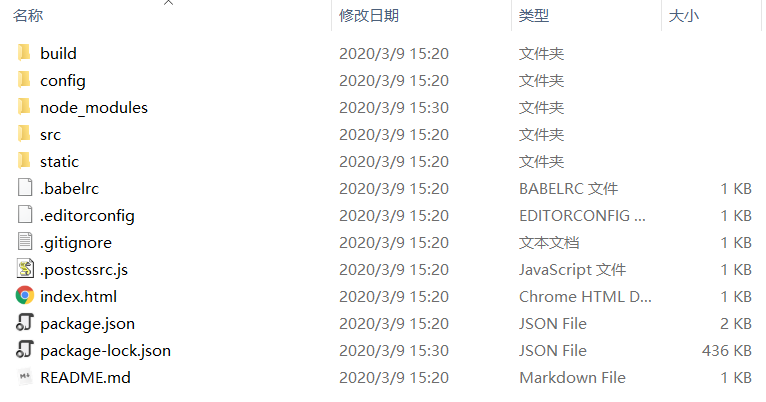
利用node和npm环境我们可以很快的搭建一个vue环境。具体步骤,请看上一篇博客。搭建完成后,我们可以看到生成的文件夹中包括如下文件。
在开发中,这些生成的配置文件不需做太多的改动,我们要做的就是在src中进行业务代码的开发。

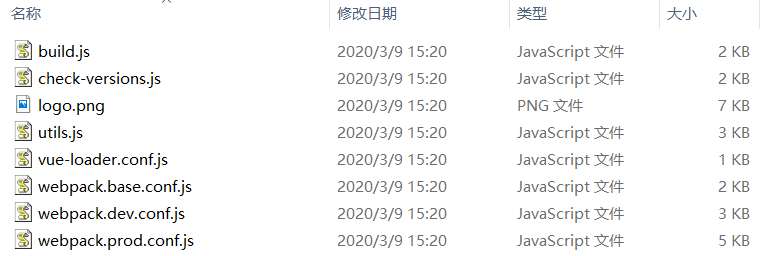
build文件夹
是项目打包的webpack的配置内容,是自动构建成的集合一般来说不需要修改
最后三个分别是(base)基础的、(dev)开发环境中的、(prod)线上环境中的webpack配置。

config文件夹
保存一些项目初始化的配置文件
dev.env.js 开发环境的配置信息
index.js 项目基础的配置信息
prod.env.js 线上环境的配置信息

node_modules文件夹
存放npm加载的项目依赖的模块
src文件夹
是我们要开发的目录
assets:用来放置图片资源
components:用来放组件文件
App.vue:是项目入口文件,根组件
main.js是项目的入口文件(核心)

static文件
放置静态资源目录(静态图片、json数据等)
.babelrc
配置文件。语法解析器做一些语法转换,解析成浏览器能编译执行的代码
editorconfig
配置编辑器里的语法,统一编辑器的自动化代码的格式化
.gitignore
git上传时忽略的文件(git相关)
postcssrc.js
postcssrc配置(一款使用插件去转换CSS的工具)
index.html
首页模板文件
package.json
记录你项目中所需要的所有模块(npm相关)
package-lock.json
锁定所有模块的版本号(npm相关)
README.md
项目的说明文件(git相关)