<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> /* #venus { background: #f0f; display: inline-block; 20px; height: 20px; } */ </style> </head> <body> <img src="../img/配图.png" width="145" height="126" usemap="#planetmap"> <map name="planetmap"> <area id="venus" shape="poly" coords="100,46,100,69,140,120,118,68" alt="Venus" href="https://image.baidu.com/search/detail?ct=503316480&z=0&ipn=d&word=%E5%9B%BE%E7%89%87&step_word=&hs=0&pn=1&spn=0&di=249590&pi=0&rn=1&tn=baiduimagedetail&is=0%2C0&istype=0&ie=utf-8&oe=utf-8&in=&cl=2&lm=-1&st=undefined&cs=4238142487%2C3274484296&os=3588978015%2C1121789581&simid=3466970431%2C453436039&adpicid=0&lpn=0&ln=1224&fr=&fmq=1576741759158_R&fm=&ic=undefined&s=undefined&hd=undefined&latest=undefined©right=undefined&se=&sme=&tab=0&width=undefined&height=undefined&face=undefined&ist=&jit=&cg=&bdtype=0&oriquery=&objurl=http%3A%2F%2Fimg12.3lian.com%2Fgaoqing02%2F02%2F93%2F37.jpg&fromurl=ippr_z2C%24qAzdH3FAzdH3Fooo_z%26e3B4wsj451jsfrtvp76j_z%26e3BgjpAzdH3Frrp%25Ec%25lB%25BE%25E0%25bl%25b0%25E0%25B9%25Aa%25Em%25lD%25laAzdH3Frrp%25Ec%25lB%25BE%25E0%25bl%25b0%25E0%25B9%25Aa%25Em%25lD%25la-%25Ec%25bc%25bD%25Eb%25B9%25Blrrp%25Ec%25lB%25BE%25E0%25bl%25b0%25E0%25B9%25Aa%25Em%25lD%25la%25Eb%25bn%25bC%25Em%25ll%25AF%25Ec%25lB%25BE%25E0%25bl%25b0%25Eb%25AE%25BE%25Eb%25AE%25A8%25E0%25B9%25Aa%25Em%25lD%25la%25Em%25Ab%25A8%25Em%25lD%25BF%25E9%25Bb%25bB_z%26e3Bip4s&gsm=&rpstart=0&rpnum=0&islist=&querylist=&force=undefined"> <span id="one"></span> </map> </body> </html>
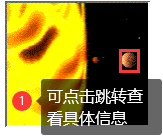
查看菜鸟教程中的行星图,点击金星即可查看具体信息:
https://www.runoob.com/try/try.php?filename=tryjsref_area_host
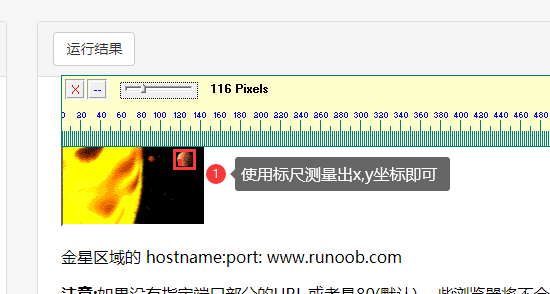
 这里金星在图片中的具体位置,可以使用标尺金星测量,如下标尺:
这里金星在图片中的具体位置,可以使用标尺金星测量,如下标尺:

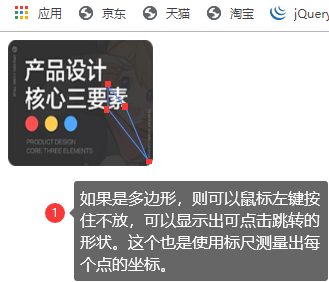
如果shape='poly' 点击部分为多边形时: