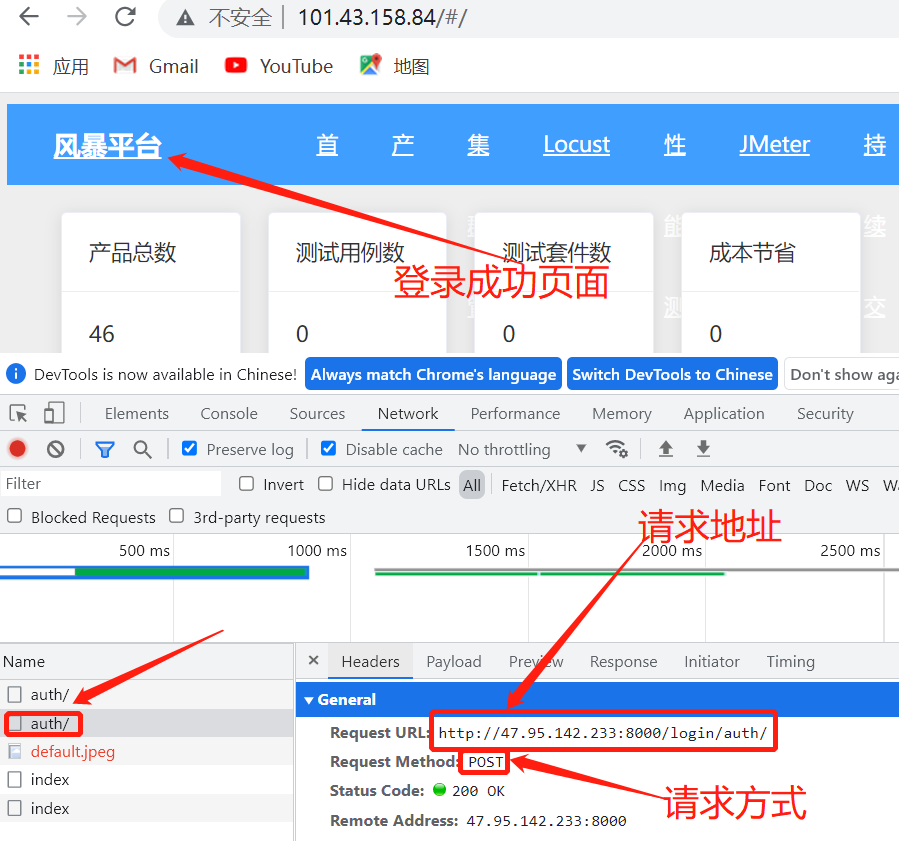
打开Postman,将风暴平台链接在浏览器中打开:http://101.43.158.84/#/,已经成功登录过账户信息
1、测试授权登录(auth/)
在风暴平台中右键检查,输入手机号与密码,登录成功后查看请求地址信息


