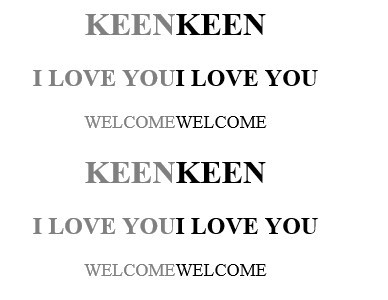
效果:

代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style type="text/css"> p { font-size:large; } body { text-align:center; } .shadow1:before { display:block; color:gray; margin:0 0 -1.3em 1.1em; content:attr(title); } h1.shadow2 { color:gray; } h2.shadow2 { color:gray; } p.shadow2 { color:gray; } .shadow2:after { display:block; color:black; margin:-1.3em 1.1em 0 0; content:attr(title); } </style> <title>设计阴影效果的文字</title> </head> <body> <h1 class="shadow1" title="KEEN">KEEN</h1> <h2 class="shadow1" title="I LOVE YOU">I LOVE YOU</h2> <p class="shadow1" title="WELCOME">WELCOME</p> <h1 class="shadow2" title="KEEN">KEEN</h1> <h2 class="shadow2" title="I LOVE YOU">I LOVE YOU</h2> <p class="shadow2" title="WELCOME">WELCOME</p> </body> </html>
比较难理解的是:margin:0 0 -1.3em 1.1em;或margin:-1.3em 1.1em 0 0;部分
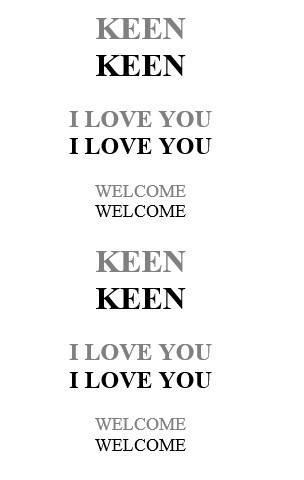
把这两行注释掉,结果为:

从上下图可以看出,移动的是阴影部分的文字。当阴影文字在上方时,与非阴影文字的边距是在下方的,所以设置为margin:0 0 -1.3em 1.1em。同理,当阴影文字在下方时,与非阴影文字的边距是在上方,所以设置为margin:-1.3em 1.1em 0 0;
设置:display:block;时,阴影和非阴影文字各占一行。如果不设置时,阴影和非阴影文字是在同一行的: