
Utilities 工具函数


兼容IE,6,7,8浏览器时,使用jQuery1.9.1版本兼容性最好,如果使用跟其他版本会出问题的。谨记。






看jQuery源码



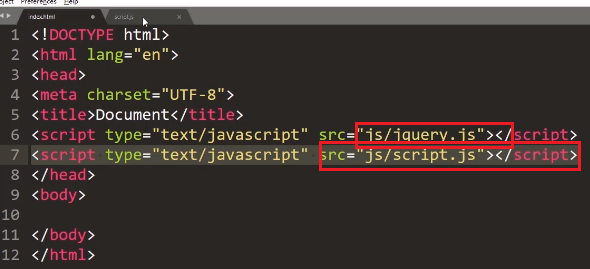
常规引入jQuery.js
先后顺序不能变:
1,先引入 jquery.js源文件
2,再引入我们编辑的script.js文件
以下是非常规引用:npm node yarn等等都可以引入jQuery


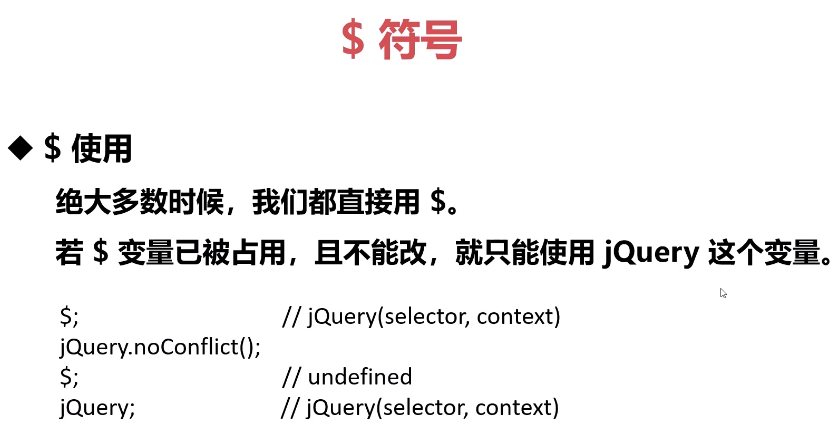
jQuery 全等于 $,两者没有区别,使用方法即返回数据类型都一样。
如果使用$开发时,与其他语言冲突时,记得使用jquery来使用,即可。大多数情况都是使用$
下面是对$=jQuery的理解,类似jQuery内部的源码:

当$变量被使用了,并且释放了。这时不能使用$来代替jquery库,
只能使用jquery变量来调用jquery库

conflict /'kɒnflɪkt/ 冲突
noConflict 无抵触的

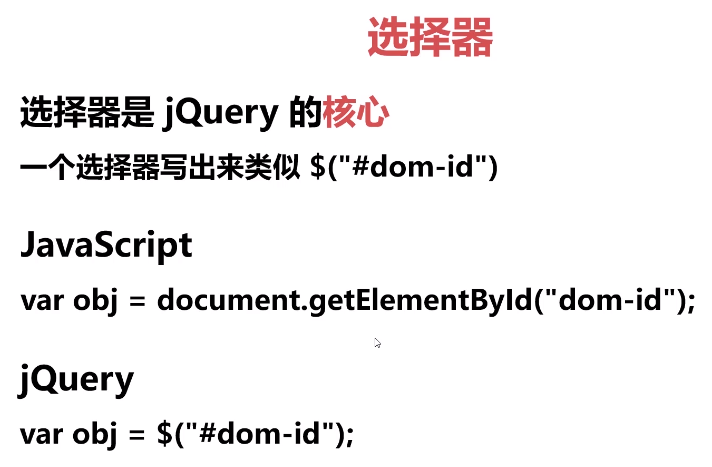
selector 选择器
context 上下文
content 内容
=======
以下是给所有的div标签都添加 .love 类 ,且颜色变成 #f0f;
$("div").addClass('love');
$("div").css("color","#f0f");



javascript的原始格式:
window.onload=function(){......}
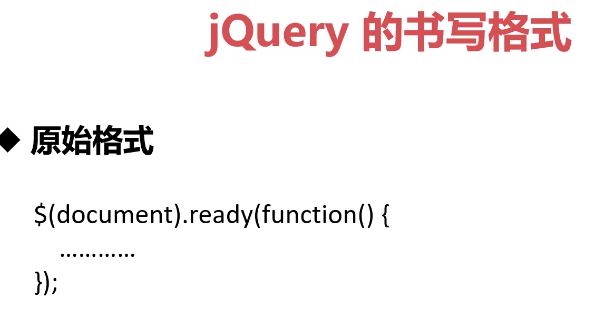
下面是jquery的原始格式,和简写格式:
$(document).ready(function(){....}); //表示document文本已经读取完毕,再来执行function函数里面的内容,
所以xx.js的文件可以直接放在head里面,且一定是放在jquery.js后面。
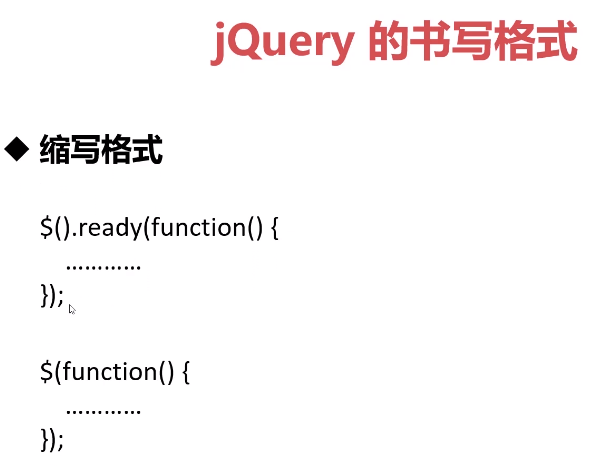
上面的缩写格式如下:(该三种格式等价)
$().ready(function(){......})
$(function(){........})
老师推荐:
使用jquery原始格式进行操作:
$(document).ready(function(){.....})
理由:
1,可读性强
2,在jquery中是没有一个顶级变量的,会污染全局,如果使用原始格式会生成一个jquery对象的作用域,
相当于生成了一个顶级变量query一样。
subline快捷键:
Alt + F3 全选
===========================
$(document).ready(function(){
//给所有a标签添加单击事件,并且改变显示对应img对象,隐藏其他所有兄弟标签
$('a').click(function(){
$('img').eq($(this).index()).css({'opacity':'1'}).siblings().css({'opacity':'0'});
console.log($('img').eq($(this).index()));
console.log($('img').eq($(this).index()).siblings());
})
//如果只是单纯的把所有对象添加边框,背景,字体颜色,那么就可以直接如下改变样式,不需要使用eq(i)进行遍历。
$('a').css({
'background-color':'red',
'border':'2px solid green',
'color':'blue'
}).text('云南');//把所有a标签文本都修改为:云南。
//这样就是把所有a标签对象的文本都修改为粗体的 “云南”。
$('a').eq(i).html('<strong>云南</strong>');
//如果需要改变对象的文本,而且每个文本不一样,那么就需要使用eq(i)方法进行遍历,修改文本了。
for (var i = 0; i < $('a').length; i++) {
$('a').eq(i).html('<strong>云南'+ i + '</strong>');
// .text('云南旅游'+(i+1));
}
})





console.log($('a')); 如果 a 标签不存在,那么这里返回:类似数组的空数组。


前端分为三个部分:
1,结构层 :<html>...</html>
2,表现层:<style>...</style> 只用class选择器,最好不用id选择器,因为优先级比较高,不容易控制。
