用到第三方框架,与数据解析没关系,设置占位图片使用的!
本文解析JSON数据,用tableView将视频展示出来.
本地服务器数据路径:http://localhost/resources/vedios
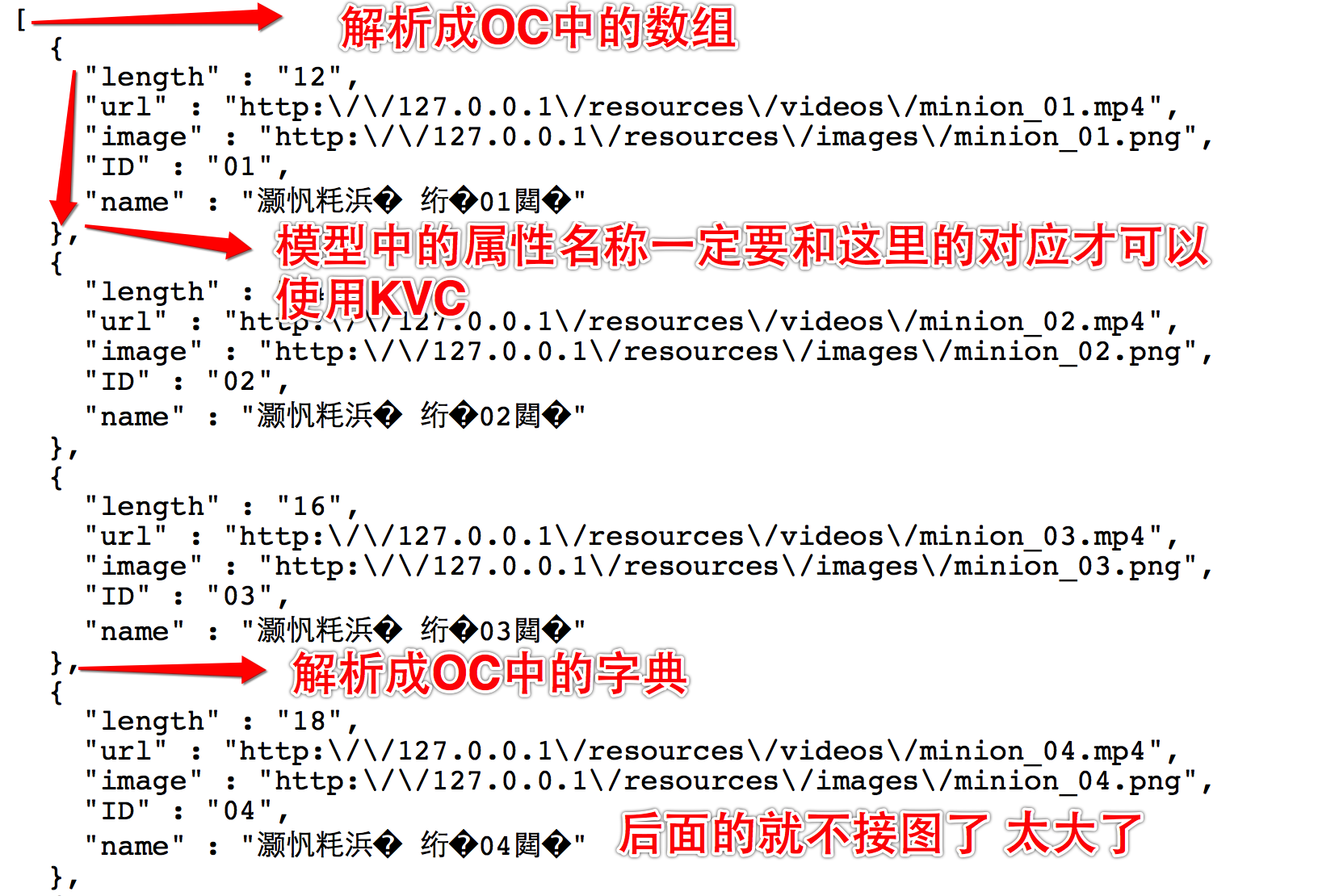
同一份数据的JSON和XML的显示的样式是不同的.
