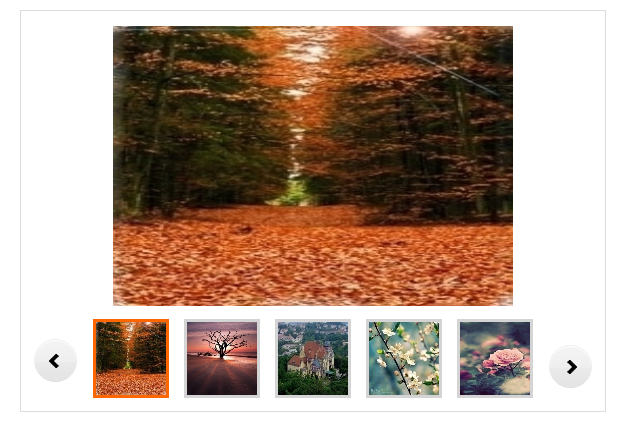
先上张图片吧:

Jquery代码如下:
; (function ($) {
$.fn.ScanThumb = function (options) {
var defaultOption = { size: "5", "500" }; //默认预备参
options = $.extend(defaultOption, options || {});
return this.each(function () {
var $box = $(this);
//大图
var big = $box.find("#thumb_big");
//小图
var small = $box.find("#thumb_small");
little = small.find("#thunb_smallList");
//图片显示数
var num = options.size;
//按钮
var left = $("#p_prev"); //左按钮
var right = $("#p_next"); //右按钮
//图片总数
var size = small.find("img").size();
//当前图片
img = 0;
//初始化工作
(function () {
big.find("img").eq(0).css({ "display": "block" });
small.find("a").eq(0).addClass("active");
right.addClass("pointerClass");
left.addClass("pointerClass");
small.find("ul").css({ Math.ceil(size / num) * options.width });
})();
right.click(function () {
if (img == (size - 1)) { left.attr("style", "display:block"); return false; } else {
img += 1;
changeImg(img);
}
});
left.click(function () {
if (img == 0) { right.attr("style", "display:block"); return false; } else {
img = img - 1;
changeImg(img);
}
})
small.find("img").click(function () {
var index = small.find("img").index(this);
img = index;
changeImg(img);
})
function changeImg(i) {
small.find("a").removeClass("active");
small.find("a").eq(i).addClass("active").siblings().removeClass("active");
var long = (Math.ceil((i + 1) / num) - 1) * options.width;
little.animate({ scrollLeft: long + "px" }, "show");
/************/
big.find("img").attr("style", "display:none");
big.find("img").eq(i).fadeIn("800");
}
})
}
})(jQuery);
应用:
<script type="text/javascript"> $(function () { $("#box").ScanThumb({ size: 5, 458 }) }) </script> <div id="box"> <div id="thumb_big"> <img alt="" src="images/04.jpg" /> <img alt="" src="images/05.jpg" /> <img alt="" src="images/6.jpg" /> <img alt="" src="images/7.jpg" /> <img alt="" src="images/8.jpg" /> <img alt="" src="images/02.jpg" /> </div> <div id="thumb_small"> <div id="p_prev"> </div> <div id="thunb_smallList"> <ul> <li><a> <img src="images/04.jpg" class="active" /></a></li> <li><a> <img src="images/05.jpg" /></a></li> <li><a> <img src="images/6.jpg" /></a></li> <li><a> <img src="images/7.jpg" /></a></li> <li><a> <img src="images/8.jpg" /></a></li> <li><a> <img src="images/02.jpg" /></a></li> </ul> </div> <div id="p_next"> </div> </div> </div>
