CSS层叠样式表(Cascading Style sheets)

---------

----------------

-----------

---------------

-----------

---------------------

-------------

--------------------
不同选择器具有相同的样式我们可以一起写,如下:
<style type="text/css">
h1,h2,h3,p{
font-size:30px;
font-family: "隶书";
}
</style>
--------------------
(1)html中代码的注释格式是<!--*****-->;
(2)/*这是注释*/ 是css中的注释;
(3)//这是注释 是js代码中的单行注释;
/*这是注释*/ 是js代码的多行注释方式。
--------------------

-----------------

---------------------------

----------------------
下面的HTML注释,是为了防止在低版本浏览器不识别<style>标签,而把h1,h2,h3,p的样式显示在浏览器中。
而高版本的浏览器则会忽略HTML注释的标签,而直接解释相应的样式表。
<style type="text/css">
<!--
h1,h2,h3,p{
font-size:30px;
font-family: "隶书";
}
-->
</style>
-------------------

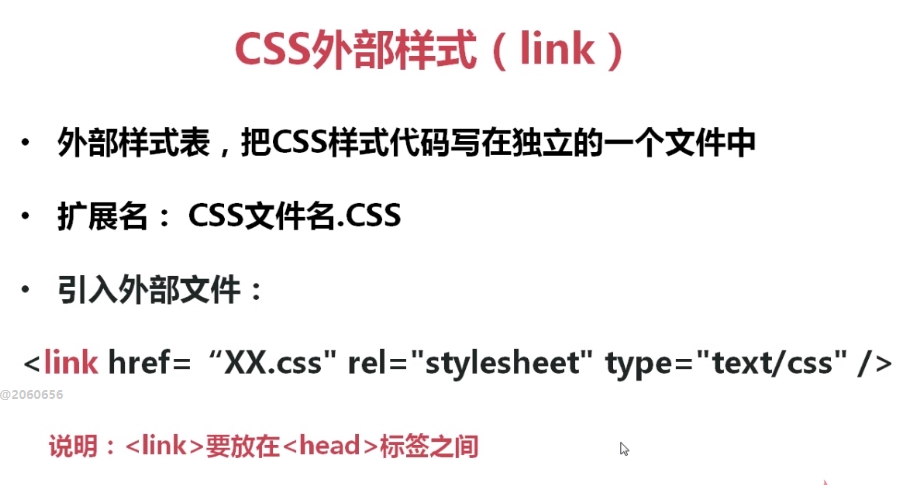
使用link链入外部样式,页面加载时会同时加载样式
----------------------------------

CSS导入式有两种,如下写法:
<style type="text/css>
@import "外部CSS样式"; 或者使用 @import url( 外部CSS样式 );
</style>
---------------------------

-------------
使用外部样式比较多,好处如下;(不过还是要根据具体情况进行选择)

------------------------

以上说明1解释如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
@import url(1.css);
p{color: blue;}
</style>
<link rel="stylesheet" type="text/css" href="2.css"> 这里 link样式 大于 style里面的样式
</head>
<body>
<p>我爱你</p>
</body>
</html>
-----------------------

-----------------------

-------------------


---------------
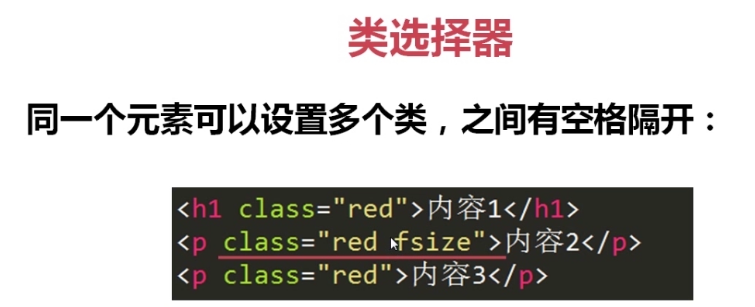
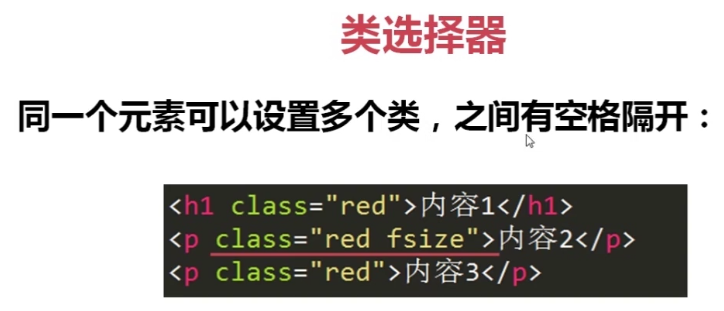
只要使用了类选择器,那么该标签就会使用该类样式。