JSON形式显示的数据:http://localhost/resources/vedios.json

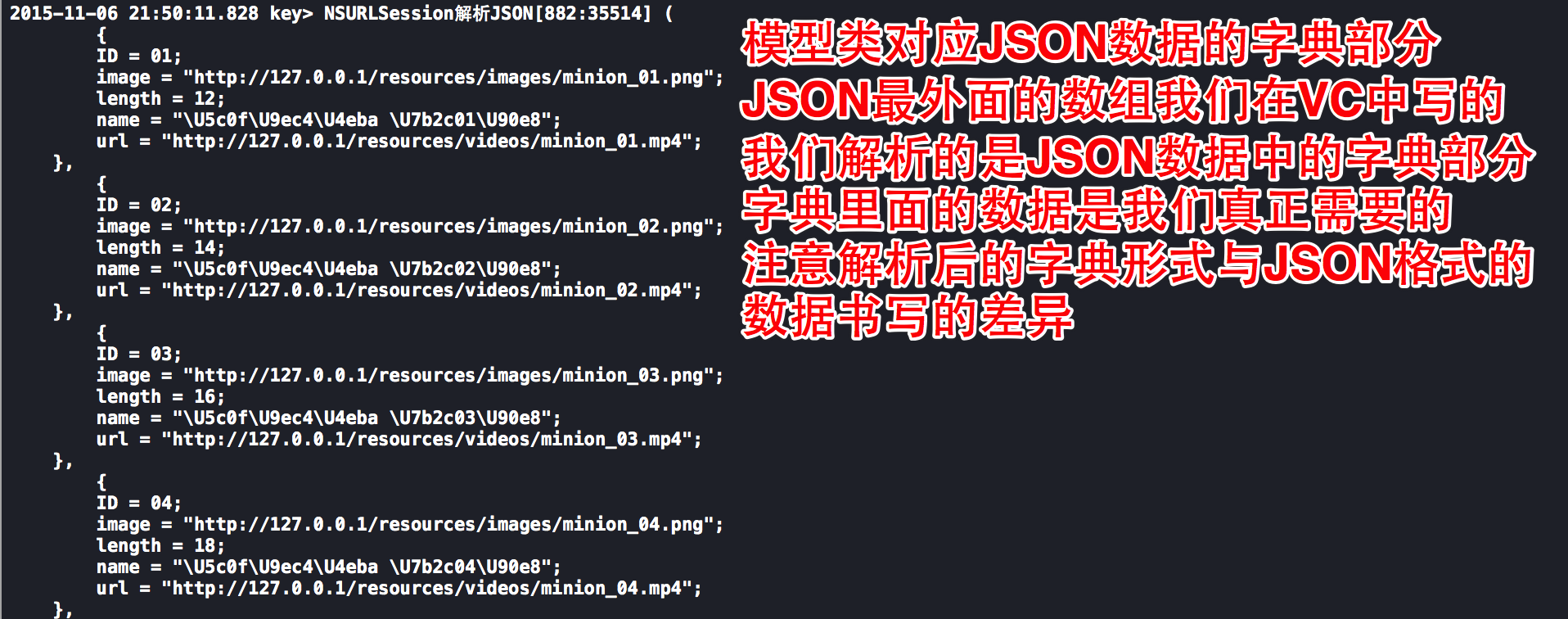
解析后打印的数据

在JSON数据上可以看到最外层解析后为数组,数组里面为字典,KVC字典转模型.

图片右侧为模拟器

//
// ViewController.m
// key> NSURLSession解析JSON
//
// Created by apple on 15/11/6.
