我为什么学习SeaJs?
【第一】:为了解决项目中资源文件版本号的问题,以及打包压缩合并等问题。
【第二】:好奇心和求知欲。【我发现很多知名网站也都在使用(qq空间, msn, 淘宝等等),而且 SeaJs 也得到了很好的推广与应用】。
【第三】:经过了解得知 淘宝的 玉伯 是 湖南炎陵 人,觉得他很牛X。
【强烈】给小伙伴们推荐一个 玉伯 的讲的 SeaJs PDF 学习资料,下载地址:http://pan.baidu.com/s/1CCz4C
第一步 【版本号问题的解决】:首先大家可以到 seaJs.org 官网去下载一个 seajs 的 例子,以及文件,现在 sea.js 的版本 已经到 V 2.1.1 了
然后在项目中引入sea.js文件。
如图:我的项目,目录如下图:

index.html 的源码如下:

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>SeaJsDemo-操作</title> <script src="script/src/sea.js"></script> </head> <body> <div style="margin: 100px;"> <!----------------------> <div id="idTest" class="claTest1">SeaJS-你也可以</div> <br /> <!----------------------> <div id="btnCLick" class="claTest2">Jquery-回调测试看看</div> </div> <script type="text/javascript"> seajs.config({ // 别名配置 paths: { "urlSite": "http://gdboc.sell.uni2uni.com/" //跨目录调用模块可以使用;获得当目录比较深时也可以使用 }, // 别名配置 alias: { 'jquery': 'jquery', 'style': '/style/a.css', "styleUrl": "urlSite/style/style.css" }, preload: ['jquery'],//预先加载 base: '/script/src/', //基础路径 map: [[/^(.*.(?:css|js))(.*)$/i, '$1?v=20131010']], //map,批量更新时间戳 charset: 'utf-8' // 文件编码 }); //-------seajs.use为入口模块,也可以用 data-main="";(区别在于use可以加载多个入口函数,以及做一些回调的操作)------------ seajs.use(['init', 'jquery'], function (i, $) { alert("亲,全部加载都完成了!"); //----------调用init中对外公开的接口-------------------------------- i.alertFun(); //----------习惯了在页面<script>写$就可以了------------------- $(function () { $("#btnCLick").click(function () { alert("jquery被模块化了,我不太习惯了!"); }) }) }); </script> </body> </html>
SeaJs里,你必须知道那些东西:
【1】. define
define 是一个全局函数,用来定义模块【每一个js文件都是一个小模块】
define(function(require, exports, module){
//require: 是一个方法,接受 模块标识 作为唯一参数,用来获取其他模块提供的接口
//exports: 是一个对象,用来向外提供模块接口
//module: 是一个对象,上面存储了与当前模块相关联的一些属性和方法
})
init.js 文件源码 :
//-------------------------------------------- define(function (require, exports, module) { require('test'); require('style'); //----对外提供公共的接口------ exports.alertFun = function () { //...................... alert("init中对外提供的接口被调用了!"); }; //----暴露到全局------------- //module.exports = function () { // //...................... //}; });
【2】. seajs.config
配置一些全局的东西,版本问题可以在这里解决 详细说明如下:
<script type="text/javascript"> seajs.config({ // 路径配置 paths: { "urlSite": "http://gdboc.sell.uni2uni.com/" //跨目录调用模块可以使用;获得当目录比较深时也可以使用 }, // 别名配置 alias: { 'jquery': 'jquery', 'style': '/style/a.css', "styleUrl": "urlSite/style/style.css" }, preload: ['jquery'],//预先加载 base: '/script/src/', //基础路径 map: [[/^(.*.(?:css|js))(.*)$/i, '$1?v=20131010']], //map,批量更新时间戳 charset: 'utf-8' // 文件编码 });
</script>
【3】. seajs.use
seajs.use为seajs的入口模块。还可以直接写成这样:<script src="script/src/sea.js" data-main="init.js"></script>
seajs.use("init.js") 和 data-mian="init.js" 的区别在于seajs.use可以加载多个入口函数,以及做一些回调的操作
<script type="text/javascript"> //-------seajs.use为入口模块,也可以用 data-main="";(区别在于use可以加载多个入口函数,以及做一些回调的操作)------------ seajs.use(['init', 'jquery'], function (i, $) { alert("亲,全部加载都完成了!"); //----------调用init中对外公开的接口-------------------------------- i.alertFun(); //----------习惯了在页面<script>写$就可以了------------------- $(function () { $("#btnCLick").click(function () { alert("jquery被模块化了,我不太习惯了!"); }) }) }); </script>
【4】. 不要以为SeaJs真就我讲的这么点东西了,我还没有很深入细化的讲,拿了几个我认为最重要的,故 省略............
第二步:【合并压缩的问题解决】 ,可以用(spm, grunt, combo, spmx , 或者是 牛逼的 Fis 等)解决,本实例用 spm 来做的。
1.下载 安装 不同系统版本的 Node
2.下载 npm 包管理
3.下载安装 spm (利用 npm install spm -g)安装 spm
【提醒:压缩之前你应该做的事】
【1】. 准备好要压缩的文件,并且记住一定要放在一个 叫 “src” 的文件夹目录下。
【2】. 新建一个 Package.json 。配置要压缩合并的文件 的参数

