

div{
font-size: 20px;
text-shadow: 5px 5px 5px #333;
text-shadow: 10px 10px 4px rgba(255, 0, 0, .5); /*可以使用rgba设置透明效果*/
}
h-shadow:第一个属性值,表示水平阴影的位置,可以是负值
v-shadow:第二个属性值,表示垂直阴影的位置,可以是负值
blur:第三个属性值,表示模糊的距离,设置为负值时,没有模糊的效果
color:第四个属性值,表示阴影的颜色,也可以用rgba设置为透明颜色
===============================================================
该属性暂不支持,任何浏览器。

---------------------

word-break 有三个属性,针对整段文字而言:
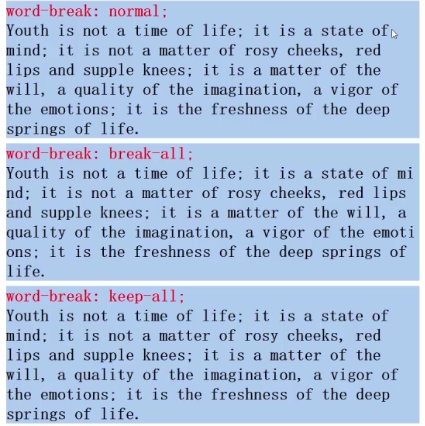
normal 和 keep-all 效果差不多(换行的规则是有空格,且一行末尾放不下,换行):
1,顶格,最后一个单词(包括连字符)放不下就换行。
2,最后一个单词加一个标点符号,放不下也换行。
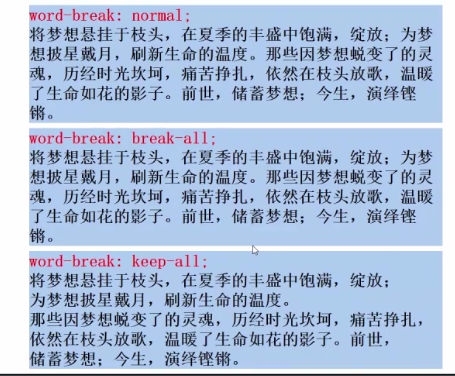
3,值为:keep-all,如果内容是中文,中文之间没空格,一句看成一个单词。行末放不下一整句才换行。
break-all:
1,顶格,最后一个单词放不下就拆开单词换行,不利阅读。

换行规则:只有空格才换行。中文之间是没空格的,所以把一句看成一个单词,如果值是keep-all,那么最后放不下一整句才换行。
在中文中 normal 和 break-all效果差不多,

======================================

word-wrap 只针对很长的拉丁文。对于方块文字无效,如:中文,日文,韩文等等。值:
1,normal 不换行,长单词容易溢出父元素。
2,break-word 长单词到一行结尾会自动换行。

--------------------------------------------------------

在IE和火狐浏览器中 一定要加上:text-align:justify。然后再设置text-algin-last。
text-align-last 对文本最后一行进行设置:
auto/initial: 默认左对齐
left: 强制左对齐
right: 强制右对齐
center: 居中对齐
start: 前面文本左对齐,最后一行也左对齐
end: 前面文本左对齐,最后一行就右对齐,反之左对齐。
inherit: 继承父元素的对齐方式
=================================

使用text-overflow属性前,必须先设定overflow:hidden; 溢出部分隐藏,否则text-overflow属性值无效。
clip 切掉
ellipsis 溢出部分使用三个点的省略号。
string 自定义符号,如:“>>” 该值只有火狐浏览器支持。
.one{overflow: hidden; text-overflow: clip;}
.two{overflow: hidden; text-overflow: ellipsis;}
.three{overflow: hidden; text-overflow: ">>"}
===============