#import "ViewController.h"
#import "LDModel.h"
#import "UIImageView+WebCache.h"
#import <MediaPlayer/MediaPlayer.h>
#import <AVFoundation/AVFoundation.h>
#import <AVKit/AVKit.h>
@interface ViewController ()<UITableViewDelegate,UITableViewDataSource>
//数据源.用来存放数据模型(JSON里面的字典)
@property(nonatomic,strong)NSMutableArray * videos;
@property(nonatomic,strong)UITableView * tableView;
@end
@implementation ViewController
//懒加载数据源
-(NSMutableArray *)videos{
if (!_videos) {
_videos = [NSMutableArray array];
}
return _videos;
}
- (void)viewDidLoad {
[super viewDidLoad];
//创建tableView
UITableView * tableView = [[UITableView alloc] initWithFrame:self.view.bounds];
//设置代理/数据源(注意遵守协议)
tableView.delegate = self;
tableView.dataSource = self;
//让属性tableView指向创建的tableView
self.tableView = tableView;
//添加到VC.view
[self.view addSubview:tableView];
//从服务器加载数据,自定义方法
[self downloadDataFromUrlString:@"http://localhost/resources/vedios.json"];
}
//NSURLSession异步发送请求.加载数据
- (void)downloadDataFromUrlString:(NSString *)urlString
{
//1.创建请求
NSURLRequest * request = [NSURLRequest requestWithURL:[NSURL URLWithString:urlString]];
#pragma 解析JSON数据是在NSURLSession 的 Block中做的
//2.发送请求,开启子线程发送请求,得到数据后回到主线程刷新数据,更新界面
[[[NSURLSession sharedSession] dataTaskWithRequest:request completionHandler:^(NSData * _Nullable data, NSURLResponse * _Nullable response, NSError * _Nullable error) {
//判断,如果服务器返回的data不为空,且无错误-->进行解析
if (data && ! error) {
//JSON--->OC,用数组存放解析后的字典,为什么是字典即options(枚举) 参考前面文章
NSArray * dataArray = [NSJSONSerialization JSONObjectWithData:data options:0 error:NULL];
NSLog(@"%@",dataArray);
//遍历数组,模型化(遍历这个数组,取出每一个Dict模型化后存放到数组中)
[dataArray enumerateObjectsUsingBlock:^(NSDictionary * obj, NSUInteger idx, BOOL * _Nonnull stop) {
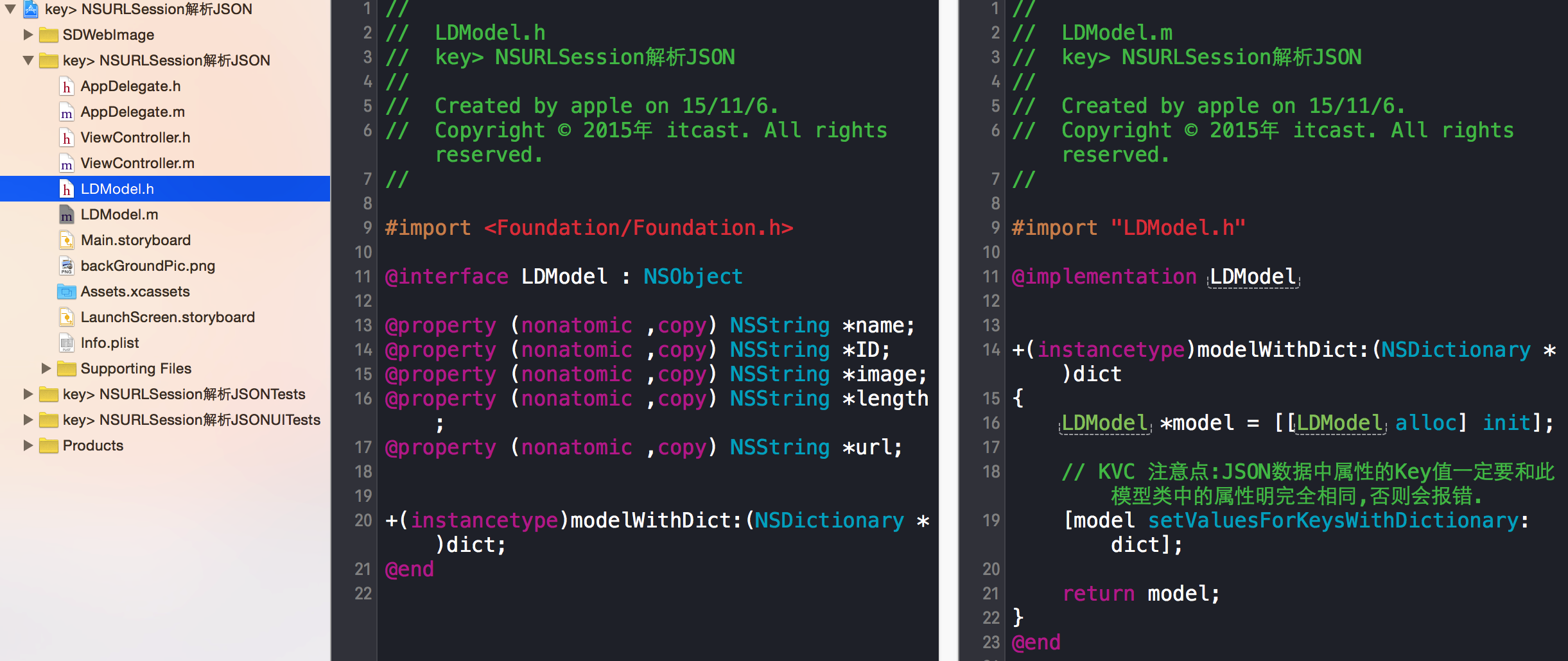
//字典转模型
