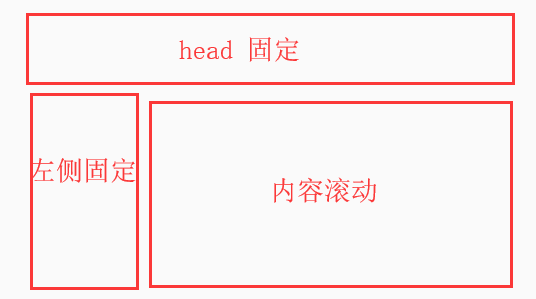
页面 需求,顶部固定,左侧固定,右侧内容滚动
所以给右侧内容高度,内容里面滚动
(使用固定定位的话,右侧内容总会给head部分遮挡,比较坑)

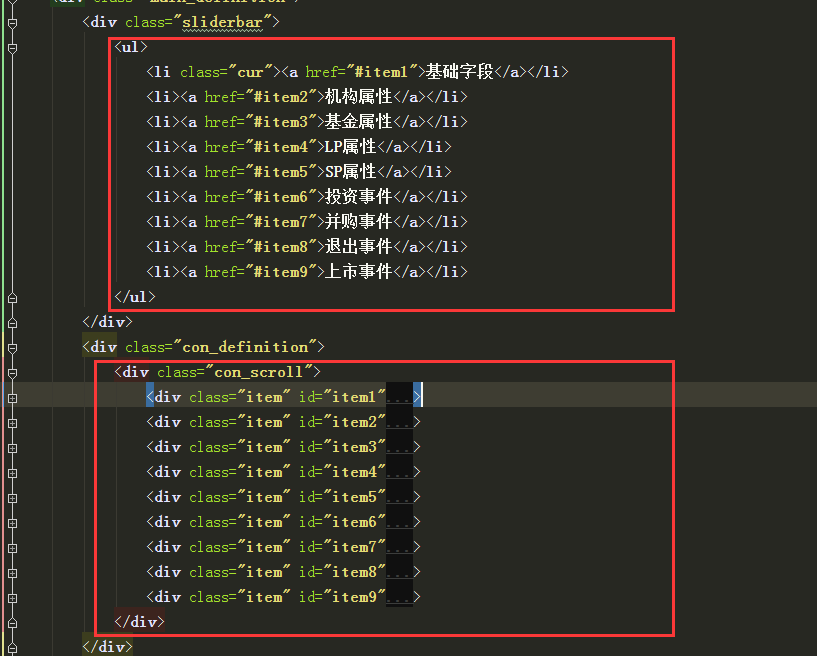
1.左侧是侧边栏,点击li,右侧内容显示当前
右侧内容滚动,当滚动到当前位置后,侧边栏当前 高亮

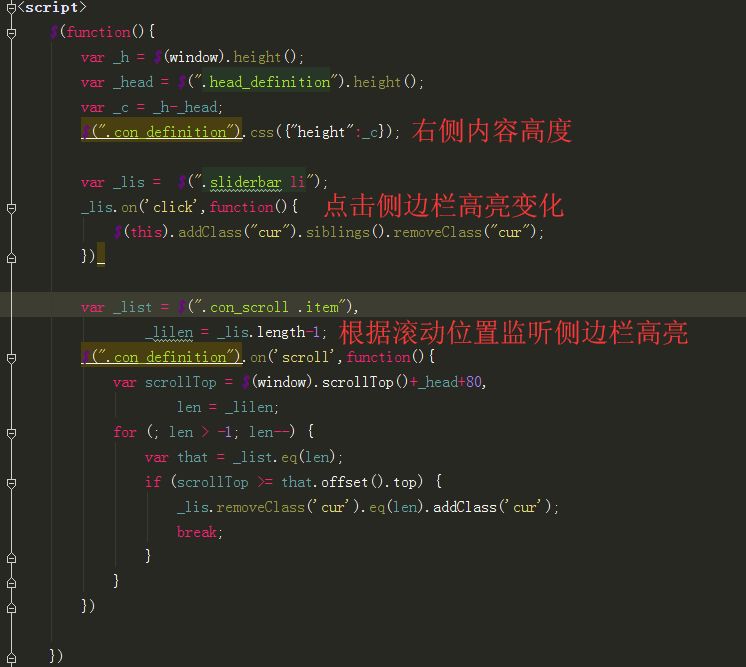
js 代码
var _lis = $(".sliderbar li"); var _list = $(".con_scroll .item"), _lilen = _lis.length-1; $(".con_definition").on('scroll',function(){ var scrollTop = $(window).scrollTop()+_head+80, len = _lilen; for (; len > -1; len--) { var that = _list.eq(len); if (scrollTop >= that.offset().top) { _lis.removeClass('cur').eq(len).addClass('cur'); break; } } })