1. R 中图形的概念
在 R 中图,就像 photoshop 中的图层一样,每一个元素都是层层向上延展构建的,最终形成了我们视觉上所形成的平面图形。这些元素包含了常见的图形的标题(title)、坐标轴(axis)、标签(label)、颜色(color)、线条(line)、符号(character)、文本标注(text)等等
2. 画图的基本流程
dev.new
pdf(mygraph.pdf)
attach(variable)
plot()...
detach(variable)
dev.off
3. 图形参数
参数又为parameter,这一选项可以自定义一副图形的多个特征。我们可以通过函数par()来实现
调用格式为
par(optionname = value, optionname = value, ...)
#或者多次调用
par()
par()
也可以在高级绘图函数中直接提供参数的键值对optionname = value
plot(dose, drugA, type = "b", lty = 2, pch = 17)
但并不是每个绘图函数都允许指定全部可能的图形参数
值得一提的是,par()函数是指定全局的参数设置,该参数除非被修改否则在会话结束之前一直有效,添加参数no.readonly = TRUE 可以生成一个可以修改的当前图形参数列表。
#先储存初始的参数
opar <- par(no.readonly = TRUE)
par()
#修改后在令其还原
par(opar)
指定符号和线条类型的参数
pch—— point character 绘制点使用的符号cex—— 指定符号的大小,是一个数值,表示默认大小的缩放倍数lty—— linetype 指定线条的类型 线条样式 1 为实线,2 为虚线lwd—— linewide 指定线条的宽度
颜色
col—— 默认的绘图颜色,可以接受一个含有颜色值的向量并自动循环使用,如col = c("red", "blue")也为符号的颜色col.axis—— 坐标轴刻度文字的颜色col.lab—— 坐标轴标签(名称)的颜色col.main—— 标题颜色col.sub—— 副标题颜色fg—— 图形的前景色bg—— 图形的背景色,也为符号的填充色
文本属性
cex表示相对于默认大小缩放倍数的数值,特指符号的缩放大小cex.axis坐标轴刻度的缩放倍数cex.labcex.maincex.subfont整数 用于指定绘图使用的字体样式,1=常规,2=粗体,3=斜体,4=粗斜体,5=符号字体font.axisfont.labfont.mainfont.subfamily使用的字体族,先用names(pdfFonts())找到可用字体,然后在在pdf()中添加参数pdf("mypdf.pdf", family = "fontname")来生成图形
图形尺寸与边界尺寸
pin以英寸表示的图形尺寸(宽和高)mai以数值向量表示的边界大小,顺序为“下,左,上,右”,也是英寸mar以数值向量表示的边界大小,顺序为“下,左,上,右”,单位为英分,默认值为c(5,4,4,2)+0.1

添加文本、自定义坐标轴和图例
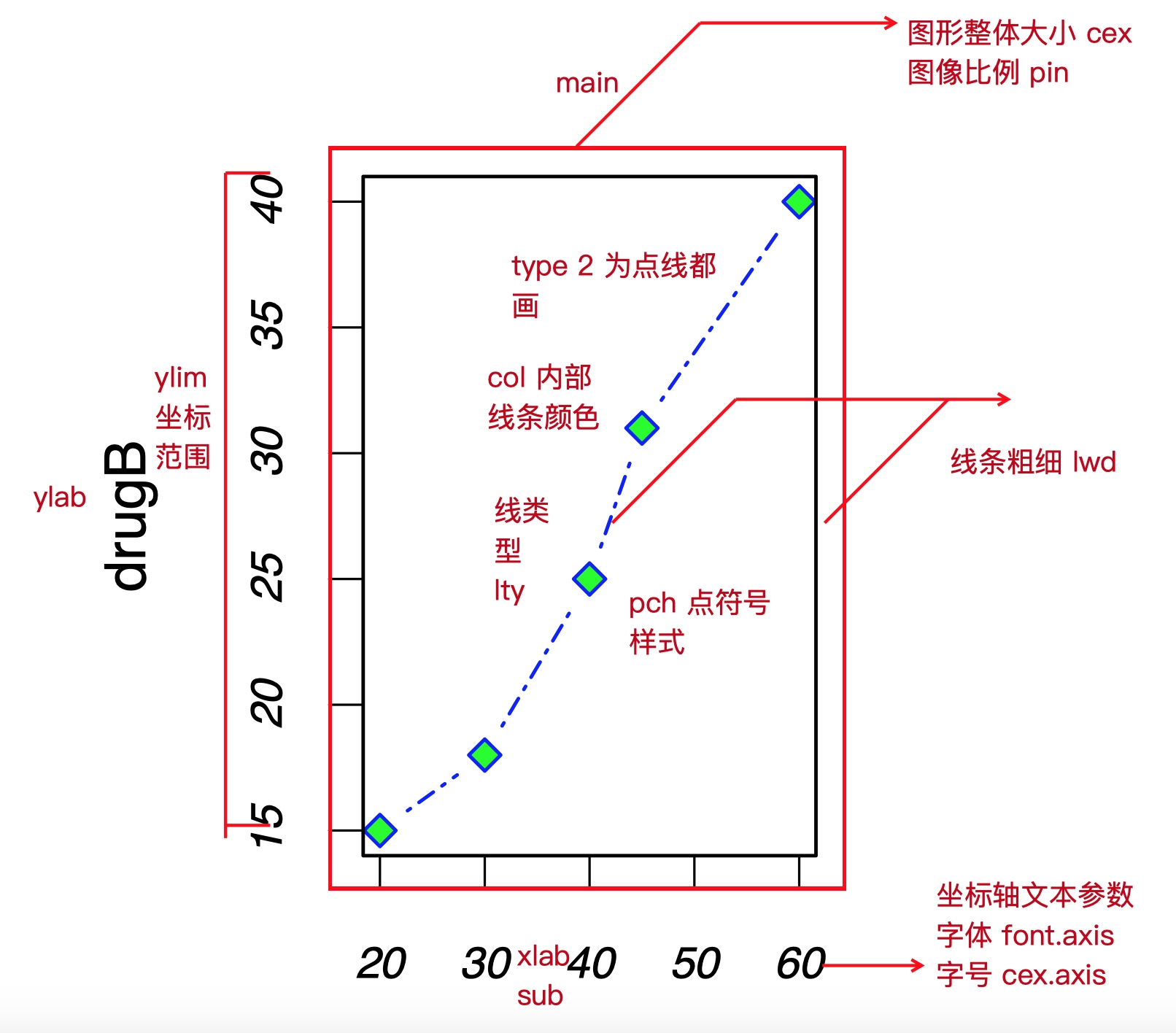
如上图,若想添加标题,需在plot()函数中加入参数 main;
若想添加副标题需加入参数sub();