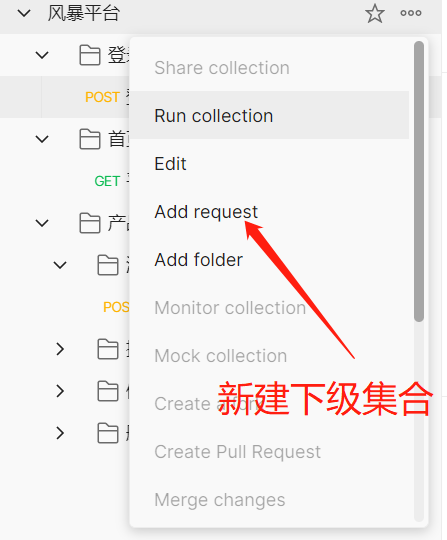
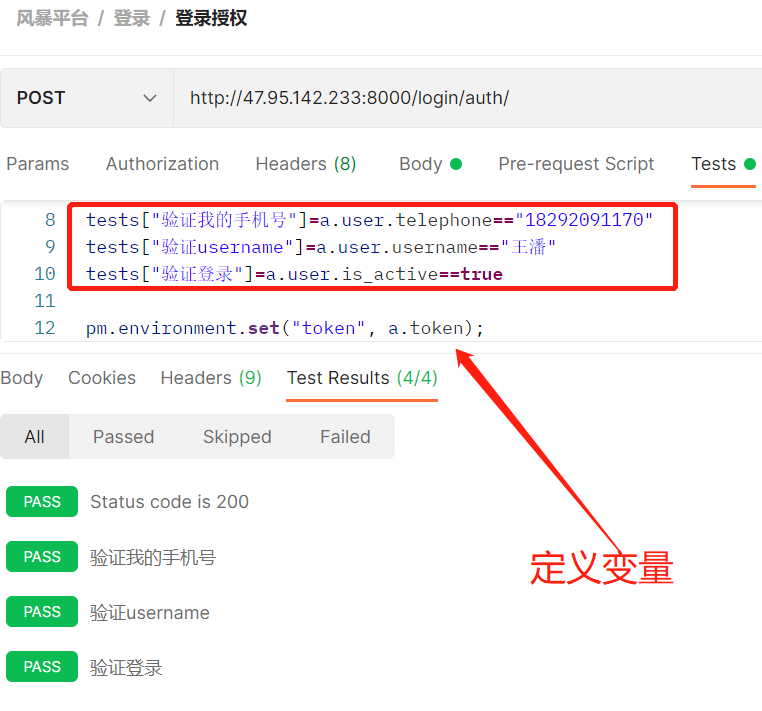
Postman中新建“风暴平台”的集合,将之前查看的信息填写在相应的位置,验证姓名、手机号与密码信息,更换名称为“登录授权”


断言:

2、授权登录index


断言:

3、添加产品信息
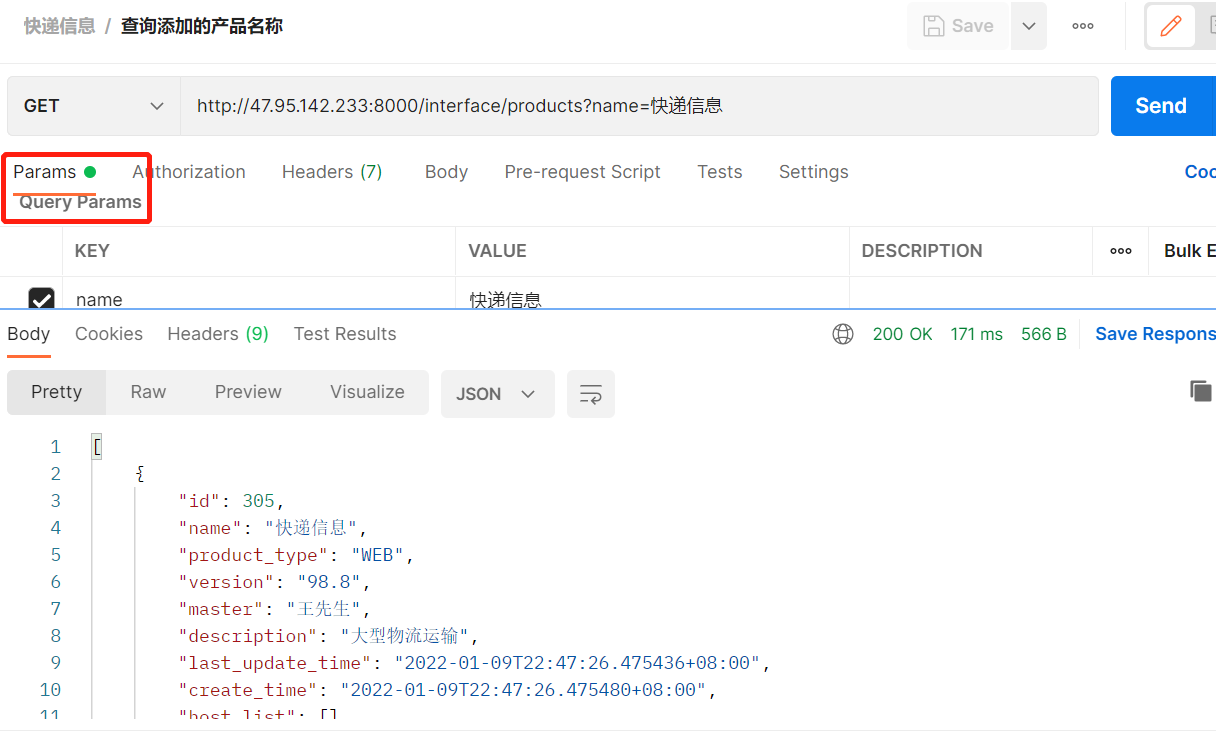
4、查询添加的产品名称

断言:

