Abstract
The features in this specification extend or modify those found in Pointer Events, a W3C Recommendation that describes events and related interfaces for handling hardware agnostic pointer input from devices including a mouse, pen, touchscreen, etc. For compatibility with existing mouse based content, this specification also describes a mapping to fire Mouse Events for other pointer device types.

Introduction
This section is non-normative.
Today, most [HTML5] content is used with and/or designed for mouse input. Those that handle input in a custom manner typically code to [UIEVENTS] Mouse Events. Newer computing devices today, however, incorporate other forms of input, including touchscreens, pen input, etc. Event types have been proposed for handling each of these forms of input individually. However, that approach often incurs unnecessary duplication of logic and event handling overhead when adding support for a new input type. This often creates a compatibility problem when content is written with only one device type in mind. Additionally, for compatibility with existing mouse-based content, most user agents fire Mouse Events for all input types. This makes it ambiguous whether a Mouse Event represents an actual mouse device or is being produced from another input type for compatibility, which makes it hard to code to both device types simultaneously.
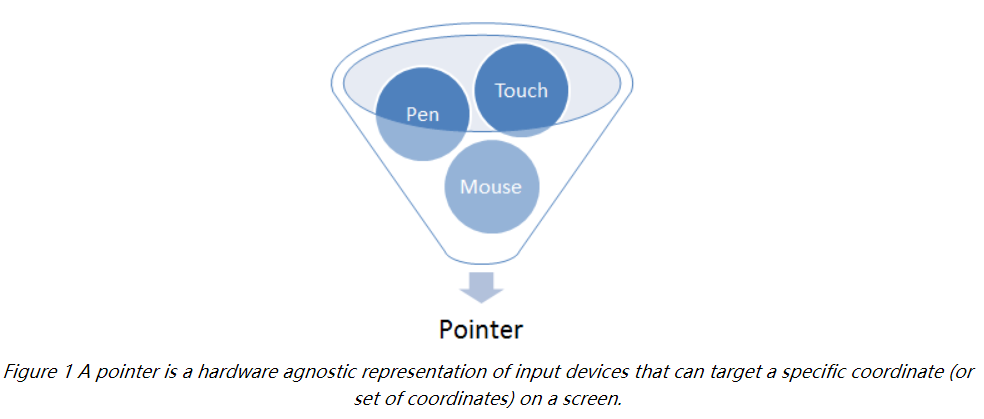
To reduce the cost of coding to multiple input types and also to help with the above described ambiguity with Mouse Events, this specifications defines a more abstract form of input, called a pointer. A pointer can be any point of contact on the screen made by a mouse cursor, pen, touch (including multi-touch), or other pointing input device. This model makes it easier to write sites and applications that work well no matter what hardware the user has. For scenarios when device-specific handling is desired, this specification also defines properties for inspecting the device type which produced the event. The primary goal is to provide a single set of events and interfaces that allow for easier authoring for cross-device pointer input while still allowing for device-specific handling only when necessary for an augmented experience.
An additional key goal is to enable multi-threaded user agents to handle default touch actions, such as scrolling, without blocking on script execution.
Examples
This section is non-normative.
The following are example author code that demonstrates how the APIs in this specification might be used.
EXAMPLE 1: Feature detection and event binding
/* Bind to either Pointer Events or traditional touch/mouse */
if (window.PointerEvent) {
// if Pointer Events are supported, only listen to pointer events
target.addEventListener("pointerdown", function(e) {
// if necessary, apply separate logic based on e.pointerType
// for different touch/pen/mouse behavior
...
});
...
} else {
// traditional touch/mouse event handlers
target.addEventListener('touchstart', function(e) {
// prevent compatibility mouse events and click
e.preventDefault();
...
});
...
target.addEventListener('mousedown', ...);
...
}
// additional event listeners for keyboard handling
...
See more:
https://www.w3.org/TR/pointerevents/#intro
参考案例:
https://github.com/jquery-archive/PEP
1 <html lang="en"> 2 <head> 3 <meta charset="utf-8"> 4 <title>PEP (Pointer Events Polyfill)</title> 5 <meta name="viewport" content="width=device-width"> 6 <!-- include PEP --> 7 <script src="https://code.jquery.com/pep/0.4.3/pep.js"></script> 8 </head> 9 <body> 10 <button id="b" touch-action="none">Test button!</button> 11 <p><output id="o"></output></p> 12 <script> 13 document.getElementById( "b" ).addEventListener( "pointerdown", function( e ) { 14 document.getElementById( "o" ).innerHTML = "that was a " + 15 e.pointerType + " " + e.type + " on a "+ e.target.nodeName; 16 } ); 17 </script> 18 </body> 19 </html>
测试:
在浏览器中打开,点击鼠标

用手触摸

https://releases.jquery.com/pep/
https://jaketrent.com/post/handling-touch-click-browser