当浏览器输入一个url请求会经历什么?
- DNS域名解析
- 建立TCP连接
- 发起http请求
- 接收响应结果
- 浏览器解析html
- 浏览器布局渲染
一、DNS域名解析
graph LR
浏览器自身DNS-->操作系统DNS
操作系统DNS-->读取hosts文件
读取hosts文件-->向域名服务器发送请求
- 浏览器缓存:浏览器先检查自身缓存中有没有被解析过的这个域名对应的ip地址,如果有,解析结束。同时域名被缓存的时间也可通过TTL属性来设置。
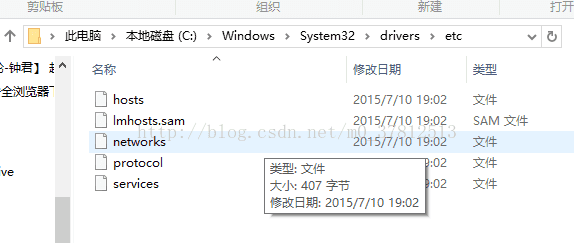
- 系统缓存:如果浏览器缓存中没有(专业点叫还没命中),浏览器会检查操作系统缓存中有没有对应的已解析过的结果。而操作系统也有一个域名解析的过程。在windows中可通过c盘里一个叫hosts的文件来设置,如果你在这里指定了一个域名对应的ip地址,那浏览器会首先使用这个ip地址。
但是这种操作系统级别的域名解析规程也被很多黑客利用,通过修改你的hosts文件里的内容把特定的域名解析到他指定的ip地址上,造成所谓的域名劫持。所以在windows7中将hosts文件设置成了readonly,防止被恶意篡改。
3.本地域名服务器(运营商和路由器):如果至此还没有命中域名,才会真正的请求本地域名服务器(LDNS)来解析这个域名,这台服务器一般在你的城市的某个角落,距离你不会很远,并且这台服务器的性能都很好,一般都会缓存域名解析结果,大约80%的域名解析到这里就完成了。
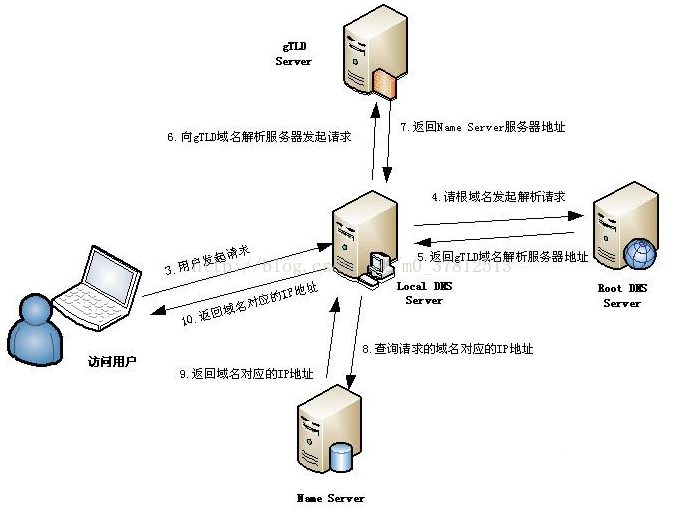
