深浅copy
一、浅copy
现有数据:
data = {
"name":"alex",
"age":18,
"scores":{
"语文":130,
"数学":60,
"英语":98,
}
}
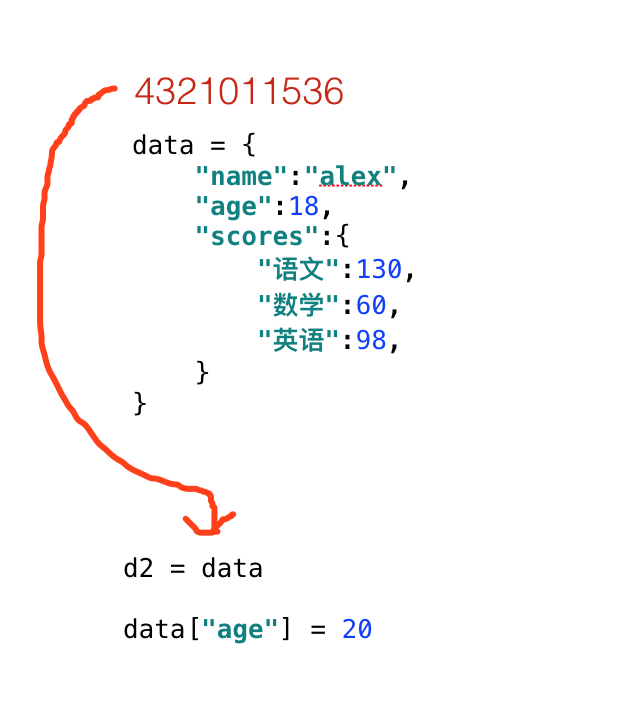
d2 = data
data["age"] = 20
print(d2)
问:上面代码执行后打印的d2里的age是18,还是20?
# 结果
{'name': 'alex', 'age': 20, 'scores': {'语文': 130, '数学': 60, '英语': 98}}
问什么是20呢?因为d2 = data相当于只是拿到了data的内存地址,但data里的每个key,value都是由单独的内存地址的。d2,data会一直共享这个字典里的数据,不会出现像之前字符串a=1,b=a,a=2,b依然等于1的情况。

