工作的越久,有些基础知识我们可能就逐渐淡忘了,今天我们来回顾一下css的圣杯布局和双飞翼布局,
这两个名词你可能不熟, 那三栏布局你肯定就非常熟悉了,
就是两边定宽, 中间自适应 的 布局
1 , 圣杯布局
<!--三栏布局-->
<header>三栏布局</header>
<div class="container">
<div class="center column">center</div>
<div class="left column">left</div>
<div class="right column">right</div>
</div>
<footer>footer</footer>
首先HTML结构是这样的,因为要保证中间的结构先渲染, 所以 center 要放在 最前面 。
*{ margin: 0; padding: 0; } body{ min- 700px; } header , footer{ background-color: antiquewhite; text-align: center; } footer{ clear: both; } .container{ height: 200px; } .container .column{ float: left; position: relative; height: 100%; } .center{ 100%; background-color: tomato; } .left{ 200px; background-color: aqua; } .right{ 200px; background-color: chartreuse; }

先让它们浮动, 并给left 和 right 一个 固定 宽度, center宽度100%,
footer清除浮动流, 结果变成上面这样 。
然后我们要把 left 和 right 放上去
先把left 放上去 :
.left{ 200px; background-color: aqua; margin-left: -100%; }
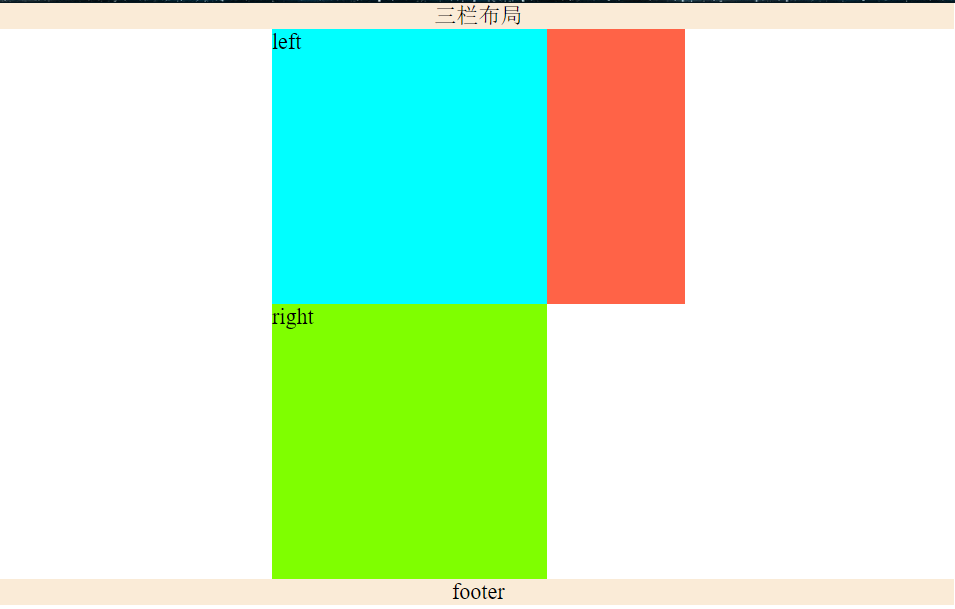
加上 一个 margin-left 为 负的自己的宽度 , 变成了这样:

我们可以看到 center的文字被 left 盖住了 , 所以给container加一个padding
.container{ height: 200px; padding: 0 200px; }
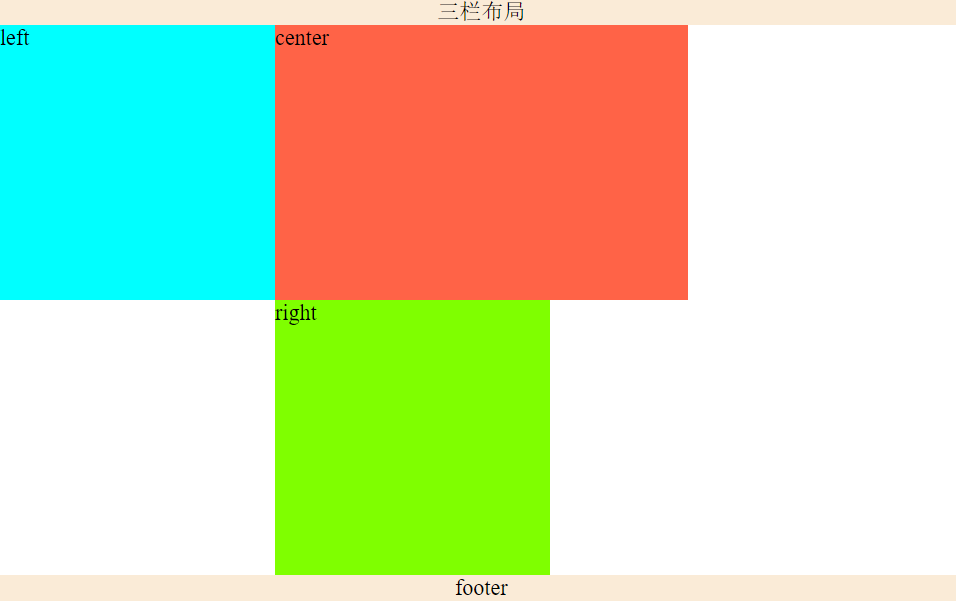
变成了这样:

由于加了padding, 内容区域变小, left 也跟过来了, 所以要给left设置一个left:
.left{ 200px; background-color: aqua; margin-left: -100%; left: -200px; }

这样left 就到最左边了, center文字也出来了, 同理right
.right{ 200px; background-color: chartreuse; margin-left: -100%; right: -100%; }
最终效果:

2 双飞翼布局(始于淘宝的UED)
和圣杯布局差不多, 不同之处在于它们处理中间部分被两边盖住的方法不同
双飞翼布局给center加了一个inner center ,而不是在最外层加container
HTML:
<header>双飞翼布局</header>
<div class="center column">
<div class="inner-center">
center
</div>
</div>
<div class="left column">left</div>
<div class="right column">right</div>
<footer>footer</footer>
然后 给 inner-center 加margin (只列出关键代码) :
.center .inner-center{ margin-left: 200px; margin-right: 200px; height: 100%; background-color: tomato; } .left{ 200px; background-color: aqua; margin-left: -100%; } .right{ 200px; background-color: chartreuse; margin-left: -200px; }
最终效果和圣杯布局一样。。。。。。