----------------

解析:
p.red{font-size:50px;} 在所有p标签中,设置有class=“red”的p标签,字体才变成50px。
h1.red{font-size:20px} 只有设置了class="red"的h1标签,字体才设置为:20xp。
-----------------------

------------------

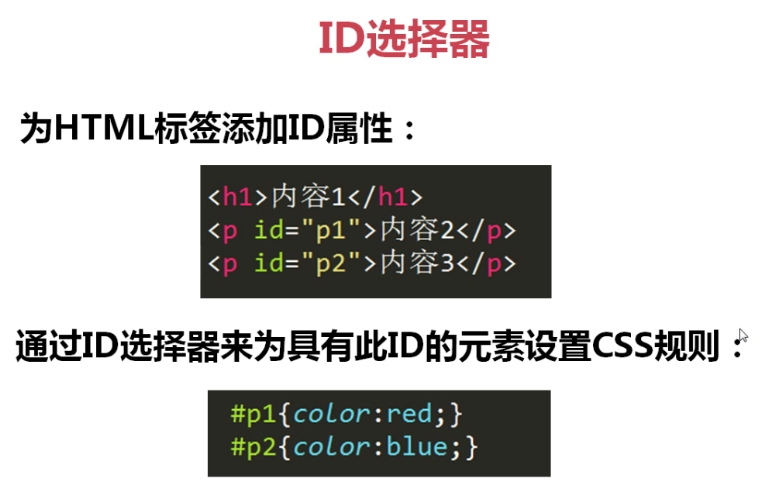
ID选择器,必须是必须是唯一的,一个标签不能添加两个ID,其他标签页不能使用该ID。
同一个ID选择器在CSS样式设置时,可以被多次使用。而且同一个网页文档中ID是唯一.
--------------------------
只有一条样式式,就使用一行,既美观有有利于阅读和维护。

---------------------------

-----

除了标签,类,id都可以使用群组选择器。其中要注意:class和 id 是区分大小写的。
------------------------

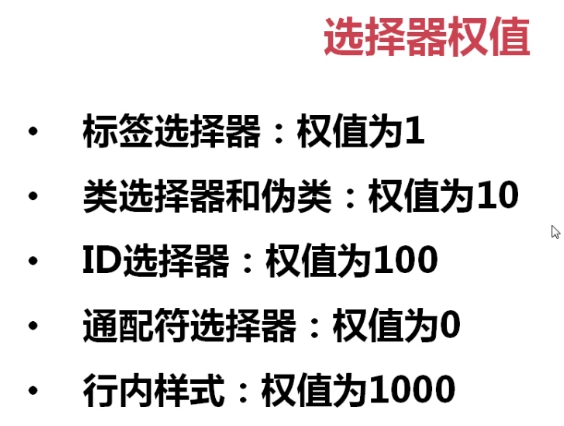
即通配符 权值:0
------------------------

------------------------

------------------------

------------------------

-----------------

------------

-----------------------

--------------


-----------------------
兼容性
低于IE6的浏览器是无法从父元素继承 font-size:18px;的属性值,所以就使用群组的方式进行解决
body,table,tr,td{
font-size:18px;
}
---------------------------

-------------------

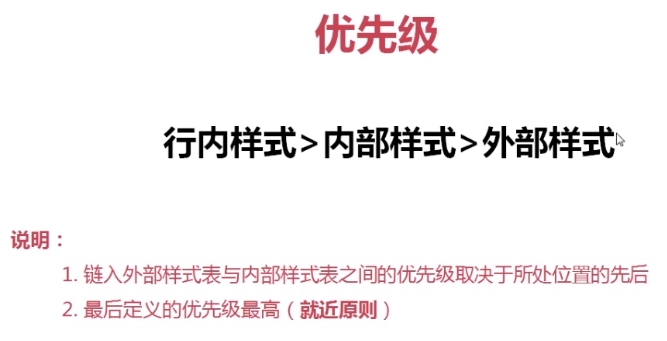
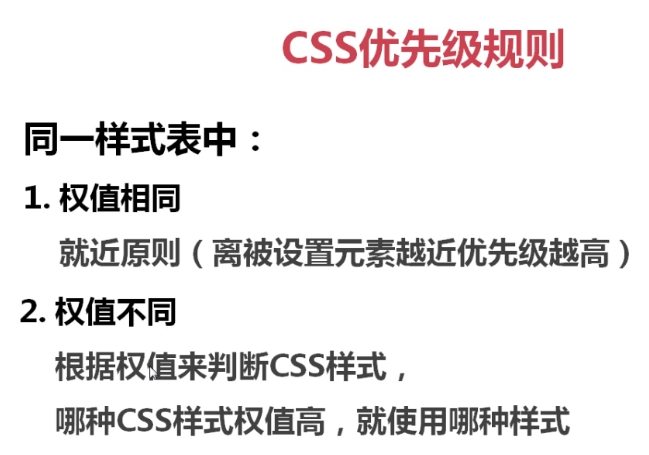
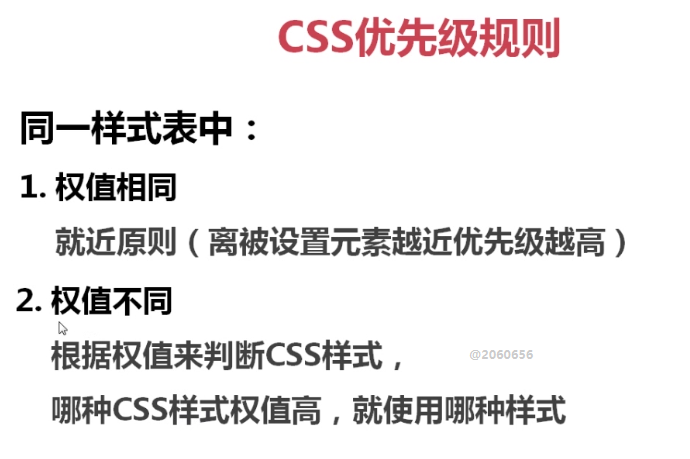
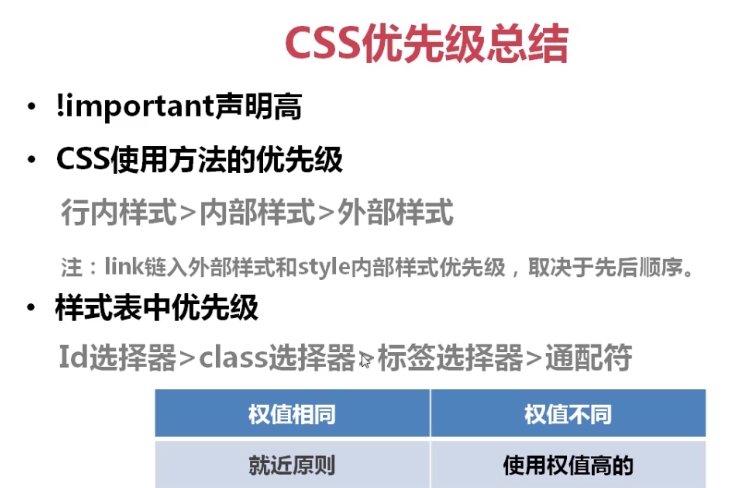
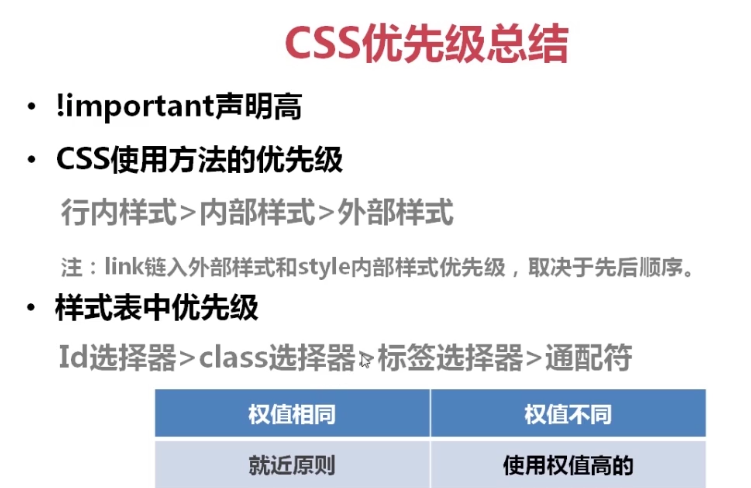
优先级:
id选择器 > class选择器 > 标签选择器
同类样式多次引用,样式表中后定义的样式优先级高,即:就近原则
---------------------

--------------------

通配符就是*{....}就是星号,全部进行样式。


-----------------------------

!mportant的优先级最高!!!!!!
------------------

-----------------

-----------------

----------------------

=----------------------------------