3,行为层:<script>...</script> 可以用使用id选择,id优先级比较高





一般都跟基本选择一起使用
:first-child 第一个孩子
:last-child 最后一个孩子
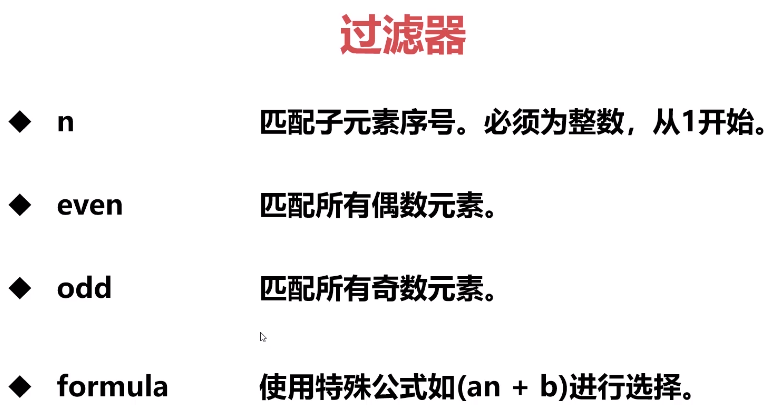
:nth-child(n | even(偶数) | odd(奇数) | formula( /'fɔːmjʊlə/ 公式) ) 第n个孩子
:nth-last-child(n | even(偶数) | odd(奇数) | formula( /'fɔːmjʊlə/ 公式) ) 倒数第n个孩子
:only-child 独生子(唯一的一个孩子,而不是为类型的一个孩子)







搜狗:xuanzeqi 选择器,guolvqi过滤器
====
jquery选择器,过滤器
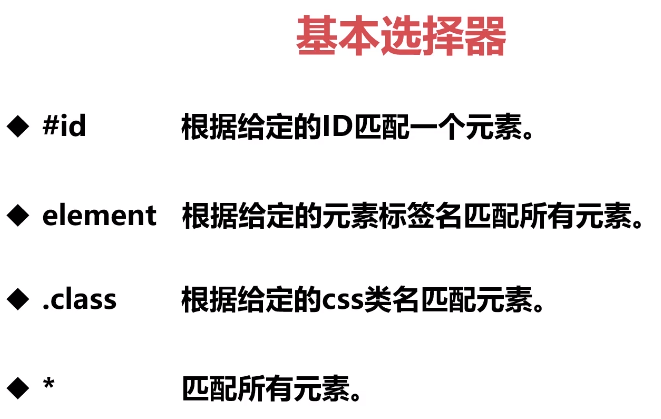
<!-- --------基本选择器: id class * 标签 四种选择器-------- -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
</style>
<link rel="stylesheet" href="">
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
</head>
<body>
<div class="container">
<a id="one" class="one">一个a标签</a>
<p id="two" class="two">1个p标签</p>
<p id="three" class="three">2个p标签</p>
<nav id="four" class="four">1个nav标签</nav>
<nav id="five" class="five">2个nav标签</nav>
<nav id="sixe" class="six">3个nav标签</nav>
</div>
<script type="text/javascript">
$(document).ready(function() {
//$('xxx'),单个选择器,xxx 可以是id,class,标签,* 任意选择器,返回的都是数组
//$("xxx"),返回的是数组,如果存在xxx对象,返回数组。如果不存在,则返回空数组。如下:
//返回:jQuery.fn.init [... "h1"],在控制台点开可以看到lenth属性,表示数组长度。不存在则为0。
console.log($('h1'));//上文是没有h1标签
//返回:jQuery.fn.init [a, ... "a"],在控制台点开可以看到lenth属性,表示数组长度。
console.log($('a'));//上文是一个a标签
//返回:jQuery.fn.init(2) [p, p, ... "p"],在控制台点开可以看到lenth属性,表示数组长度。
console.log($('p'));//上文是两个p标签
//返回:jQuery.fn.init(3) [nav, nav, nav, ... "nav"],在控制台点开可以看到lenth属性,表示数组长度。
console.log($('nav'));//上文是三个nav标签
//返回:jQuery.fn.init [nav, prevObject: jQuery.fn.init(3), context: document]
console.log($('nav').eq(2));//索引值是从0开始,返回第三个nav对象,返回一个值的数组。
//返回:jQuery.fn.init [prevObject: jQuery.fn.init(3), context: document]
console.log($('nav').eq(3));//因为不存在第四个nav对象,所以返回空数组,length=0;
//取数组对应的值,使用$('nav')[index]取到数组对应下标值。
console.log($('nav')[0]);//$('nav')返回数组,返回:<nav>1个nav标签</nav>
console.log($('nav')[1]);//$('nav')返回数组,返回:<nav>2个nav标签</nav>
console.log($('nav')[2]);//$('nav')返回数组,返回:<nav>3个nav标签</nav>
//返回:html head meta title style link script body div.container a p p nav nav nav script
//是深层返回, head > meta > title > style > link > script 然后在返回body > ...
