目录:
1. 架构选型
2. 架构目录介绍
3. 架构说明
4. 招聘消息
目前如果要说比较流行的前端架构哪家强,屈指可数:reactjs、angularjs、emberjs、avalonjs、vuejs。
我个人接触使用过:avalonjs、angularjs、vuejs。因为工作以及前端团队能力的问题,所以在不同的公司,在开发工作中选用了不同的前端架构。
以下仅仅是代表我个人选用架构的一些看法和理由,如下:
angular:
我觉得angularjs的学习上手周期比较长,可能遇到问题,都无法立刻解决,而且编码的质量明显的很差,如果团队没有制定规范,那写出来的代码就没法看。对于一个选用angularjs的团队来说,我认为编码规范是很重要的,否则对编码能力是没有提升的。
avalon:
avalonjs文档资料没有那么全,我感觉一些开源支持的力量不够多。不过,如果有项目需求,需要去做IE浏览器的支持话,我建议选择avalonjs
vue:
vuejs 文档比较齐全,vue吸取了angularjs 的一些优点,规避了一些缺点,至少编码规范上有了一个质的飞跃,学习上手的周期比较短。vue起初只是一个轻量级的类库,用来做类似于react的事情,同时vue也是可以拿来做前端架构设计的,比如:vueify + vue-router (spa框架)。
vue学习地址:http://cn.vuejs.org/
以上说了那么多没用的,下面就来点干活了!
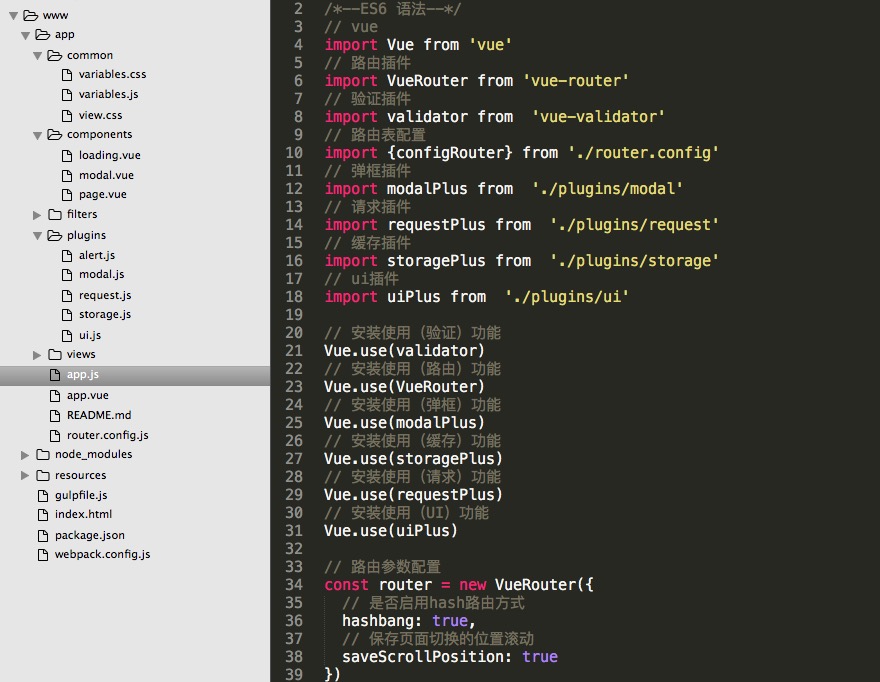
我的前端组件化架构设计,目录如下:

项目架构用到的知识点,还是挺多的,知识清单如下:
[1]: gulp + webpack 构建打包工具, 使用了一系列的loader,比如:vue-loader, sass-loader, babel-loader , 以及 postcss,postcss-custom-properties,等等
[2] : postcss-custom-properties : 用来做样式全局化, 只需要通过变量去维护,通过编译变量既可以换肤。
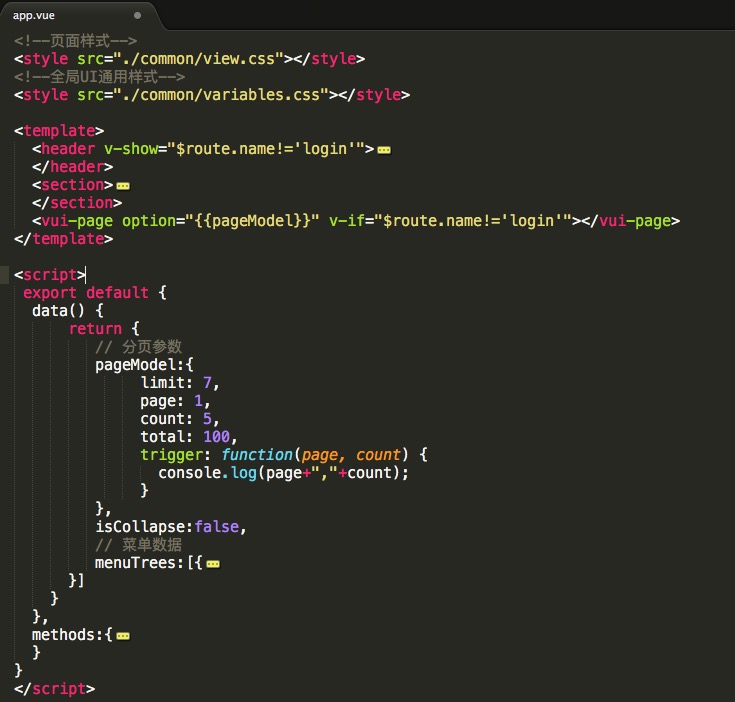
[3] : vue-loader (vue文件组件化):用来去编译处理 *.vue 的文件,一个vue 文件就是一个单独的组件,vue组件开发具有高独立且易维护。组件的划分可大可小,一个页面也可以看作成由多个vue 组件构成的,一个页面也可以是一个vue组件, vue 文件结构如下:

[4] : babel-loader :实现对vue文件中 es6 语法的编译解析
[5] : vue-router :用来做路由分发,而且文档非常的齐全(学习地址:http://vuejs.github.io/vue-router/zh-cn/index.html)。
[6] : vue (插件式方式):vue本身提供了一个install 方式用来注入,我们可以注入一些全局的(属性、方法、以及通用的ui组件)。
下面说说文件夹的含义:
common 文件夹: 是用来存一些通用的东西,比如样式,以及全局的js等等
components 文件夹:用来放独立的组件,我打算后期做细分,ui 组件,以及page 组件等等,这里面就是团队的心血,以后就能做成独立的组件库了。
filters 文件夹:用来放通用的过滤器操作。
plugins 文件夹:用来放 Vue.use 注入到Vue全局的插件库,比如:请求加载、弹框、分页、ui组件 等等。plugins 只是把 componets 组件暴露给 Vue全局。
views 文件夹: 用来存放页面模块
app.vue 文件:第一次启动的主程序模块
app.js 文件:启动前的加载,注入,实例化
router.config.js 文件:路由模块
目前该架构在前后台的SPA架构都适用,可能还是有很多不完善,不过我还很年轻,vue也还狠年轻,望各位道友多给我们年轻人一些机会。
最后发布一条招聘消息:
如果你有一颗想用代码来改变世界的信念,那么你来就对了。