0.前言
本次作业基于上一次作业“自动巡逻兵”:在主角上增加了血条,巡逻兵碰到主角会导致主角持续扣血直到主角死亡。地图上的中间一格没有巡逻兵,且主角位于此处时持续恢复血量直到满血。
1. 制作血条预制体
1. 创建一个新滑动条:在Hierarchy处右键,选择UI,选择Slider,发现多了一个Canvas和EventSystem
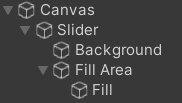
2. 把Canvas中的Handle Slide Area删掉,此时Canvas的内部如图所示:

3. 在Fill的Image组件中修改Color,这是血条的主色,我选择为红色
4. 在Background的Image组件中修改Color,这是血条的底色,我选择黑色
5. 在Fill Area的Rect Transform组件中把Left和Right都修改为0,否则血条不能到底和到顶
6. 在Slider的Slider组件中取消勾选Interactable,玩家不能在游戏过程中自行拖动血条的值
7. 设置血条位置:根据你想要的效果修改Canvas中的Canvas组件Render Mode,最简单的保持默认即可,其他情况可参考此处
8. 为了支持使用代码实时修改血条血量,编写脚本如下:(直接复制到名为BloodSetter的新脚本文件中即可)
using UnityEngine; using System.Collections; using UnityEngine.UI; // Required when Using UI elements. public class BloodSetter : MonoBehaviour { public Slider mainSlider; public void update(float delta){ float tmp = mainSlider.value + delta; if(tmp < 0f){ tmp = 0f; } if(tmp > mainSlider.maxValue){ tmp = mainSlider.maxValue; } mainSlider.value = tmp; } public bool isZero(){ return mainSlider.value == 0f; } public bool isFull(){ return mainSlider.value == mainSlider.maxValue; } public void setZero(){ mainSlider.value = 0f; } public void setFull(){ mainSlider.value = mainSlider.maxValue; } }
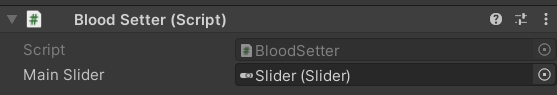
9. 把以上脚本挂到Canvas上,看到Canvas的右边Inspector中多出了BloodSetter组件。把Canvas的子对象Slider拖动到Main Slider处,此时效果如图

10. 把Canvas从Hierarchy拖动到Assert中(一般会放到Resources中),注意EventSystem不要动。
2. 使用血条预制体
以下语句可以获取到该血条
public BloodSetter bloodBar = Instantiate(Resources.Load<GameObject>("Canvas")).GetComponent<BloodSetter>();
在需要使用到血条的代码各处直接调用该血条对象的各API即可调用