//注意,全部都是按照结构层顺序进行的排列的
console.log($('*'));
//--------多项选择器--------
//多项选择器,$('selector1,selector2,selector3...');
//改变 id="one",class="three",id="five" 的标签的背景颜色为:红色。
$('#one,.three,#five').css({'background-color':'red'});
//返回:一个数组,p在文档结构前面,所以先匹配。,即按照dom结构的先后顺序来匹配的。
// 0: p#two.two
// 1: p#three.three
// 2: nav#four.four
// 3: nav#five.five
// 4: nav#sixe.sixe
console.log($('nav , p , #five'));
//这样的写法是错误的,谨记:$('.one','#one');
console.log($('#one','.one'));
//返回:一个数组,nav 标签 里面有 #four #five,重复匹配的,只显示一个。
//且返回的顺序是按照dom结构的先后顺序来定的。
// 0: a#one.one
// 1: nav#four.four
// 2: nav#five.five
// 3: nav#sixe.sixe
// 等价于下面一句:console.log($('nav , #four , #five , .one'));
console.log($('nav , .one , #four , #five'));
})
</script>
</body>
</html>
=================
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<link rel="stylesheet" href="">
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
</head>
<body>
<div class="container">
<div class="firstDiv love">1111
<div class="love you">2222
<div class="love you">3333</div>
</div>
</div>
<div class="twoDiv">4444
<div class="loveYou">5555
<div class="love">6666</div>
</div>
</div>
</div>
<aside>
<summary>前端开发</summary>
<details class="one">
<summary>结构层</summary>
<ul>
<li>html</li>
<li>head</li>
<li>body</li>
</ul>
</details>
<details class="two" id="two">
<summary>表现层</summary>
<ul>
<li>background-color</li>
<li>border</li>
<li>color</li>
</ul>
</details>
<details class="three">
<summary>行为层</summary>
<ul class="iLoveYou">
<li class="YouLoveMe fuck bitch" id="we">id</li>
<li class="LoveAll">class</li>
<li class="allPeoplelove">***</li>
<li class="Love">fffff</li>
</ul>
</details>
</aside>
<script type="text/javascript">
$(document).ready(function(){
//-----后代选择器--$('selector1 selector2')-------
//表示匹配 父元素 selector1 下面的 所有 selector2 (包括子选择器,和孙子选择器)
//返回:jQuery.fn.init [summary, prevObject: ...]
//返回 .one 下面的 summary,上述只有一个summary
console.log($('.one summary'));
//返回:jQuery.fn.init(4) [summary, summary, summary, summary, prevObject: ...]
//返回 aside 下面的 所有 summary,上述有四个summary
console.log($('aside summary'));
//返回:jQuery.fn.init(3) [details.one, details.two, details.three, prevObject: ...]
//返回: aside 下面的所有 details ,上述有三个aside
console.log($('aside details'));
//-----子选择器--$('selector1 > selector2')-------
//只匹配 父元素 selector1 下面的 子选择器 (不会匹配孙子选择器)
//只匹配 .container 下面的 子 div,孙子div不匹配
console.log($('.container > div'));
//返回:jQuery.fn.init(6) [div.firstDiv, div, div, div.twoDiv, div, div, prevObject:..."]
//返回: 子div 和 孙子div 共6个
console.log($('.container div'));
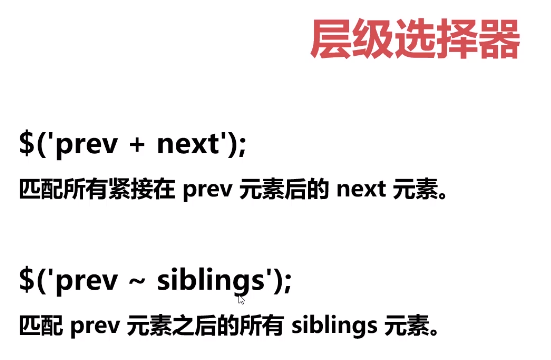
//-----下一个选择器--$('selector1 + selector2')-------
//只匹配 紧接在selector1元素 后面一个同级的兄弟元素 selector2
//返回:jQuery.fn.init [details.three, prevObject:..."]
//匹配所有 .two 元素后面紧接的兄弟元素 details
console.log($('.two +details'));
//-----兄弟选择器--$('selector1 ~ selector2')-------
//匹配所有 在selector1元素 后面的所有同级的兄弟元素 selector2
//返回:jQuery.fn.init(2) [details.two, details.three, prevObject:..."]
//匹配所有 .one 元素后面所有的兄弟元素 details,.one前面的兄弟元素不匹配
console.log($('.one ~ details'));
//jQuery.fn.init [details.three, prevObject: ..."]
