Python第三方库之openpyxl(11)
Stock Charts(股票图)
在工作表上按特定顺序排列的列或行中的数据可以在股票图表中绘制。正如其名称所暗示的,股票图表通常被用来说明股价的波动。然而,这张图表也可以用于科学数据。例如,你可以用一个股票图表来表示每日或每年的温度波动。您必须按照正确的顺序组织您的数据,以创建股票图表。
在工作表中组织股票图表数据是非常重要的。例如,为了创建一个简单的高低收盘价的股票图表,您应该按照这个顺序将您的数据以高、低和接近的形式排列为列标题。
尽管股票图表是一种独特的类型,但各种类型只是特定格式选项的快捷方式:
1.high-low-close本质上是一个没有线条的折线图,并且标记为XYZ。它也会使hiLoLines设置为True
2.open-high-low-close是一个高低近距离的图表,每个数据点的标记都是XZZ和updownline。
可以通过将股票图表与卷的条形图相结合来增加卷。

from datetime import date from openpyxl import Workbook from openpyxl.chart import ( BarChart, StockChart, Reference, Series, ) from openpyxl.chart.axis import DateAxis, ChartLines from openpyxl.chart.updown_bars import UpDownBars wb = Workbook() ws = wb.active rows = [ ['Date', 'Volume','Open', 'High', 'Low', 'Close'], ['2015-01-01', 20000, 26.2, 27.20, 23.49, 25.45, ], ['2015-01-02', 10000, 25.45, 25.03, 19.55, 23.05, ], ['2015-01-03', 15000, 23.05, 24.46, 20.03, 22.42, ], ['2015-01-04', 2000, 22.42, 23.97, 20.07, 21.90, ], ['2015-01-05', 12000, 21.9, 23.65, 19.50, 21.51, ], ] for row in rows: ws.append(row) # High-low-close c1 = StockChart() labels = Reference(ws, min_col=1, min_row=2, max_row=6) data = Reference(ws, min_col=4, max_col=6, min_row=1, max_row=6) c1.add_data(data, titles_from_data=True) c1.set_categories(labels) for s in c1.series: s.graphicalProperties.line.noFill = True # marker for close s.marker.symbol = "dot" s.marker.size = 5 c1.title = "High-low-close" c1.hiLowLines = ChartLines() # Excel is broken and needs a cache of values in order to display hiLoLines :-/ from openpyxl.chart.data_source import NumData, NumVal pts = [NumVal(idx=i) for i in range(len(data) - 1)] cache = NumData(pt=pts) c1.series[-1].val.numRef.numCache = cache ws.add_chart(c1, "A10") # Open-high-low-close c2 = StockChart() data = Reference(ws, min_col=3, max_col=6, min_row=1, max_row=6) c2.add_data(data, titles_from_data=True) c2.set_categories(labels) for s in c2.series: s.graphicalProperties.line.noFill = True c2.hiLowLines = ChartLines() c2.upDownBars = UpDownBars() c2.title = "Open-high-low-close" # add dummy cache c2.series[-1].val.numRef.numCache = cache ws.add_chart(c2, "G10") # Create bar chart for volume bar = BarChart() data = Reference(ws, min_col=2, min_row=1, max_row=6) bar.add_data(data, titles_from_data=True) bar.set_categories(labels) from copy import deepcopy # Volume-high-low-close b1 = deepcopy(bar) c3 = deepcopy(c1) c3.y_axis.majorGridlines = None c3.y_axis.title = "Price" b1.y_axis.axId = 20 b1.z_axis = c3.y_axis b1.y_axis.crosses = "max" b1 += c3 c3.title = "High low close volume" ws.add_chart(b1, "A27") ## Volume-open-high-low-close b2 = deepcopy(bar) c4 = deepcopy(c2) c4.y_axis.majorGridlines = None c4.y_axis.title = "Price" b2.y_axis.axId = 20 b2.z_axis = c4.y_axis b2.y_axis.crosses = "max" b2 += c4 ws.add_chart(b2, "G27") wb.save("stock.xlsx")
注意:由于Excel high-low lines的缺陷,只有在至少一个数据系列有一些虚拟值时才会显示出来。这可以通过以下的攻击来完成:
from openpyxl.chart.data_source import NumData, NumVal pts = [NumVal(idx=i) for i in range(len(data) - 1)] cache = NumData(pt=pts) c1.series[-1].val.numRef.numCache = cache
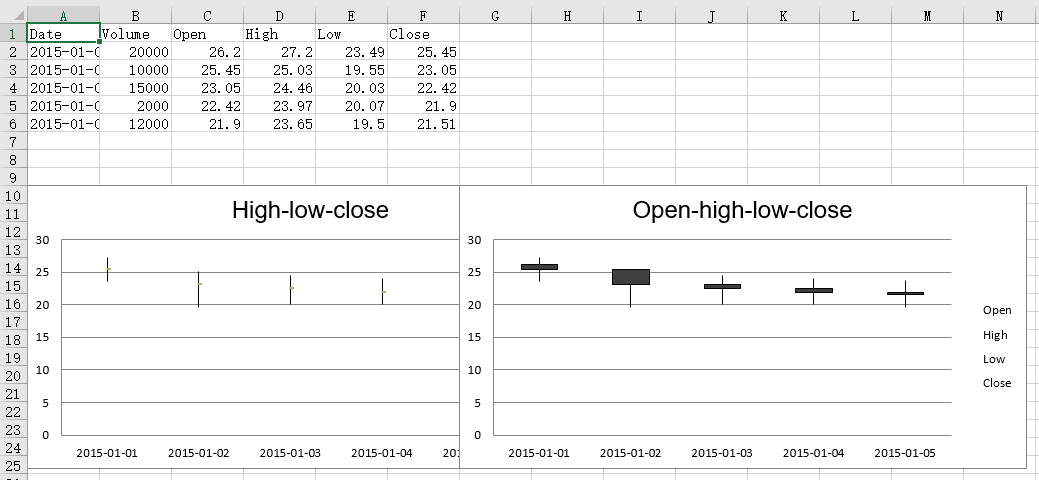
运行结果