5、修改产品内的信息(如:master)
6、删除创建的产品
二、测试报告
1、postman里面的测试报告
点击集合运行,查看创建及断言的产品信息
2、控制台里面的测试报告
3、控制台输出测试报告的操作步骤
1)点击集合中的Export(输出),将新增加的集合保存在D盘根目录中(可以新建一个保存的文件夹),记下保存的路径
2)打开控制台进入D盘(cd d:/或是d:),回车后进入之前的目录,运行保存的名称(Postman run 集合名)
3)点击回车后就会显示输出结果
三、动态参数(token&产品ID)的操作步骤
在postman中调用变量名称,使用的是{{}},也可以说:上个接口的输出是下个输出的输入
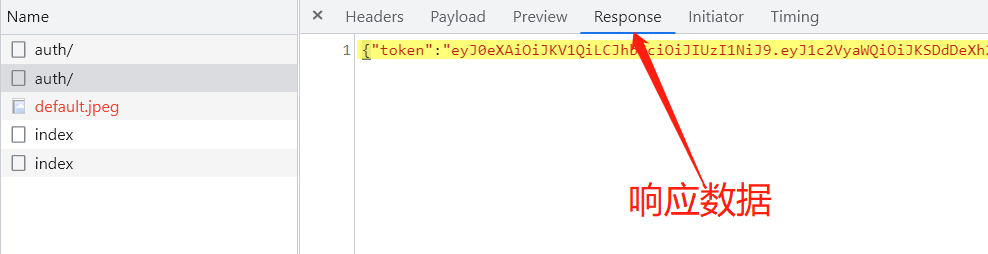
1、首先通过接口auth,登录成功登陆成功后,在响应数据中显示响应数据的信息,
//这个时候可以先定义一个变量来存储服务端返回的响应数据
【var jsonData=JSON.parse(responseBody)
console.log(jsonData.access_token)】,
//之后点击协议状态码
Status code:code is 200
//定义一个变量,来存储响应数据的值
【pm.environment.set("token",a.token)】
2、登录成功后,在响应数据中返回认证授权
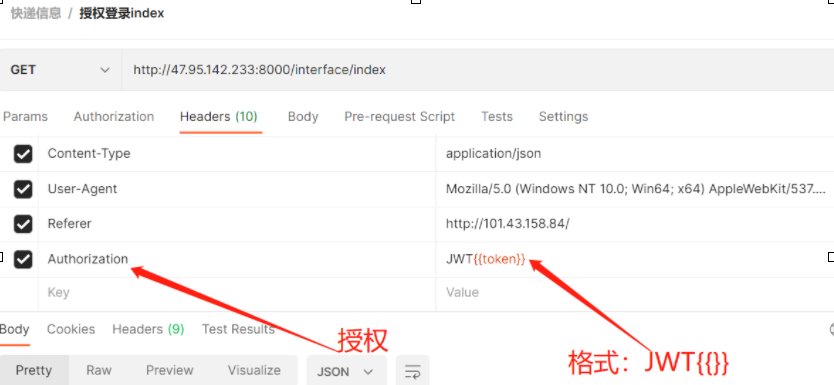
3、下来在接口链接的请求中添加请求头,key为Authorization value;jwt 获取到的授权的令牌,如Authorization:jwt {{token}}
4、先执行登录授权的接口/auth
再执行/index的接口,这样就能够获取到调用变量的值
5、必须是在collection中执行,不能单独的执行/index接口,如果单独执行,依然是401,没授权