LDModel * model = [LDModel modelWithDict:obj];
//存放到数组中
[self.videos addObject:model];
}];
//回到主线程刷新数据
dispatch_async(dispatch_get_main_queue(), ^{
//刷新数据(等到数据下载完毕后,转模型后)
[self.tableView reloadData];
});
}
}] resume];//默认关闭,resume开启
}
#pragma UITableViewDelegate,设置cell高度
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 80;
}
//如果点击了 cell 就要跳转到播放器 播放视频(注意方法不要写错,有个方法和他很像)
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
//从数组中取出选中的模型数据
LDModel * model = self.videos[indexPath.row];
//根据模型属性的url创建路径,用来找到此视频的位置,有时路径需要再次拼接,
NSURL * url = [NSURL URLWithString:model.url];
//创建播放控制器
AVPlayerViewController * vc = [[AVPlayerViewController alloc] init];
//创建播放器,通过这个路径直接找到这个视频,
AVPlayer * player = [AVPlayer playerWithURL:url];
//指针指向创建的player
vc.player = player;
//从当前控制器跳转到播放器控制器页面,播放视频
[self presentViewController:vc animated:YES completion:^{
//设置自动播放
[player play];
}];
}
#pragma UITableViewDataSource
//一个cell对应一个model,cell数等于数组中模型数
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return self.videos.count;
}
//cell 长什么样
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
//注册cell
static NSString * identifier = @"Cell";
//检测是否有可以重用的cell,如果有就不创建
UITableViewCell * cell = [tableView dequeueReusableCellWithIdentifier:identifier];
//如果没有可以重用的cell,创建新的cell
if (!cell) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:identifier];
}
//将数据模型化便于赋值,取值,
LDModel * model = self.videos[indexPath.row];
cell.textLabel.text = model.name;
cell.detailTextLabel.text = [NSString stringWithFormat:@"时长%@ 分钟",model.length];
//设置图片
//通过这个属性创建url,根据url找到这个图片
NSURL * url = [NSURL URLWithString:model.image];
//第三发框架设置占位图片,当网络状况不好时,会看到一张图片,就是占位图片
[cell.imageView sd_setImageWithURL:url placeholderImage:[UIImage imageNamed:@"backGroundPic"]];
return cell;
}
@end
点击模拟器tableViewCell可以播放视频
封装截图,写代码很麻烦就不封装了!