//匹配所有 .two 元素 后面所有的兄弟元素 details,.two前面的兄弟元素不匹配
console.log($('.two ~ details'));
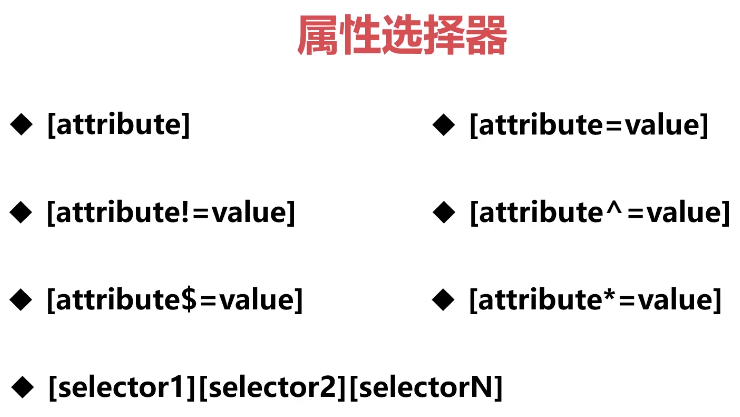
//-----属性选择器--$('[属性名称]')-------
//返回:找到所有包含属性 class 的标签对象 ,返回上述6个对象
console.log($('[class]'));
//返回:jQuery.fn.init [details.one, prevObject: ...]
//返回:所有拥有属性:class="one"的标签对象。
console.log($('[class=one]'));
//返回:jQuery.fn.init [details#two.two, prevObject: ...]
//返回:拥有id="two"的标签对象,返回类型是数组
console.log($('[id=two]'));
//返回:jQuery.fn.init [prevObject: jQuery.fn.init(1), context: document, selector: "[id=six]"]
//上述不存在 id="six"的标签对象,所以返回的是空数组。
//谨记,$(xxx)如果不存在一定返回的是空数组,而不是undefined 或者 null
console.log($('[id=six]'));
//!表示非 != 表示不等于 class!="one" 表示class不等于one
//返回:除了属性:class="one"不匹配,匹配其他所有的标签
//所以上述返回:jQuery.fn.init(34) [html, head, meta,...]总共34个标签对象
console.log($('[class!=one]'));
//返回:jQuery.fn.init(5) [div.love, div, div.twoDiv, div, div, prevObject: ...]
//返回 .container 下面 属性class不等于 firstDiv 的其他所有标签对象
console.log($('.container [class!=firstDiv]'));
//返回:jQuery.fn.init [div.firstDiv, prevObject:...]
//返回 .container 下面 属性class等于firstDiv 的子元素,只返回一个。
console.log($('.container > [class=firstDiv]'));
//返回:jQuery.fn.init(4) [div.love.you, div.love.you, div.loveYou, div.love]
//返回所有 .container 下面 属性class的值 以love开头的标签对象
//包括 class="love" class="love you" class="loveYou",只要开头能找到love都匹配
console.log($('.container [class^=love]'));
//返回:jQuery.fn.init(2) [div.love.you, div.love.you]
//返回 匹配所有class属性值以you结尾的标签对象,注意这里是区分大小写的。
console.log($('[class$=you]'));
//返回:jQuery.fn.init(4) [ul.iLoveYou, li.YouLoveMe, li.LoveAll, li.Love]
//返回 .three 下面的 所有class属性值包含 Love 的标签对象,区分大小写
//包括: class="iLoveYou" class="YouLoveMe" class="LoveAll" class="Love"
//只要class中有Love单词即可匹配
console.log($('.three [class*=Love]'));
//jQuery.fn.init(2) [details#two.two, li#we.YouLoveMe.fuck.bitch]
//返回 拥有属性 class 和 id 的所有标签对象
console.log($('[class][id]'));
//返回:jQuery.fn.init [li#we.YouLoveMe.fuck.bitch]
//返回 class属性值以 YouLoveMe 开头 ,且id等于we 的所有标签对象
console.log($('[class^=YouLoveMe][id=we]'));
})
</script>
</body>
</html>
=================
======================
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<link rel="stylesheet" href="">
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
</head>
<body>
<form action="">
<div class="header">
<label>姓名:</label><input type="text" name="name" disabled><br/>
<label>年龄:</label><input type="number" name="age" ><br/>
<label>生日:</label><input type="date" name="date" ><br/>
</div>
<label>邮箱:</label><input type="emali" name="emali" ><br/>
<label>头像:</label><input type="file" name="file" ><br/>
<label>密码:</label><input type="password" name="psd"><br/>
<label>确认密码:</label><input type="password" name="checkedPsd"><br/>
<label>性别:</label><input type="radio" name="sex" value="man" checked>男<input type="radio" value="woman" name="sex">女<input type="radio" name="sex" value="other" disabled="disabled">其他<br/>
<label>喜欢吃的:</label><input type="checkbox" value="apple" name="fruit" value="apple">苹果
<input type="checkbox" value="orange" name="fruit" value="orange" checked>橘子
<input type="checkbox" value="pear" name="fruit" value="pear" checked>梨子
<input type="checkbox" value="mellon" name="fruit" value="mellon" checked>西瓜<br/>
<label>爱好:</label><select name="hobby" id="hobby">
<option value="" >请选择...</option>
<option value="basketball" selected>篮球</option>
