web三要素:
浏览器:向服务器发起请求,下载服务器中的网页(HTML),然后执行HTML显示出内容
服务器:接受浏览器的请求,发送相应的页面到浏览器
HTTP协议:浏览器与服务器的通讯协议.
HTML的工作原理:
HTML是部署在服务器上的文本文件
跟据HTTP协议,浏览器发出请求给服务器,服务器做出响应,给浏览器返回一个HTML
浏览器解释执行HTML.从而显示出内容
HTML部署在服务器上,运行在浏览器上
HTML
什么是HTML?
HTML ( HyperText Markup Language ):超文本标记语言,一种纯文本类型的语言
用来设计网页的标记语言
用该语言编写的文件,以.html或者.htm为后缀
由浏览器解释执行
HTML页面上,可以嵌套用脚本语言编写的程序段,如: JavaScript
可以理解为标签固定的XML
标记:
HTML标记通常也被称为HTML标签(HTML tag)
HTML标签是由尖括号包围的关键词,比如<html>
HTML标签通常是成对出现的,比如<p>和</p>
标签对中的第一个标签是开始标签,第二个标签是结束标签
注释:
添加注释的语法如下:
<!- -注释的内容- ->
注释不可以嵌套
HTML文档类型
<!DOCTYPE>声明
HTML有多个不同的版本,只有完全明白页面中使用的 确切HTML版本,浏览器才能完 全正确地显示出HTML页 面。这就是的用处
<!DOCTYPE>不是HTML标签,他为浏览器提供了一项信息(声明),即HTML是用什么版本编写的
<!DOCTYPE>声明帮助浏览器正确地显示网页。
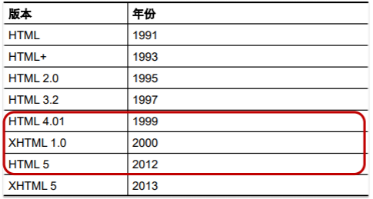
HTML版本
从Web诞生早期至今,已经发展出多个HTML版本:

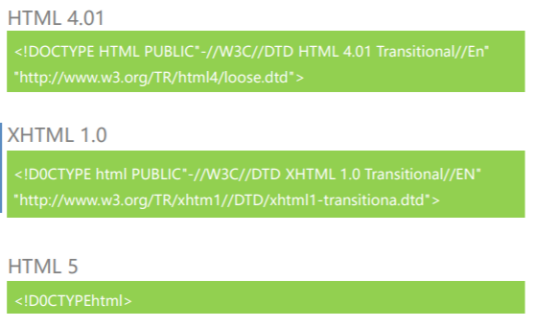
HTML常用声明

<head>元素
<head>元素的作用
<head >是所有头部元素的容器
<head>内的元素可声明元信息,指示浏览器在何处可以找到样式表,包含的脚本,等等
以下标签都可以添加到head部分:
<title>,<meta>,<link>,<style>,<script>等
<title>元素
<title>元素定义文档的标题,能够:
定义浏览器工具栏中的标题
提供页面被添加到收藏夹时的标题
显示在搜索引擎结果中的页面标题
<!DOCTYPEhtml> <html> <head> <title>HELLO HTML!</title> </head> </html>
<meta>元素
<meta>元素提供关于HTML文档的元数据
元数据不会显示在页面上,但是对于机器是可读的
用于规定页面的描述,关键字关键词,文档的作者,最后修改的时间以及其他的元数据
常用的属性有:content,http_equiv,charset
文本元素
文本元素的作用
文本是网页上的重要组成部分,直接书写的文本会用浏览器默认的样式显示
文本元素列表
包含在文本元素中的文本,则会被显示为元素所拥有的样式,文本元素包括:
1,标题元素
标题元素让文字以醒目的方式显示,往往用于文章的标题
基本语法:<h#>...</h#>
# = 1,2,3,4,5,6
从<h1>到<h6>,即标题1-标题6
2,段落元素
<p>元素提供了结构化文本的一种方式
<p>元素中的文本会用单独的段落显示
前后的文本都换行分开
添加一段额外的垂直空白距离,作为段落间距
3,列表元素
列表是指将具有相似特征或者具有先后顺序的几行文字进行对齐排列
所有的列表都甶列表类型和列表项组成
列表类型:
有序列表
<ol>元素编写有序列表,用于列出页面上有特定次序的一些项目
<ol>元素中也只能包含列表项元素<li>
无序列表
<ul>元素表示无序列表,用于列出页面上没有特定次序的一些项目
<ul>元素中也只能包含列表项元素<li>
列表项: <li>,用于指示具体的列表内容
列表嵌套:
<ol> <li>web三要素 <ul> <li>服务器</li> <li>浏览器</li> <li>TTTP协议</li> </ul> </li> </ol>
4,分区元素
分区元素用于为元素分组,常用于页面布局
块分区元素:<div></div>
行内区分元素:<span></span>
元素的显示方式
块级元素
默认情况下,块级元素会独占一行,即元素前后都会自动换行
如:<p>,<div>,<h#>
行内元素
不会换行,可以和其他行内元素位于同一行
如:<span>,<a>
5,行内元素
<span>元素是内联元素,可用作文本的容器
<span>元素也没有特定的含义,当与CSS一同使用时<span>可用于为部分文本设置样式属性
<i>元素用来定义斜字体
<em>元素用来定义着重字体
<b>元素用来定义粗体文字
<strong>元素用来定义着重文字
<del>元素用来定义带删除线的文字
<u>元素用来定义带下划线的文字
空格折叠:默认情况下,HTML中多个空格、多个制表 符、多个换行符会压缩成单个空格,即只显示一个空格
<br>元素在任何地方创建手工换行
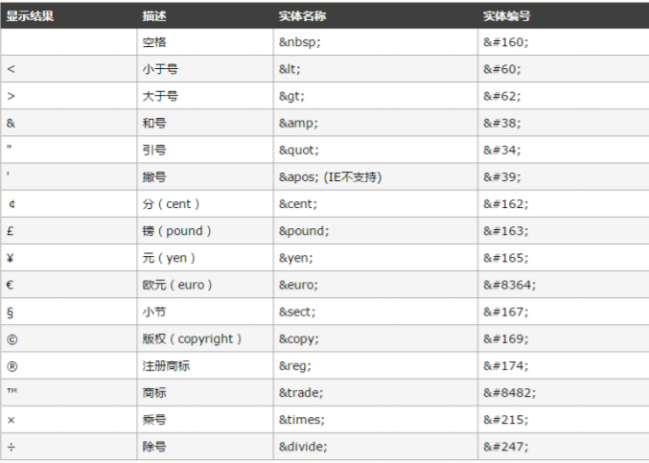
实体引用:HTML中常用的字符实体如下:

图像
图像元素
使用<img>元素将图像添加到页面
必须属性: src
常用属性:width,height
<img src="C:UsersAdministratorDesktop资料WEB01image1.jpg"width=100%>
超链接
超链接元素
使用<a>元素创建一个超级链接,语法如下:
<a href = ” ” target = “ ”>文本</a>
href属性:链接URL
target属性:目标打开方式,可取值为_blanK,_self等
锚点
锚点是文档中某行的一个几号
用于链接到文档中的某个位置
定义锚点
<a name = “anchorname1”>锚点--</a>
链接到锚点:在锚点名前加上#
<a href = “#anchomame1”>回到锚点--</a>
表格
表格的作用
表格通常用来组织结构化的信息
表格是一些被称作单元格的矩形框按照从左到右,从上到下的顺序排列到一起而形成的
表格的数据存储在单元格里
创建表格
定义表格:使用成对的<table></table>标记
创建行:使用成对的<tr></tr>标记
创建列(单元格):使用成对的<td></td>标记
表格常用的属性
<table>元素
border 设置表格边框的粗细
width/height 设置表格的长宽
align位置
cellpadding:单元格边框与内容之间的间距
cellspacing:单元格之间的间距
<tr>元素
align/valign
<td>元素
align/valign/width/height/colspan/rowspan
跨行属性
跨行rowspan
使当前单元格沿着垂直方向延伸,值为一正整数,代表此单元格垂直延伸的单元格数
跨列属性
跨列colspan
使当前单元格沿着水平方向延伸,值为一正整数,代表此单元格水平延伸的单元格数
行分组
表格可以划分为三个部分:表头,表主体,和表尾
表头行分组:<thead></thead>
表主体行分组<tbody></tbody>
表尾行分组<tfoot></tfoot>
表单的概述
什么是表单?
表单用于显示,收集信息,并提交信息到服务器
表单二要素
From元素
表单控件
表单就是从浏览器向服务器传输数据的手段
表单元素
定义表单:使用成对的<from></from>标记,表示要将此元素中所涵盖的控件中的数据传输给服务器
主要属性
action:表单提交的URL
method:指出表单数据提交的方式
GET:默认值
提交的数据追加在请求路径上,例如:/1.html?username=jack&password=1234,数据格式k/v追加是使用?链接之后每一对数据使用&链接
因为请求的路径长度有限,所以GET请求提交的数据有限
POST:
提交的数据不再请求路径上追加(即不显示在地址栏上)
enctype:表单数据进行编码的方式
表单控件
表单可以包含很多不同类型的表单控件
表单控件是一种HTML元素,是信息输入项
表单控件包括:
input元素(具有不用的外观)
文本框,密码框
单选框,复选框
按钮
隐藏域,文本选择框
其他元素
标签,文本域,下拉选
<input>元素
文本框<input type=”text”/>
密码框<input type=”password”/>
主要属性
value属性:由访问者自由输入的任何文本
maxlength属性:限制输入的字符数
readonly属性:设置文本控件只读
placeholder属性:帮助用户输入信息
单选框:<input type=”radio”/>
复选框:<input type=”checkbox”/>
主要属性:
value:文本,当提交form时,如果选中了此单选按钮,那么value就被发送到服务器
name:用于实现分组,一组单选框或者复选框的名字必须相同
checked:设置选中
按钮
提交按钮:<input type=”submit”/>
传送表单数据給服务器端或其它程序处理
重置按钮:<input type=”reset”/>
清空表单的内容并把所有表单控件设置为最初的默认值
普通按钮:<input type=”button”/>d
主要属性:
value:按钮的名字
隐藏域,文件选择框
隐藏域:<input type=”hidden”/>
在表单中包含不希望用户看见的信息
文件选择框:<input type=”file”/>
选择要上传的文件
其他元素
标签
表单中的文本,用于给控件设置显示名称
语法:<label for=”控件ID”>文本</label>
主要属性:
for:设置该文本所关联的控件ID,关联后点击标签等同于点击控件
文本域
相当于多行文本框
语法:
<testarea>文本</testarea>
主要属性
cols:指定文本区域的列数
rows:指定文本区域的行数
readonly:只读
下拉选
下拉选择内容
语法:
<select> <option value=”1”>java</option> <option value=”2”>php</option> <option value=”3”>.net</option> </select>