-----------------------------------------------------------------2015年7月21日16:37:53------------------------------------------------
今天在使用tinyxml2时,遇到一个问题,就是#include "tinyxml2.h"这一句一定要写在文件最开始的地方,不然会有错误,我也不知道是为什么。
----------------------------------------------------------------------------------分割线--------------------------------------------------
最近项目上需要用到XML,然后简单的学习了一下XML,在此简单描述XML中的元素解析过程,学习例子来自于
http://blog.csdn.net/educast/article/details/12908455
去这里获取XML解析器的文件,我们只需要tinyxml2.h和tinyxml2.cpp,将他们拷到工程目录里面。
---------------------------------------------------------------------------分割线2015年10月8日14:42:49--------------------------------------------------------------
打开文件:
tinyxml2::XMLDocument *doc = new tinyxml2::XMLDocument(); tinyxml2::XMLError eRet = doc->LoadFile(m_Path.c_str()); if (tinyxml2::XML_NO_ERROR != eRet) { cout <<"XML File Error "; }
1.XML元素内容的获取
创建一个简单的xml文件
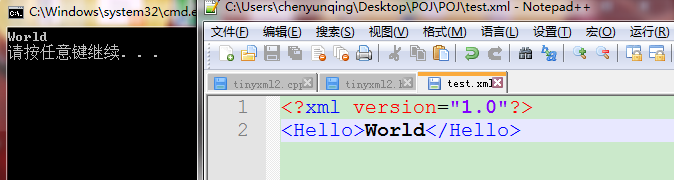
1 <?xml version="1.0"?> 2 <Hello> 3 World 4 </Hello>
然后编写程序获取xml元素内容。
1 #include <iostream> 2 #include <fstream> 3 #include "tinyxml2.h" 4 using namespace tinyxml2; 5 using namespace std; 6 7 void example1() 8 { 9 XMLDocument doc; 10 doc.LoadFile("test.xml"); 11 12 const char* content= doc.FirstChildElement( "Hello" )->GetText(); 13 cout << content <<endl; 14 } 15 16 int main() 17 { 18 example1(); 19 20 return 0; 21 }
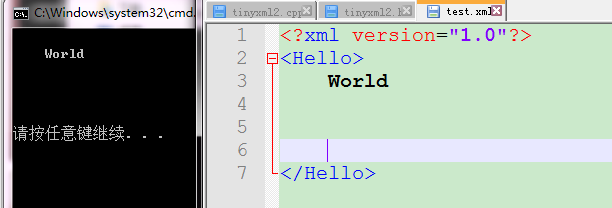
注意:XML文件中不同的书写格式会输出不同的元素内容格式,比如如下所示:




2.复杂一点的例子
1 <?xml version="1.0"?> 2 <scene name="Depth"> 3 <node type="camera"> 4 <eye>0 10 10</eye> 5 <front>0 0 -1</front> 6 <refUp>0 1 0</refUp> 7 <fov>90</fov> 8 </node> 9 <node type="Sphere"> 10 <center>0 10 -10</center> 11 <radius>10</radius> 12 </node> 13 <node type="Plane"> 14 <direction>0 10 -10</direction> 15 <distance>10</distance> 16 </node> 17 </scene>
1 #include <iostream> 2 #include <fstream> 3 #include "tinyxml2.h" 4 using namespace tinyxml2; 5 using namespace std; 6 7 #include <iostream> 8 #include"tinyxml2.h" 9 using namespace std; 10 using namespace tinyxml2; 11 void example2() 12 { 13 XMLDocument doc; 14 doc.LoadFile("test.xml"); 15 XMLElement *scene=doc.RootElement(); 16 XMLElement *surface=scene->FirstChildElement("node"); 17 while (surface) 18 { 19 XMLElement *surfaceChild=surface->FirstChildElement(); 20 const char* content; 21 const XMLAttribute *attributeOfSurface = surface->FirstAttribute(); 22 cout<< attributeOfSurface->Name() << ":" << attributeOfSurface->Value() << endl; 23 while(surfaceChild) 24 { 25 content=surfaceChild->GetText(); 26 surfaceChild=surfaceChild->NextSiblingElement(); 27 cout<<content<<endl; 28 } 29 surface=surface->NextSiblingElement(); 30 } 31 } 32 int main() 33 { 34 example2(); 35 return 0; 36 }
--------------------------------------------------分割线 2015年6月4日10:54:02--------------------------------------------------------------------------
现有如下xml的内容,需要将其中的maxvalue存放在一个map maxValue中,minvalue存放在一个map minValue中,实现该功能的c++代码如下:
xml:
<maxvalue> <item name="age1" value = "100"></item> <item name="age3" value = "80"></item> <item name="age5" value = "70"></item> </maxvalue> <minvalue> <item name="age1" value = "20"></item> <item name="age2" value = "20"></item> <item name="age3" value = "20"></item> <item name="age5" value = "20"></item> </minvalue>
c++:
1 tinyxml2::XMLElement* t_myEle = root->FirstChildElement("maxvalue");//直接读取root节点的子节点中叫maxvalue的节点 2 t_myEle=t_myEle->FirstChildElement(); 3 4 string t_first; 5 double t_second; 6 const char* name; 7 while (t_myEle) 8 { 9 10 name = t_myEle->Attribute("name"); 11 t_first.assign(name,strlen(name)); 12 t_second=t_myEle->DoubleAttribute("value"); 13 maxValue.insert(pair<string,double>(t_first,t_second)); 14 t_myEle=t_myEle->NextSiblingElement(); 15 } 16 17 18 t_myEle = root->FirstChildElement("minvalue"); 19 t_myEle=t_myEle->FirstChildElement(); 20 21 while (t_myEle) 22 { 23 24 name = t_myEle->Attribute("name"); 25 t_first.assign(name,strlen(name)); 26 t_second=t_myEle->DoubleAttribute("value"); 27 minValue.insert(pair<string,double>(t_first,t_second)); 28 t_myEle=t_myEle->NextSiblingElement(); 29 }