前言:
在使用laydate组件的时候,难免会遇到选择时间段,官网给的文档中有选择时间段的组件,但是并不好用,首先只能选择一个月的时间段,有局限性,其次精确到时间的话要先选日期范围再选时间范围,很变态,还是用两个组件比较合适,但是用两个组件的话需要做判断,因为起始时间肯定不能在结束时间之后,反之亦然,本文记录的是如何解决这一判断。
效果图:
1、官网给的效果:

2、需要实现的效果:
假设起始时间如下:

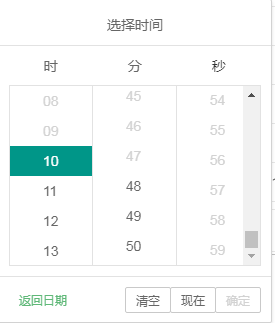
在起始时间之前的时间皆为灰色不可选状态:

参考代码:
var time_start =laydate.render({ elem : '#beginTime', type : 'datetime', done: function(value,date, endDate) { time_end.config.min = { year: date.year, month: date.month - 1, date: date.date, hours: date.hours, minutes: date.minutes, seconds: data.seconds } if(compareDate(value,$("#endTime").val())) { $("#endTime").val(""); } } });
var time_end = laydate.render({ elem : '#endTime', type : 'datetime', done: function(value,date, endDate) { time_start.config.max = { year: date.year, month: date.month - 1, date: date.date, hours: date.hours, minutes: date.minutes, seconds: data.seconds } if(compareDate($("#beginTime").val(),value)) { $("#beginTime").val(""); } } });
function compareDate(d1,d2){ return ((new Date(d1.replace(/-/g,"/"))) > (new Date(d2.replace(/-/g,"/")))); }