若想添加坐标轴标签需加入参数xlab或者ylab;
指定坐标轴刻度的始末范围,可以添加参数xlim; ylim
1. 标题
title(main = "标题", col.main = "标题的颜色",
sub = "副标题", col.sub = "副标题的颜色",
xlab = "x 轴的标签", ylab = "y 轴的标签",
col.lab = "标签的颜色", cex.lab = "标签的尺寸")
2. 坐标轴
可以使用函数来自定义坐标轴,而不是默认的坐标轴, 在绘制自己创建的坐标轴之前,需要先使用plot()函数,并且在里面添加参数xaxt = n或者yaxt = n绘图时,纵轴不显示刻度线和刻度标签,但是保留了框线,而 ann = FALSE 表示暂时禁止坐标轴的生成,便于之后用 axis 自定义刻度线
axis(side,
at = "表示刻度线需要绘制的位置 , 就是相当于你在尺子的实际位置画一条线,如果 at=c(1:10), 即是在 1单位距离,2 单位距离等等画出刻度线"
labels = "刻度线旁边的文字标签, 而 label 相当于在 at 每个刻度对应的位置上打上标签,他们的数量应该是一致的"
pos = "与另一条坐标轴相交的位置",
lty = "线条类型" ,
col = "线条颜色",
las= "标签是否平行(=0)或垂直于(=2)坐标轴",
tck = "刻度线长度,以相对于绘图区域大小的分数表示,负值为外,正值为内,0 表示禁用,1 表示绘制网格线,默认为-0.01",
...)
3. 参考线
abline(h = "水平线的位置", v = "垂直线的位置")
4. 图例
legend(location, title, legend, ...)
location 可以直接由 locator(1)来确定图中 x,y 坐标,来确定图例放置的位置
title图例标题的字符串
5. 文本标注
向图形本身添加文本的方式:text()可向绘图区域内部添加文本,而mtext()向图形的四个边界之一添加文本
text(location, "输入的文本", pos,...)
mtext("输入的文本", side, line=n, ...)
如果想要把散点图某个点对应的值标注在其上方 可以如下
text(x, y, row.names(dataframe))
6. 数学标注
plotmath()
4. 图像的组合
使用函数par()或者layout()可以将多幅图形组合在一起成为一幅总括图形
在par()中添加图形参数mfrow = c(nrows, ncols)来创建按行填充的、行数为 nrows、列数为 ncols 的图形矩阵。mfcol = c()可以按列填充矩阵。
或者是使用函数layout(matrix(c(1,1,2,3))),里面是一个矩阵,它指定了所要组合的多个图形的所在位置,创建了一个 2x2 的矩阵,其中第一幅图片放在 11,12 位置,而第二和第三幅图分别放在 21,22 位置
还有两个参数
widths = 各列宽度值组成的一个向量
heights = 各行高度值组成的一个向量
5. 图形布局的精细控制
使用图形参数fig = c()来完成
c(x1,x2,y1,y2) 表示所绘制图形的区域
而整个图形的区域面积是 1,左下角的坐标是(0,0),右上角的坐标是(1,1)