- 根域名服务器:如果LDNS仍然没有命中,就直接跳到Root Server 域名服务器请求解析
- 根域名服务器返回给LDNS一个所查询域的主域名服务器(gTLD Server,国际顶尖域名服务器,如.com .cn .org等)地址
- 此时LDNS再发送请求给上一步返回的gTLD
- 接受请求的gTLD查找并返回这个域名对应的Name Server的地址,这个Name Server就是网站注册的域名服务器
- Name Server根据映射关系表找到目标ip,返回给LDNS
- LDNS缓存这个域名和对应的ip
- LDNS把解析的结果返回给用户,用户根据TTL值缓存到本地系统缓存中,域名解析过程至此结束
二、建立TCP连接(三次握手)

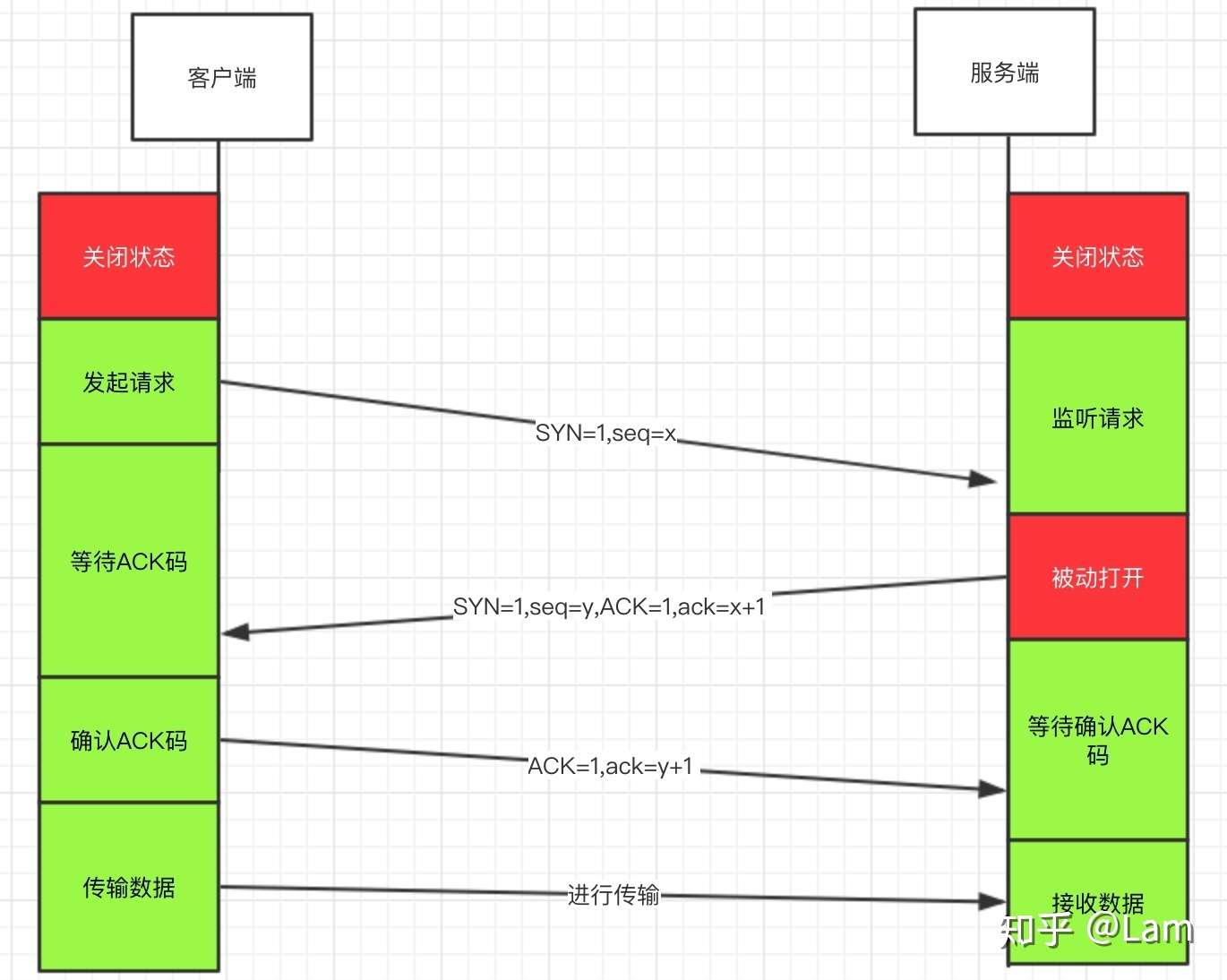
用文字大概描述过程如下:
- 客户端发起请求,会想发送一个SYN包,里面包含SYN=1,seq=x(随机数)
- 服务器收到请求,识别这是一个SYN=1的包(客户端发起请求),服务器随后组装一个ACK包,里面包含SYN=1,ACK=1,ack=x+1(客户端发来的seq+1),seq=y(随机数)
- 客户端收到ACK包(服务器收到请求),首先会验证ack码是否是SYN包的seq+1的结果,如果符合,那么将会发送一个ACK包给服务器,里面包含ACK=1,ack=y+1
- 服务器收到ACK包后,验证ACK=1,并且ack码是服务器发送给客户端的ack码+1的结果。
为什么一定要三次握手呢?