{ "family":"examples", "name":"script", "version":"1.0.0", "spm": { "alias":{ "jquery": "jquery" }, "output": ["init.js","test.js","jquery.js"] } }
【3】. 做好(【1】,【2】)步,然后 执行命令 spm build ,就会生成压缩文件
生成压缩的文件放在了自动新建的一个叫 dist 文件夹目录下,分别包含了一个叫 xx.js 和 xx-debug.js 的文件
至于为什么会这样生成,因为【2】中的 Package.json 配置 已经指定了。
----------------------------------------------------------------------------------------------------------------------
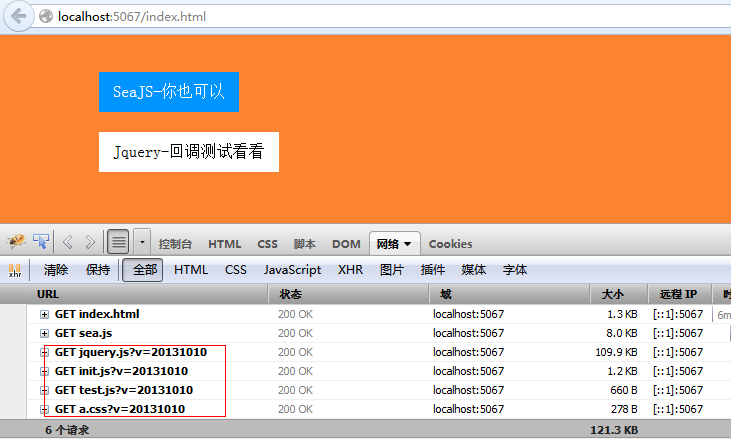
第一步中的版本号解决如图(版本号的解决在 seajs.config 里面):

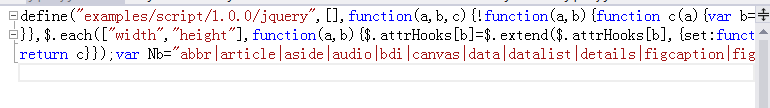
第二步中的压缩解决如图:

------------------------------------------------------------------------------------------------------------------------
最后,总结一下,我也还有几个 疑问 没有解决:
【1】. data-mian方式提供入口函数,我一直没有成功过,不知道是不是版本的问题(当前版本 seajs v2.1.1)
【2】. 依赖合并的文件,没有被合并到一个js文件里。
-------------如果有小伙伴解决了上面的2个疑问,还请多多指教---------------------------------------------------------------
非常感谢@yuanyiasd 的回复: 问题【1】已经有了答案 (SeaJs移除掉了对 data-main/config 的支持)

