成员:031302337 My blog 031302340 Her blog
一、方案简述
客户的困扰是开课报课的繁琐,繁琐的根源便是邮件群收发,需要人工核对未反馈的教师,对他们发邮件催收,以及最终人工汇总表格。于是我们的想法是可以不限于邮件这个形式,通过手机APP将用户分为普通教师和汇总负责人。
- 群发邮件:汇总负责人设定开课计划周期,确认发布后,就向普通教师发送推送消息。
- 群收邮件:普通教师在收到推送消息后,登陆APP在选课页面通过下拉列表直接选择自己想要选择的课程,并完成起讫周数和备注等内容。确认后可查看结果,通过可实时修改和删除当前选课记录。同时可在选课页面多次选择课程。
- 催收邮件:汇总负责人可实时查看当前已提交人数和为提交人数,通过催收按钮向未提交的教师发送催收消息。
- 汇总表格:汇总负责人可实时查看选课结果,并将其生成Excel本地文件,在本地的相应程序中打开运行,同时也可将生成的表格发送至自己的邮箱。
NABCD模型的说明
- Need: 《构建之法》中提到对于需求,“我们要充分了解用户的痛苦,他们对已有软件、服务不满意的地方。”很巧的是,我们的组员在催收邮件,汇总表格这件事上也算是半个用户。班级工作中或多或少涉及到催收各种信息以及汇总的工作,于是深入这“半个用户”,她告诉我们的是“手动汇总表格太繁琐了,失误率高,容易遗漏或是重叠。”于是我们选择了一键生成表格,以此来帮助用户解决痛苦。
- Approach: 目前很多同学都打算将这一需求采用app实现,我们组也是。但是我们的app,不仅可以实现教师的选课需求以及负责人的催收汇总,同时在查看当前状态中,也可以看到当前汇总的表格,这样可以实时的关注表格的汇总情况,便于对后期安排的估计。最后汇总完成后,可以通过表格预览界面,将汇总好的表格发送给自己,便于使用电脑浏览最终结果,以及开展后期规划。
- Benefit: 当可以有更方便的方式完成一件事时,是没有人愿意绕远路的。移动APP所带来的好处首推的就是方便。相对于回到家打开电脑去完成一个表格再发出去,用手指在手机屏幕选择按确认要简单得多。当然有人会说在手机上也能收发邮件,但我们想相对于操作表格,我们的APP是更便捷的。
- Competitors: 据了解,部分小组打算用web形式实现。使用web固然比app更加明了。但app带给用户更多便利,用户能更加快捷的完成操作,无需过多输入,及文件下载,发送等操作,并且负责人可以实时查看选课情况。
- Delivery: 我们希望通过有学生工作的同学,向他们推荐我们的app,并通过他们将我们的app推荐到辅导员和老师那里。最后通过老师或辅导员向学院申请试用我们的app进行选课,并根据反馈,完善软件。
二、原型模型
Axure RP Pro 7.0
-
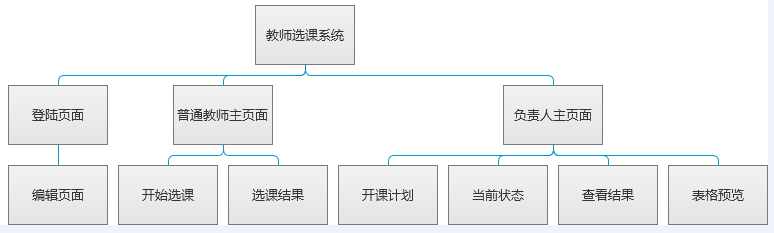
整体流程图

为各个页面编号:
1.登陆页面;2.编辑页面;
3.普通教师主页面;4.开始选课;5.选课结果;
6.负责人主页面;7.开课计划;8.当前状态;9.查看结果;10.表格预览 -
Part1.登陆界面及编辑界面


页面说明:
编号1.登陆页面:普通教师与负责人共用一个登陆页面,当前不考虑注册页面,即用户名采用教工号,类似教务系统无需注册。
编号2.编辑页面:当编号1页面中点击username文本框或password文本框就调整至此页面。 -
Part2.普通教师页面模块



页面说明:
编号3.普通教师主页面:普通教工在页面1完成编辑点击登陆后跳转到此界面。点击“开始选课”跳转至编号4页面;点击“选课结果”跳转至编号5页面;点击“新邮件”(图中的(1)表示当前有一封未读邮件),跳转至外部链接,在浏览器中打开当前用户的邮箱;点击“退出登录”即退出当前账户跳转回编号1页面。
编号4.开始选课页面:课程名称栏选择自己想要选择的课程,一个教师可在该页面进行多门课程的选择;选定课程后自动显示该课程相应的学分和学时;选择起讫周数;对特殊要求再备注栏进行备注;点击“提交”跳转至选课结果页面。
编号5.选课结果页面:点击“修改”,跳转至编号4页面进行修改;(但此时编号4页面的课程名称这栏已确定)点击“删除”,即删除当前这门课程的选课信息;点击“返回”,跳转回编号3。 -
Part2.负责人页面模块


页面说明:
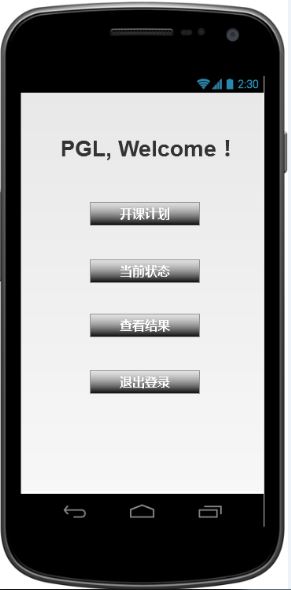
编号6.负责人主页面:负责人在页面1完成编辑点击登陆后跳转到此界面。点击“开课计划”跳转至编号7页面;点击“当前状态”跳转至编号8页面;点击“查看结果“跳转至编号9页面;点击“退出登录”即退出当前账户跳转回编号1页面。
编号7.开课计划页面:该页面为负责人确定选课时间的页面。点击”确认“,即确认当前选课周期设定。(相应的弹窗后期设定)点击”当前状态“跳转至编号8。



页面说明:
编号8.当前状态页面:点击“催收”可对未提交教师发送邮件催收;点击“查看结果”跳转至编码9页面。
编号9.查看结果页面:负责人在当前查看选课结果,在课程名称栏选择相应课程,学分和学时就自动识别课程显示;在任课教师栏可以查看当前选择该门课程的教师名单,选定某个教师后,开始周数,结束周数和备注栏就锁定显示该老师的相关信息;同时也可通过设置开始周数与结束周数来查看在这个周期有哪些老师选了课。点击”表格预览“页面跳转至编号10;点击页面左上角<,返回前一个页面即编号6。
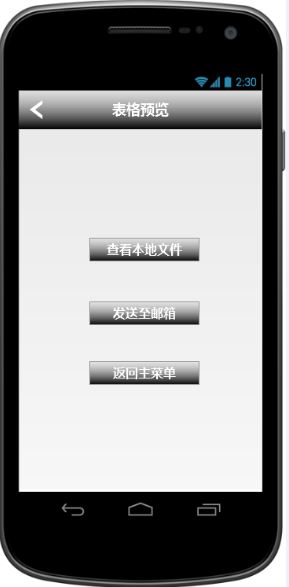
编号10.预览表格页面:点击“查看本地文件”将自动Excel表格在本地通过相应其他程序查看;点击“发送至邮箱”可将Excel表格发送至负责人邮箱;点击“返回主菜单”跳转至编码6页面。
解决方案预期规划
- 前期学习:熟悉开发该app所需要的工具和相关算法,语言。
- 界面:开始编程实现各个页面。
- 沟通:将实现的界面与客户进行初步的沟通,根据客户需求,并优化各个功能的实现方式。
- 功能实现:开始对功能分块并编程实现,最后整合。
- 再次沟通:对开发好的雏形进行调试,(对于测试,我们希望在编程的过程中进行阶段测试,便于及时修正方案)并与用户再次沟通,尽量满足用户需求。
- 完善:对软件进行最后的完善,争取在限定时间内完成项目。
- 维护:对软件进行后期维护。
Ps:以上是我们的基本规划构想,鉴于小组的两人都是初次接触APP的开发,对于Android的开发也缺乏经验,在这个项目我们的目标是完成两个主要功能。前期分别接手一个功能边学习边实现,后期两人共同对功能进行改进和完善。
三、结对过程

上图为进行讨论原型模型的过程

上图为进行讨论NABCD模型的过程
四、PDF随笔附加
五、个人心得体会
总得来说,过程比想象要艰辛,成果和想象有差距。在许多繁琐的事情上花费了不少时间,大概是处女座的强迫症。截界面图的时候也截出了好几个版本。从一开始的需求分析,到使用Axure,以及NABCD模型还有PDF的生成,都有一些心得。
首先,了解需求的过程中,不应该仅停留在固定的思维当中。以这次的需求分析为例,一开始我是把自己局限在邮件这个形式上的。但是还好队友给了我一个新的思路,解开困顿。
其次,在使用Axure的过程中,也在纠结是不是应该花很多心思把界面做的吸引人。后来还是选择了很简洁的方式。一方面,在axure.com.cn上的教程中了解到原型模型是为了更好的向客户展示功能,太过花哨的界面可能反而喧宾夺主,忽略重点;当然还有更重要的一点就是我们的能力有限,并没有前端和UI经验。但在使用Axure的过程中,我觉得自己对于UI和前端的兴趣较大,希望以后能往此方向发展。
第三,NABCD模型,反复阅读了《构建之法》的相关章节,在Approach和Delivery上花了很多时间还是想不到如何表达准确,希望在后期项目进行中能更明确这两方面。
第四,PDF一开始本来打算写完后直接用博客导出工具导出PDF,但是使用了CSDN的相关工具后发现效果不够好。于是最后还是选择了用word重新排版生成PDF。
第五,这次我的搭档是之前多门实践课的搭档。配合应该算是比较默契,但是对于这类的实践项目我们还是第一次,仍然存在一些问题,例如分工不够明确,角色定位不清晰。希望从这次的作业中吸取教训,互相指正,在接下来的编程环节将以上这些问题改进。