首先需要登录微信公众平台:
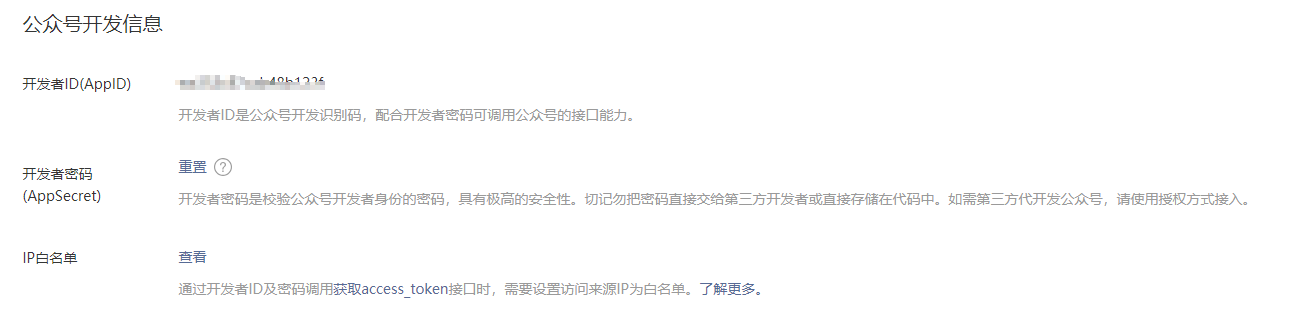
1、获取信息:开发者ID(AppId)、开发者密码(AppSecret),后端生成签名及参数需要用
开发 - 基本设置 - 公众号开发信息

2、设置信息:
设置IP白名单(通过开发者ID及密码调用获取access_token接口时,需要设置访问来源IP为白名单)
设置js接口安全域名(要分享的html地址)
接下来就是引入js文件,和配置了,直接上代码了:
<script src="https://cdn.bootcss.com/zepto/1.1.7/zepto.min.js"></script> <script src="https://res.wx.qq.com/open/js/jweixin-1.0.0.js "></script> <script> // var baseUrl = "https://finance.zhecaijinfu.com"; var baseUrl = "http://192.168.1.148:8080"; var href = window.location.href.replace(/#.*/, ''); // 获取签名 $.ajax({ url: baseUrl + '/wx/sign', type: 'get', data: { url: href }, success: function (resC) { wx.config({ // debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: 'wx352c87cab48b123f', // 必填,公众号的唯一标识 timestamp: resC.result.timestamp, // 必填,生成签名的时间戳 nonceStr: resC.result.nonceStr, // 必填,生成签名的随机串 signature: resC.result.signature,// 必填,签名 jsApiList: ['onMenuShareTimeline', 'onMenuShareAppMessage', 'onMenuShareQQ'] // 必填,需要使用的JS接口列表 }); wx.ready(function () { // config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。 var shareData = { title: '注册送18888元体验金和688元现金礼包', desc: '浙财宝是专注于房贷、信用贷的互联网金融综合服务平台', link: 'https://apph5.zhecaijinfu.com/invite.html', imgUrl: 'https://www.zhecaijinfu.com/images/logo_txt.png' }; //获取“分享给朋友”按钮点击状态及自定义分享内容接口 wx.onMenuShareAppMessage(shareData); //获取“分享到朋友圈”按钮点击状态及自定义分享内容接口 wx.onMenuShareTimeline(shareData); //获取“分享到QQ”按钮点击状态及自定义分享内容接口 wx.onMenuShareQQ(shareData); }); }, error: function (err) { console.log(err); } }) </script>
通过开发者ID及密码调用获取access_token接口时,需要设置访问来源IP为白名单