<option value="football">足球</option>
<option value="valleyball">排球</option>
</select><br/>
<label>自我介绍:</label><textarea name="info" id="info" cols="30" rows="10" resize="none"></textarea><br/>
<input type="submit" value="提交">
<input type="reset" value="重置">
<button>按钮</button>
</form>
<script type="text/javascript">
$(document).ready(function(){
//--------表单元素选择器--------
// $('.header :input') 可以在表单元素选择器之前限定匹配范围
//表单选择器 都表示 type="text/password/radio/checkbox/email/number/file/date/submit/reset/button/image"
//包括: :input :text :password :radio :checkbox :email :number
// :file :date :submit :reset :button :image 等等 如下例子:
//返回表单里面的所有表单元素:jQuery.fn.init(18)
//包括里面最后一个按钮<button>按钮</button>
//包括:所有输入框,选择框(下拉框,单选框,复选框),按钮(文件上传按钮,提交按钮)
console.log($(':input'));
//只返回 type="text" 的表单对象
//返回:jQuery.fn.init [input]
console.log($(':text'));
//只匹配 type="password" 的表单对象
//返回:jQuery.fn.init(2) [input, input]
console.log($(':password'));
//匹配 .header 下面的 所有input表单对象
//返回:jQuery.fn.init(3) [input, input, input]
console.log($('.header :input'));
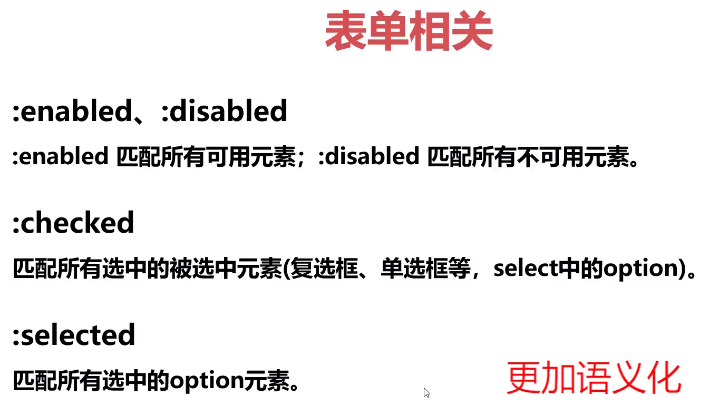
//--------表单状态选择器--------
// $('.header :disabled') 可以在表单状态选择器之前限定匹配范围
//包括: :enabled 匹配所有可用的表单元素 disabled 匹配所有禁用的表单元素
// :checked 匹配所有被选中的元素(单选按钮,复选框,下拉列表中的option,一般的下拉列表都用selected)
// 匹配所有可用的表单对象
//返回:jQuery.fn.init(21) 21个表单对象
console.log($(':enabled'));
//匹配所有被禁用的表单元素
//返回:jQuery.fn.init(2)
console.log($(':disabled'));
//匹配 .header 下面的所有可用的表单对象
//返回:jQuery.fn.init(2)
console.log($('.header :enabled'));
//匹配 .header 下面的 所有禁用的表单对象
//返回:jQuery.fn.init [input]
console.log($('.header :disabled'));
//使用checked 会匹配 单选框 复选框 下拉列表 被选中的所有元素对象
//注意:即使下拉列表使用的 selected 进行选中也会被匹配
//返回:jQuery.fn.init(5) [input, input, input, input, option]
console.log($(':checked'));
//如果指向选中下拉列表项中被选中的,那么就只能使用selected
//返回:jQuery.fn.init [option]
console.log($(':selected'));
})
</script>
</body>
</html>
==================
<!--
jQuery过滤器
child系列的:
first-child last-child nth-child(n) nth-last-child(n) only-child
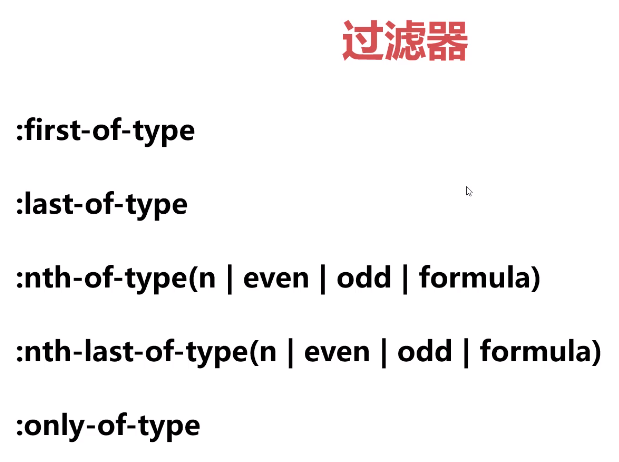
type系列的:
first-of-type last-of-type nth-of-type nth-last-of-type(n) only-of-type
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<link rel="stylesheet" href="">
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
</head>
<body>
<div class="container">
<div class="firstDiv love">1111
<div class="love you">2222
<div class="love you">3333</div>
</div>
</div>
<div class="twoDiv">4444
<div class="loveYou">5555
<div class="love">6666</div>
</div>
</div>
</div>
<aside>
<summary>前端开发</summary>
<details class="one">
<summary></summary>
<ul class="firstUl">
<h1>h1</h1>
<h1>h1</h1>
<li>html</li>
<li>head</li>
<li>body</li>
<h1>h1</h1>
</ul>
</details>
<details class="two" id="two">
<summary>表现层</summary>
<ul>
<li>background-color</li>
<li>border</li>
<li>color</li>
</ul>
</details>
<details class="three">
<summary>行为层</summary>
<ul class="iLoveYou">
<li class="YouLoveMe fuck bitch" id="we">id</li>
<li class="LoveAll">class</li>
<li class="allPeoplelove">***</li>
<li class="Love">fffff</li>
<li>5555555</li>
<li>6666666</li>
</ul>
</details>
<details>
<p>冲动的惩罚</p>
</details>
</aside>
<script type="text/javascript">
$(document).ready(function(){
//-----------child系列的过滤器-----------
// p:first-child 表示匹配所有父元素下面第一个子元素为p标签的对象,而不是匹配第一个p标签对象,谨记!
// p:last-child 表示匹配所有父元素下面最后一个子元素为p标签的对象,而不是匹配最后一个p标签对象,谨记!
