最近在使用 bootstrap-fileinput 插件时,碰到了这样的问题:
场景:
我在表单中使用了bootstrap-fileinput 插件,且已经上传了文件,显示出了文件上传之后的预览框。
当我点击reset 按钮时,调用一个resetFrom()方法, 方法里调用了插件的 clear方法:
1 $scope.resetForm = function(){ 2 3 ... 4 5 angular.element('#file-input').fileinput('clear') 6 ... 7 8 }
发现无法将上传的文件预览视图去除,这时我到官网查阅了Api,官网上是这样写的:
Clear :
Clear the file input. This method clears the preview of all non-uploaded files, clears the ajax filestack, and also clears the native file input. This method thus provides a more deeper cleaning of the fileinput as compared to the reset method. This method is automatically called when the main Remove button beside the file Browse button is clicked OR the enveloping native form RESET action is triggered (e.g. via a form RESET button)......
大概意思就是只清除 “非” 上传文件的文件预览,且改方法在你点击文件预览的清除图标时会调用。已经发现问题所在了,由于我上面描述的场景中,文件是已经上传了的,所以调用该方法得不到我想要的效果。
类似的方法还有 reset 方法,但是他是比 clear 更温和的方法,无法直接清除本地文件,所以更加不能达到我要的效果。
解决方法:
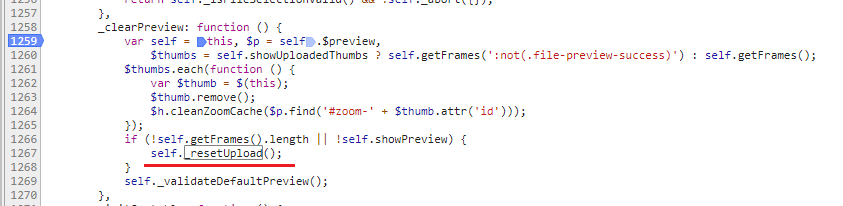
遂查看其源码,加断点,慢慢debug,最终功夫不负有心人,找到了_clearPreview 里的_resetUpload 方法,搞定:

angular.element('#file-input').fileinput('clear')