如果就是想复制一份完整的字典里数据,该怎么办呢?
可以用浅copy语法:
data = {
"name":"alex",
"age":18,
"scores":{
"语文":130,
"数学":60,
"英语":98,
}
}
d2 = data.copy()
data["age"] = 20
print(d2)
print(data)
输出结果:
# d2
{'name': 'alex', 'age': 18, 'scores': {'语文': 130, '数学': 60, '英语': 98}}
# data
{'name': 'alex', 'age': 20, 'scores': {'语文': 130, '数学': 60, '英语': 98}}
这样就相当于是2份独立的数据了,但是为什么这个语法叫做浅copy呢?你修改一下score里的值就知道了。
data = {
"name":"alex",
"age":18,
"scores":{
"语文":130,
"数学":60,
"英语":98,
}
}
d2 = data.copy()
data["age"] = 20
data["scores"]["数学"] = 77
print(d2)
print(data)
输出结果:
# d2
{'name': 'alex', 'age': 18, 'scores': {'语文': 130, '数学': 77, '英语': 98}}
# data
{'name': 'alex', 'age': 20, 'scores': {'语文': 130, '数学': 77, '英语': 98}}
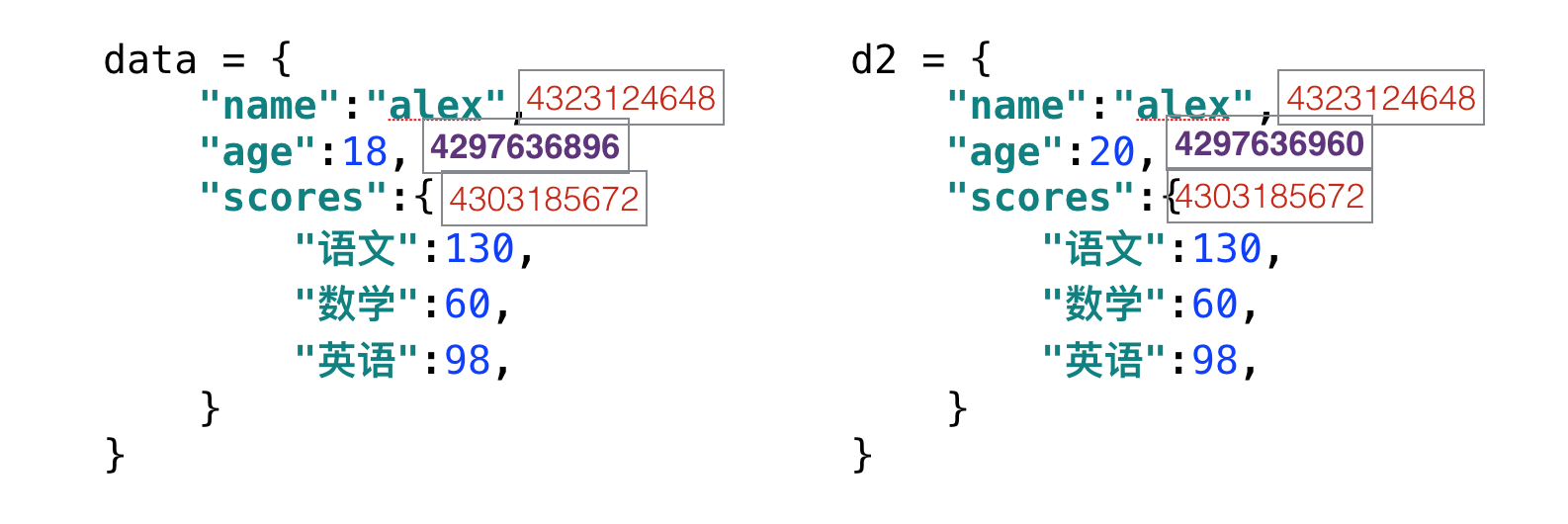
从上面的结果可以知道,两个字典里的值是独立的,但是scores字典里的分数值貌似是共享的。
因为浅copy仅会复制字典的第一层数据,更深层的scores字典下面的值依然是共享一份的。

主要看图中的2个字典的name都是alex,内存地址也一样,在没改之前,两个name都确实指向同一个内存地址,但只要改任何一个值,内存地址都会变更,如age。
二、深copy
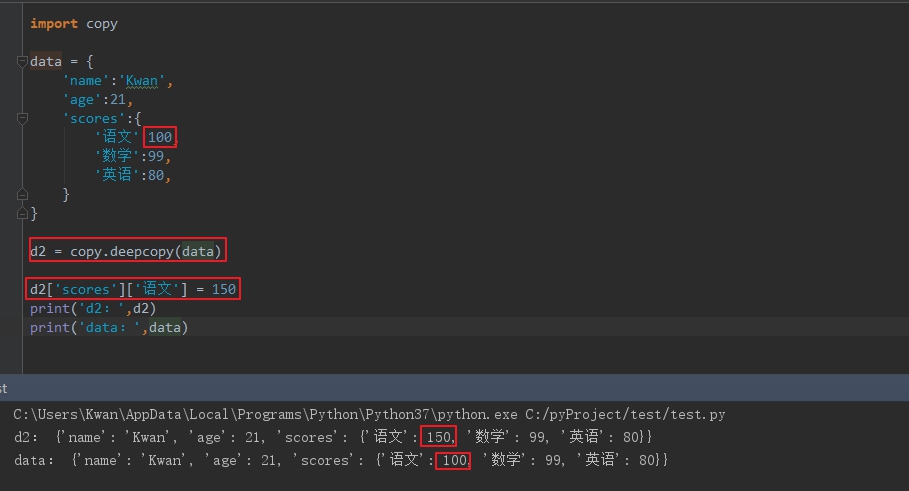
若想彻底使上面的2个字典,无论有多少层数据,都完全独立,那就得用到python工具包里得一个工具了。

深浅copy有什么用?坦白讲,以后开发中多数情况下用不到,但是要会这个知识点,说不定哪天有个需求就要求你必须确保你复制出来2个完全独立的字典或列表。