一、新知识
1. !+tab html5的标签结构
2. Charset 编码
Ascll
Ansi
Unicode
Gbk
Gb2312
Big5
Utf-8 通用字符集
3.关键字(head里面)

keywords SEO的优化 可以让你的搜索排名靠前
4.网页描述(head里面)

5. 网页重定向(head里面)

6. 链接外部样式表(head里面)

二、 表格
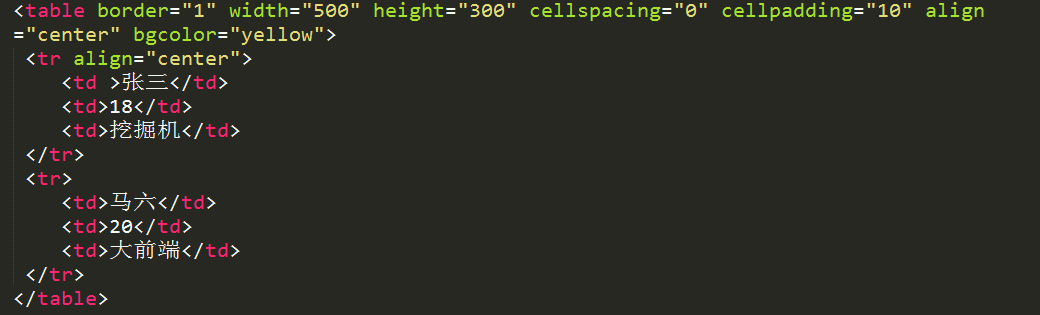
<table> 表格
<tr> 行
<td></td> 列
<td></td>
<td></td>
</tr>
</table>

属性:
Border=”1” 边框
Width=”500” 宽度
Height=”300” 高
cellspacing=”2” 单元格与单元格的距离
cellpadding=”2” 内容距边框的距离
align=”left | right | center”
如果直接给表格用align=”center” 表格居中
如果给tr或者td使用 ,tr或者td内容居中。
bgcolor=”red” 背景颜色。
1. 表格的标准结构
<table>
<thead>
<tr>
<td></td>
<td></td>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
<td></td>
</tr>
</tfoot>
</table>
2.
2 表头和单元格合并
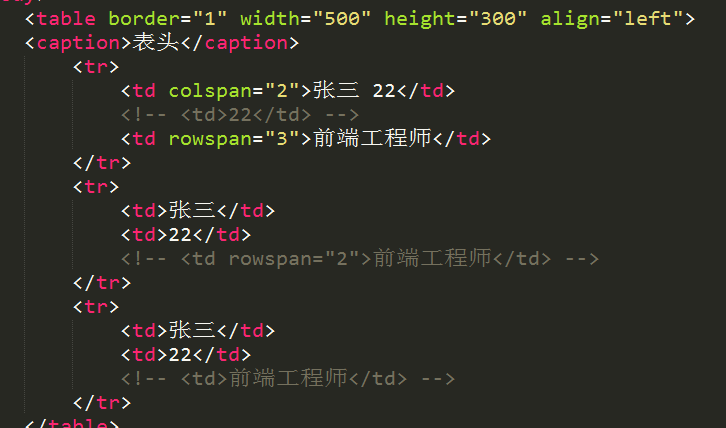
表头 <caption></caption>
colspan=”2” 合并同一行上的单元格
rowspan=”2” 合并同一列上的单元格

3 表格标题、边框颜色、内容垂直对齐
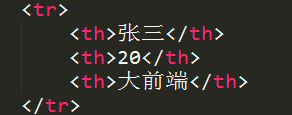
表格标题 <th></th>用法和td一样
标题的文字自动加粗水平居中对齐

◆边框颜色

◆内容垂直对齐方式

Valign=”top | middle | bottom”
三、 表单
表单的作用是收集信息。
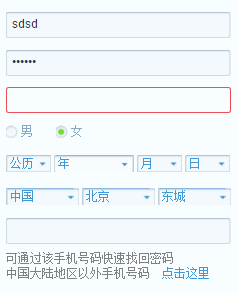
表单的组成
1. 提示信息

2.表单控件

3.表单域

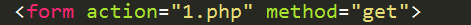
属性:action:处理信息
Method=”get | post”
Get通过地址栏提供(传输)信息,安全性差。
Post 通过1.php来处理信息,安全性高。
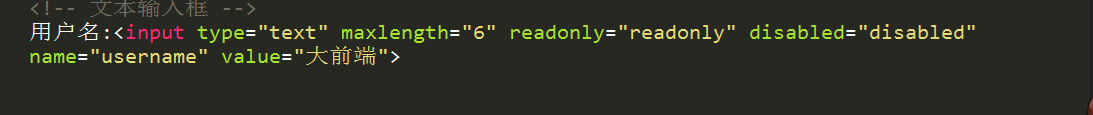
4.文本输入框

maxlength="6" 限制输入字符长度
readonly=”readonly” 将输入框设置为只读状态(不能编辑)
disabled="disabled" 输入框未激活状态
name="username" 输入框的名称
value="大前端" 将输入框的内容传给处理文件
5.密码输入框

★注意:文本输入框的所有属性对密码输入框都有效。
6.单选框

★只有将name的值设置相同的时候,才能实现单选效果。
★checked=”checked” 设置默认选择项。
7.下拉列表
<select>
<option>下拉列表选项</option>
<option>下拉列表选项</option>
</select>

属性:
Multiple=”multiple” 将下拉列表设置为多选项
Selected=”selected” 设置默认选中项目

<optgroup></optgroup> 对下拉列表进行分组。
Label=”” 分组名称。
8.多选框

Checked=”checked” 设置默认选中项
9.多行文本框

Cols 控制输入字符的长度。
Rows 控制输入的行数
10.文件上传控件

11.文件提交按钮

★:可以实现信息提交功能
12. 普通按钮

★不能提交信息,配合JS使用。
13.图片按钮

★图片按钮可实现信息提交功能
14.重置按钮

★将信息重置到默认状态
15. 表单信息分组

<fieldset></fieldset> 对表单信息分组
<legend></legend> 表单信息分组名称
html5补充表单控件

四、 标签语义化
-标签语义化意义:
1:网页结构合理
2:有利于seo:和搜索引擎建立良好沟通,有了良好的结构和语 义你的网页内容自然容易被搜索引擎抓取;
3:方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)
4:便于团队开发和维护
1:尽可能少的使用无语义的标签div和span;
2:在语义不明显时,既可以使用div或者p时,尽量用p, 因为p在默认情况下有上下间距,对兼容特殊终端有利;
3:不要使用纯样式标签,如:b、font、u等,改用css设置。
4:需要强调的文本,可以包含在strong或者em标签中strong默认样式是加粗(不要用b),em是斜体(不用i);