//如果没有写明父元素的范围,那么默认是在document下面进行匹配
//返回 所有标签下面的第一个子元素为li对象,记住第一个标签一定要是li才匹配,否则不匹配
// 谨记:是匹配第一个标签为li的对象,而不是匹配第一个li标签对象。
//如:上面第一个ul标签的第一个子元素是 h1 所以这里就不匹配。
//返回:jQuery.fn.init(2) [li, li#we.YouLoveMe.fuck.bitch]
console.log($('li:first-child'));
//返回 class等于one的标签的第一个li后代元素
//谨记: xx:first-child 这个xx就表示第一个xx
//返回:jQuery.fn.init [prevObject: ...] 返回了一个空数组
//因为 class属性值为one的标签下面的第一个标签不是li,所以不匹配,即返回空
console.log($('[class=one] li:first-child'));
//返回 匹配所有标签下 最后一个元素是li标签的对象,
// 谨记:不是匹配最后一个li标签对象,而是匹配最后一个标签是li对象。
//如:第一个ul标签下面的最后一个元素不是li标签对象,所以不匹配。
//返回:jQuery.fn.init(2) [li, li]
console.log($('li:last-child'));
//返回 匹配class属性值等于 iLoveYou 下面最后一个子元素对象为li的对象
// 谨记:是匹配父元素下面最后一个子对象为li,而不是匹配最后一个li子对象。
//返回:jQuery.fn.init [li, prevObject: ...]
console.log($('[class=iLoveYou] > li:last-child'));
//返回 class属性值等于 iLoveYou 下面的第二个子元素为li的标签对象,而不是第二个li元素对象。
// li:nth-child(1) 等价于 li:first-child
//返回:jQuery.fn.init [li.LoveAll, prevObject: ...]
console.log($('[class=iLoveYou] > li:nth-child(2)'));
//返回 匹配class属性值等于firstUl 下面的第二个子元素为li的标签对象,而不是第二个li标签对象
//返回:jQuery.fn.init [prevObject: ...] 返回一个空数组
//因为 class属性值等于firstUl 下面的第二个子元素为h1,不是li标签对象,所以不匹配。
console.log($('[class=firstUl] > li:nth-child(2)'));
//返回:class属性值等于 iLoveYou 下面的偶数子标签为li标签对象。而不是匹配偶数子标签对象。
// class属性值等于iLoveYou 下面的第六个<li>6666666</li> 对象中不包含
// even(偶数) odd(奇数)
//返回:jQuery.fn.init(3) [li.LoveAll, li.Love, li]
console.log($('[class=iLoveYou] > li:nth-child(even)'));
//返回 匹配所有层级标签中 最后子一个子元素含有属性class的对象,而不是最后一个含有class属性的标签对象
//如: class等于Love 的 ul 标签下面最后一个子元素为 <li>6666666</li> ,该li中不含 class 属性,所以不匹配
//返回:jQuery.fn.init(7) [div.love.you, div.love.you, div.twoDiv, div.loveYou, div.love, ul.firstUl, ul.iLoveYou]
//返回的顺序一定是按照HTML逐行深层读取进行,一定不能跳跃。即一个层级一定是读取到底,直到最后一个孙子元素。
//如: html > head 这里的head是一直逐行深层读取,直到head最后一个孙子元素结束,才会读取body对象里面的对象。
//注意:虽然这里是倒数第一个,但是HTML读取时是正常读取。
console.log($('[class]:nth-last-child(1)'));
//返回 在所有层级下面 匹配倒数第 3n+2个子对象中含有属性class的标签对象,而不是第3n+2个含有class属性的对象。
// 3n+2 n=0,1,2,3,4... 即:2,5,8,11,14
// 就是匹配所有层级下面的倒数第2,5,8,11,14...个对象中含有class属性的标签对象,如果没有class属性,则不匹配。
// 返回:jQuery.fn.init(3) [div.firstDiv.love, details.three, li.LoveAll]
// 谨记:匹配的顺序一定是遵循HTML标签逐行深层读取的方式,千万别跳行读取。
console.log($('[class]:nth-last-child(3n+2)'));
//匹配所有标签 details 下面的唯一一个子元素p标签对象。
//返回:jQuery.fn.init [p, prevObject: ...]
console.log($('details > p:only-child'));
//匹配所有标签 details 下面的唯一一个后代元素p标签对象。
//返回:jQuery.fn.init [p, prevObject: ...]
console.log($('details p:only-child'));
})
</script>
</body>
</html>
=========================
<!-- -----------type系列的过滤器----------- -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<link rel="stylesheet" href="">
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
</head>
<body>
<div class="container">
<div class="header">
<p class="p1">这是第一个p标签</p>
<ul class="oneUl list">
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<p class="p2">这是第二个p标签</p>
<ul class="twoUl list">
<li>444</li>
<li>555</li>
<li>666</li>
</ul>
<p class="p3">这是第三个p标签</p>
</div>
<div class="content">
<p class="p4">这是第四个p标签</p>
<ul class="threeUl list">
<li>777</li>
<li>888</li>
<li>999</li>
</ul>
<p class="p5">这是第五个p标签</p>
<ul class="fourtUl list">
<li>101010</li>
<li>111111</li>
<li>121212</li>
</ul>
<p class="p6">这是第六个p标签</p>
</div>
<div class="footer">
<a href="">这是1超链接标签</a>
<p class="p7">这是一个footer的p标签</p>
<p class="p8">这是二个footer的p标签</p>
<a href="">这是2超链接标签</a>
<p class="p9">这是三个footer的p标签</p>
<p class="p10">这是四个footer的p标签</p>
<p class="p11">这是五个footer的p标签</p>
<a href="">这是3超链接标签</a>
<a href="">这是4超链接标签</a>
</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
//返回 匹配所有标签下面p类型标签中的第一个(忽略其他标签,只注重p类型标签)
//返回:jQuery.fn.init(3) [p.p1, p.p4, p.p7]
console.log($('p:first-of-type'));
//返回所有标签下面的第一个子元素为p标签的对象
//返回:jQuery.fn.init(2) [p.p1, p.p4]
console.log($('p:first-child'));
//返回 匹配.container标签下面每个层级中p类型标签的最后一个标签对象
//返回:jQuery.fn.init(3) [p.p3, p.p6, p.p11]
console.log($('.container p:last-of-type'));
//返回.container标签下面的所有最后一个子标签对象为p的标签对象
//返回:jQuery.fn.init(2) [p.p3, p.p6]
console.log($('.container p:last-child'));
//返回 匹配.container标签下面的每个层级中p类型标签的第二个标签对象
//返回:jQuery.fn.init(3) [p.p2, p.p5, p.p8]
console.log($('.container p:nth-of-type(2)'));
//返回 匹配.container标签下面的所有第二个标签对象为p标签的对象
//返回:jQuery.fn.init [p.p7]
console.log($('.container p:nth-child(2)'));
//返回 匹配.container标签下面每个层级中p类型对象中的偶数标签对象
//返回:jQuery.fn.init(4) [p.p2, p.p5, p.p8, p.p10]
console.log($('.container p:nth-of-type(even)'))
//返回 匹配.container标签下面每个层级中偶数子标签对象为p的标签对象
//返回:jQuery.fn.init(2) [p.p7, p.p10]
console.log($('.container p:nth-child(even)'));
//匹配每个层级中p类型标签对象的第二个p标签
//返回:jQuery.fn.init(3) [p.p2, p.p5, p.p10]
console.log($('p:nth-last-of-type(2)'));
//匹配所有标签下面的倒数第二个子标签对象为p标签的对象
//返回:返回空数组,上述没有匹配到倒数第二个标签对象为p的标签对象
console.log($('p:nth-last-child(2)'));
//匹配所有层级h1类型中有且只有一个h1标签对象
//上述没有可匹配的,所以返回一个空数组
//可匹配例子如:
/*<div> <h1> 这是h1 </h1> <a> 这是a标签 </a> </div>*/
console.log($('h1:only-of-type'));
//匹配有且只有一个子元素,这个子元素就是独一无二的。
//可匹配例子如:
/*<div> <h1> 这是h1 </h1> </div>*/
console.log($('h1:only-child'));
})
</script>
</body>
</html>
======================
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<link rel="stylesheet" href="">
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
</head>
<body>
<div class="container">
<div class="header">
<p class="p1">这是第一个p标签</p>
<ul class="oneUl list">
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<p class="p2">这是第二个p标签</p>
<ul class="twoUl list">
<li>444</li>
<li>555</li>
<li>666</li>
</ul>
<p class="p3">这是第三个p标签</p>
</div>
<div class="content">
<p class="p4">这是第四个p标签</p>
<ul class="threeUl list">
<li>777</li>
<li class="liOne">888</li>
<li>999</li>
</ul>
<p class="p5">这是第五个p标签</p>
<ul class="fourtUl list">
<li>101010</li>
<li class="liOne">111111</li>
<li>121212</li>
</ul>
<p class="p6">这是第六个p标签</p>
</div>
<div class="footer">
<a href="">这是1超链接标签</a>
<p class="p7">这是一个footer的p标签</p>
<p class="p8">这是二个footer的p标签</p>
<a href="">这是2超链接标签</a>
<p class="p9">这是三个footer的p标签</p>
<p class="p10">这是四个footer的p标签</p>
<p class="p11">这是五个footer的p标签</p>
<a href="#">这是3超链接标签</a>
<a href="www.baidu.com" name="four">这是4超链接标签</a>
</div>
</div>
<script type="text/javascript">
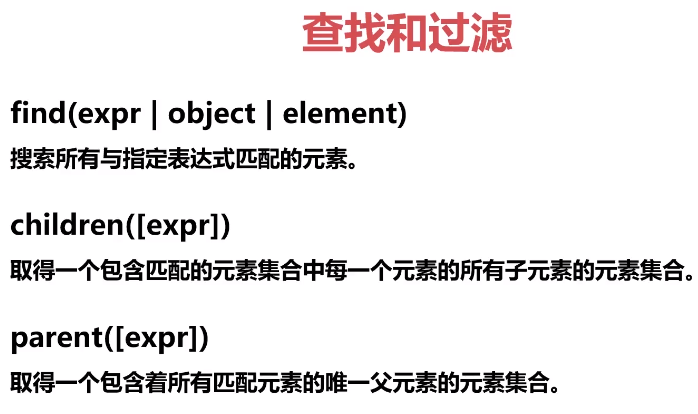
//--------查找与过滤-find()、children()、parent()--------
$(document).ready(function(){
//------$('div').find('selector1,selector2,selector3...')------
//限定匹配范围进行匹配指定对象,匹配多个对象使用逗号隔开
//返回:jQuery.fn.init [p.p8]
console.log($('.footer').find('.p8'));
