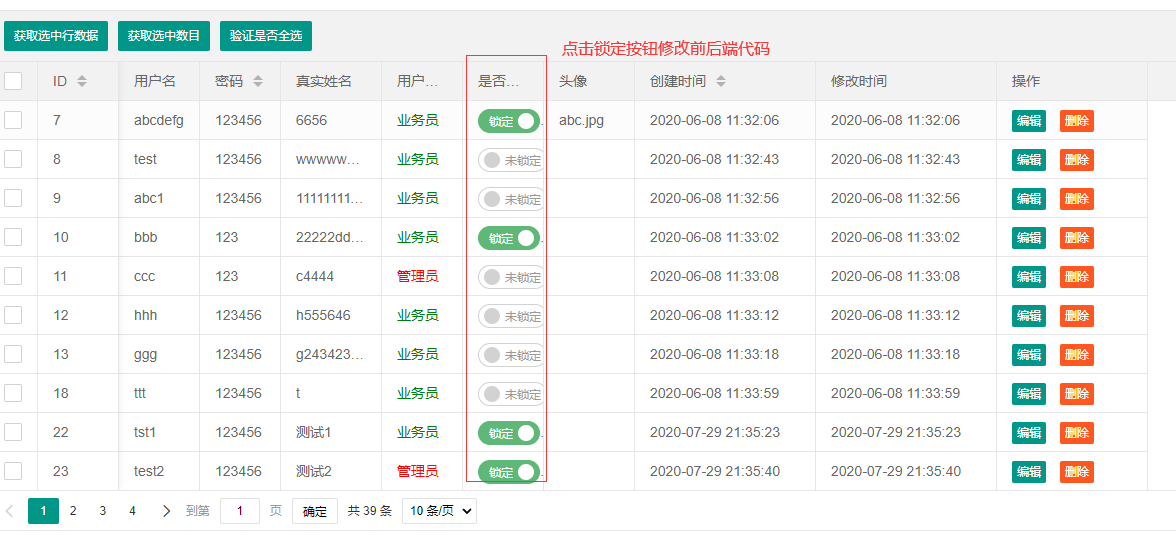
首先先看下图片

前端代码:(代码过长,只看我标记的部分吧)
<script> layui.use(['table', 'jquery', 'layer', 'form', 'layedit', 'laydate'], function () { var table = layui.table; var $ = layui.jquery; var layer = layui.layer; var form = layui.form; var layedit = layui.layedit; var laydate = layui.laydate; table.render({ elem: '#test' , url: '/TBUserSelectPageAllServlet'/*tpa=http://www.layui.com/test/table/demo1.json*/ , toolbar: '#toolbarDemo' //开启头部工具栏,并为其绑定左侧模板 , defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可 title: '提示' , layEvent: 'LAYTABLE_TIPS' , icon: 'layui-icon-tips' }] , title: '用户数据表' , cols: [[ {type: 'checkbox', fixed: 'left'} , {field: 'id', title: 'ID', 80, fixed: 'left', unresize: true, sort: true} , {field: 'username', title: '用户名', 80, edit: 'text'} // ,{field:'email', title:'邮箱', 150, edit: 'text', templet: function(res){ // return '<em>'+ res.email +'</em>' // }} , {field: 'password', title: '密码', 80, edit: 'text', sort: true} , {field: 'real_name', title: '真实姓名', 100} , { field: 'type', title: '用户类型', 80, templet: function (res) { if (res.type == 1) { return "<span style='color: red'>管理员</span>" } else if (res.type == 2) { return "<span style='color: green'>业务员</span>" } else { return "其他人员" } } }
//注意了,input标签内添加了自定义属性(userId),因为修改状态码需要获取userId和状态码 , { field: 'is_del', title: '是否锁定', 80, sort: true, templet: function (res) { if (res.is_del == 1) { return '<input type="checkbox" checked="checked" name="is_del" lay-filter="switchTest" lay-skin="switch" lay-text="锁定|未锁定" userId=' + res.id + '>' } else if (res.is_del == 2) { return '<input type="checkbox" name="is_del" lay-filter="switchTest" lay-skin="switch" lay-text="锁定|未锁定" userId=' + res.id + '>' } } } , {field: 'img', title: '头像', 90} , {field: 'create_time', title: '创建时间', 180, sort: true} , {field: 'modify_time', title: '修改时间', 180} , {fixed: 'right', title: '操作', toolbar: '#barDemo', 150} ]] , page: true , parseData: function (res) { //res 即为原始返回的数据 var code = 1; if (res.resultCode == 20000) { code = 0; } else { code = res.resultCode; } return { "code": code, //解析接口状态 "msg": res.resultMsg, //解析提示文本 "count": res.totalCount, //解析数据长度 "data": res.resultData //解析数据列表 }; } }); //监听指定开关 form.on('switch(switchTest)', function (data) { //根据lay-filter进行监听 console.log(this.checked ? "1" : "2"); var is_rel = this.checked ? "1" : "2"; //锁定状态赋值为1,未锁定赋值为2,根据数据库中的值 console.log(data.elem.attributes['userId'].nodeValue); //获取修改数据的参数条件 $.ajax({ url: 'TBUserUpdateIsRelByIdServlet', type: 'post', data: { 'id': data.elem.attributes['userId'].nodeValue, 'is_rel': is_rel }, success: function (res) { console.log(res); }, dataType: 'json' }); form.render(); }); }); </script>
注意两点:
1.你需要把该条数据的唯一标识写到属性里如:userId=res.id ,这样可以在后台点击事件中,取到值,作为后台修改数据的参数条件
2.在监听指定开关事件中,用 data.elem.attributes['userId'].nodeValue 获取到对应的userId值
后端代码:
package controller;
import com.alibaba.fastjson.JSONObject;
import mapper.TBUserMapper;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.HashMap;
import java.util.Map;
@WebServlet(name = "TBUserUpdateIsRelByIdServlet", urlPatterns = "/TBUserUpdateIsRelByIdServlet")
public class TBUserUpdateIsRelByIdServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
resp.setContentType("text/html;charset=utf-8");
String id = req.getParameter("id");
String is_rel = req.getParameter("is_rel");
TBUserMapper tbUserMapper = new TBUserMapper();
int i = tbUserMapper.updateIsDelById(Integer.parseInt(id), Integer.parseInt(is_rel));
Map map = new HashMap();
if (i == 1) {
map.put("code", "0");
map.put("msg", "yes");
} else {
map.put("code", "400");
map.put("msg", "no");
}
String s = JSONObject.toJSONString(map);
PrintWriter writer = resp.getWriter();
writer.print(s);
writer.close();
}
}