//返回:jQuery.fn.init(3) [p.p8, p.p9, p.p10]
console.log($('.footer').find('.p8,.p9,.p10'));
//------$('.container').children('selector1,selector2,selector3...')-------
//匹配指定范围里面的所有指定的子对象 ,一定是子对象,不匹配孙子对象
//匹配 .container 下面的 所有div子对象
//返回:jQuery.fn.init(3) [div.header, div.content, div.footer]
console.log($('.container').children('div'));
//匹配 .footer 下面的所有 a,p子对象
//返回:jQuery.fn.init(9)
console.log($('.footer').children('a,p'));
//匹配 .footer 下面含有 class="p7" class="p8" 和 name="four"属性的所有子对象
//返回:jQuery.fn.init(3) [p.p7, p.p8, a]
console.log($('.footer').children('.p7,.p8,[name=four]'));
//想要匹配 href="www.baidu.com" 一定记住要双重匹配,否则无法匹配
//jQuery.fn.init(3) [p.p7, p.p8, a]
console.log($('.footer').children('.p7,.p8,[href=www\.baidu\.com]'));
//一定记得在匹配特殊字符时,一定要使用双重匹配。
//匹配 .footer 下面含有属性href="#"的所有子对象
//返回:jQuery.fn.init [a]
console.log($('.footer').children('[href=\#]'));
//----$('x').parent();取得一个包含所有匹配元素的唯一父元素的元素集合
//返回 含有class="p7"属性对象的父元素
//返回:jQuery.fn.init [div.footer]
console.log($('.p7').parent());
//分别匹配 .p7 .p2的父元素
//返回:jQuery.fn.init(2) [div.header, div.footer]
console.log($('.p7,.p2').parent());
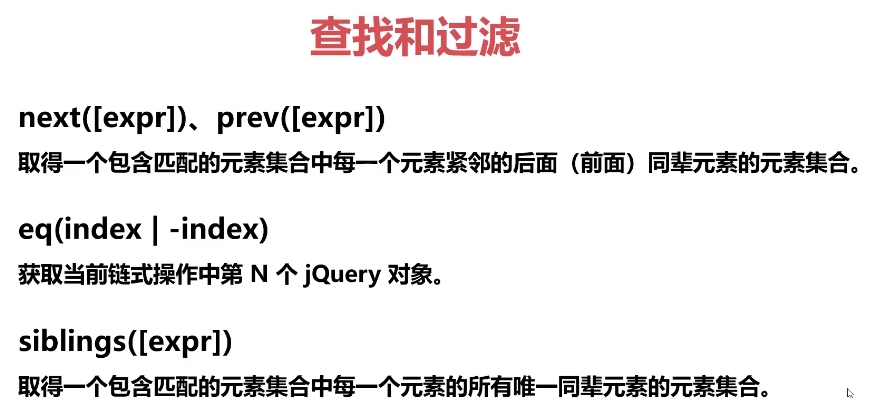
//-----$('x').next(); 取得一个包含匹配的元素集合中每一个元素紧邻的后面同辈元素的集合
//匹配 含有 .p7 的所有元素对象的 下面一个兄弟元素(一定是紧挨着)
//如果没有下一个兄弟元素,则返回空数组
//返回:jQuery.fn.init [p.p8]
console.log($('.p7').next());
//-----$('x').prev(); 取得一个包含匹配的元素集合中每一个元素紧邻的前面同辈元素的集合
//匹配 含有 .p7 的所有元素对象的上一个兄弟元素。
//返回:jQuery.fn.init [a] .p7的上一个元素是 a 标签对象
console.log($('.p7').prev());
//匹配 含有属性 .liOne 的所有标签对象的上一个兄弟元素
//方法 next() parent() children()全部都一样。谨记。
//返回:jQuery.fn.init(2) [li, li]
console.log($('.liOne').prev());
//----------eq(index)----------
//index 为正数时,表示匹配正序第几个标签对象
//index 为负数时,表示匹配倒序第几个标签对象
//匹配 所有p标签中的第八个p标签对象
//返回:jQuery.fn.init [p.p9]
console.log($('p').eq(8));
//匹配 所有p标签中的倒数第八个p标签对象
//返回:jQuery.fn.init [p.p4]
console.log($('p').eq(-8));
//匹配 含有class等于p7 的所有标签的其他所有同级的兄弟元素。
//每次匹配都是在同一个父标签里面进行匹配的,不可能跑到不同父元素进行匹配
//返回:jQuery.fn.init(8)
console.log($('.p7').siblings());
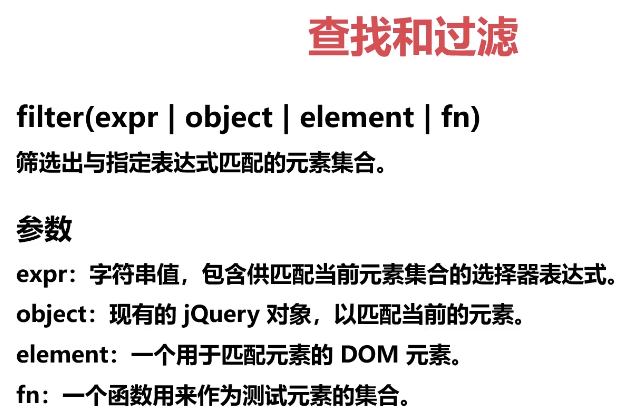
$('p').filter(function(index) {
//索取当前 .p1~.p11的对象,this等于其中一个,相等于使用for遍历中的this
//即:<p class="p1">这是第一个p标签</p> 到 <p class="p11">这是五个footer的p标签</p>
console.log(this);
//获取当前对象的索引值 从0~10
console.log(index);
//获取当前对象的class属性值
console.log(this.getAttribute('class'));
//设置当前所有.p1-.p11对象的字体颜色为红色,获取当前对象使用 $(this)
$(this).css({'color':'red'});
});
})
</script>
</body>
</html>
==========================
<script>
$(document).ready(function(){
//给所有a标签添加单击事件,并且改变显示对应img对象,隐藏其他所有兄弟标签
$('a').click(function(){
//$(this).index() 当前被点击的a对象的索引值
//$('img').eq($(this).index()) 找到当前点击a对象对应的img,索引值相等。
$('img').eq($(this).index()).css({'opacity':'1'}).siblings().css({'opacity':'0'});
console.log($('img').eq($(this).index()));
console.log($('img').eq($(this).index()).siblings());
})
//如果只是单纯的把所有对象添加边框,背景,字体颜色,那么就可以直接如下改变样式,不需要使用eq(i)进行遍历。
$('a').css({
'background-color':'red',
'border':'2px solid green',
'color':'blue'
}).text('云南');//把所有a标签文本都修改为:云南。
//这样就是把所有a标签对象的文本都修改为粗体的 “云南”。
$('a').eq(i).html('<strong>云南</strong>');
//如果需要改变对象的文本,而且每个文本不一样,那么就需要使用eq(i)方法进行遍历,修改文本了。
for (var i = 0; i < $('a').length; i++) {
$('a').eq(i).html('<strong>云南'+ i + '</strong>');
// .text('云南旅游'+(i+1));
}
})
</script>