这里就需要搞清楚客户端和服务器端通信必须要在双方的发送功能和接收功能都正常的情况下进行通信的,那么三次握手就是为了要确保双方的发送功能和接收功能都正常的握手次数。
- 第一次握手
- 客户端发送SYN包
- 服务器收到SYN包
- 第二次握手
- 服务器发送ACK包(服务器接收功能正常)
- 客户端收到ACK包(客户端确认发送和接收功能正常)
- 第三次握手
- 客户端发送ACK包
- 服务器接收ACK包(服务器发送功能正常)
如果判断发送和接收正常呢,就是靠ACK包里的seq进行+1来进行验证的。所以三次握手是最少的安全握手次数。
三、HTTP发起请求
完整的HTTP请求包含请求起始行、请求头部、请求主体三部分。
.jpg?raw=true)
1、请求起始行
-
请求方法,GET和POST是最常见的HTTP方法,除此以外还包括DELETE、HEAD、OPTIONS、PUT、TRACE。
- GET:GET方法用来请求已被URI识别的资源。指定的资源经服务器端解析后返回响应内容(也就是说,如果请求的资源是文本,那就保持原样返回;如果是CGI[通用网关接口]那样的程序,则返回经过执行后的输出结果)使用GET请求时经常会发生的一个错误,就是查询字符串的格式有问题。查询字符串中每个参数的名称和值都必须使用encodeURLComponent()进行编码,然后才能放到URL的末尾;而且所有的名-值对都必须由(&)分离
- POST:POST方法用来传输实体的主体。虽然用GET方法也可以传输实体的主体,但一般不用GET方法进行传输,而是用POST方法;虽然GET方法和POST方法很相似,但是POST的主要目的并不是获取响应的主体内容。POST请求的主体可以包含非常多的数据,而且格式不限。
- HEAD:获取报文首部。HEAD方法和GET方法一样,只是不返回报文的主体部分,用于确认URI的有效性及资源更新的日期时间等。
具体来说:1、判断类型;2、查看响应中的状态码,看对象是否存在(响应:请求执行成功了,但无数据返回);3、测试资源是否被修改过。HEAD方法和GET方法的区别: GET方法有实体,HEAD方法无实体。 - PUT:传输文件。PUT方法用来传输文件,就像FTP协议的文件上传一样,要求在请求报文的主体中包含文件内容,然后保存在请求URI指定的位置。但是HTTP/1.1的PUT方法自身不带验证机制,任何人都可以上传文件,存在安全问题,故一般不用。
- DELETE:删除文件。指明客户端想让服务器删除某个资源,与PUT方法相反,按URI删除指定资源
- OPTIONS:询问支持的方法。OPTIONS方法用来查询针对请求URI指定资源支持的方法(客户端询问服务器可以提交哪些请求方法)
- TRACE:追踪路径。客户端可以对请求消息的传输路径进行追踪,TRACE方法是让Web服务器端将之前的请求通信还给客户端的方法
- CONNECT:要求用隧道协议连接代理。CONNECT方法要求在与代理服务器通信时建立隧道,实现用隧道协议进行TCP通信。主要使用SSL(安全套接层)和TLS(传输层安全)协议把通信内容加密后经网络隧道传输。
GET方法和POST方法本质上的区别:
- GET方法用于信息获取,它是安全的(安全:指非修改信息,如数据库方面的信息),而POST方法是用于修改服务器上资源的请求;
- GET请求的数据会附在URL之后,而POST方法提交的数据则放置在HTTP报文实体的主体里,所以POST方法的安全性比GET方法要高;
- GET方法传输的数据量一般限制在2KB,其原因在于:GET是通过URL提交数据,而URL本身对于数据没有限制,但是不同的浏览器对于URL是有限制的,比如IE浏览器对于URL的限制为2KB,而Chrome,FireFox浏览器理论上对于URL是没有限制的,它真正的限制取决于操作系统本身;POST方法对于数据大小是无限制的,真正影响到数据大小的是服务器处理程序的能力。
-
请求URL:它和报文头的Host属性组成完整的请求URL。
-
协议名称及版本号。
2、请求头部
是HTTP的报文头,报文头包含若干个属性,格式为“属性名:属性值”,服务端据此获取客户端的信息。
与缓存相关的规则信息,均包含在header中
常见标头有:Connection标头(连接管理)、Host标头(指定请求资源的主机)、Range标头(请求实体的字节范围)、User-Agent标头(包含发出请求的用户信息)、Accept标头(首选的媒体类型)、Accept-Language(首选的自然语言)
.jpg?raw=true)
3、请求主体
HTTP请求的body主要用于提交表单场景。实际上,http请求的body是比较自由的,只要浏览器端发送的body服务端认可就可以了。一些常见的body格式是:
- application/json
- application/x-www-form-urlencoded
- multipart/form-data
- text/xml
使用html的form标签提交产生的html请求,默认会产生 application/x-www-form-urlencoded 的数据格式,当有文件上传时,则会使用multipart/form-data。
四、接收响应结果
服务器在收到浏览器发送的HTTP请求之后,会将收到的HTTP报文封装成HTTP的Request对象,并通过不同的Web服务器进行处理,处理完的结果以HTTP的Response对象返回,主要包括响应行,响应头,响应报文三个部分。

1、响应行
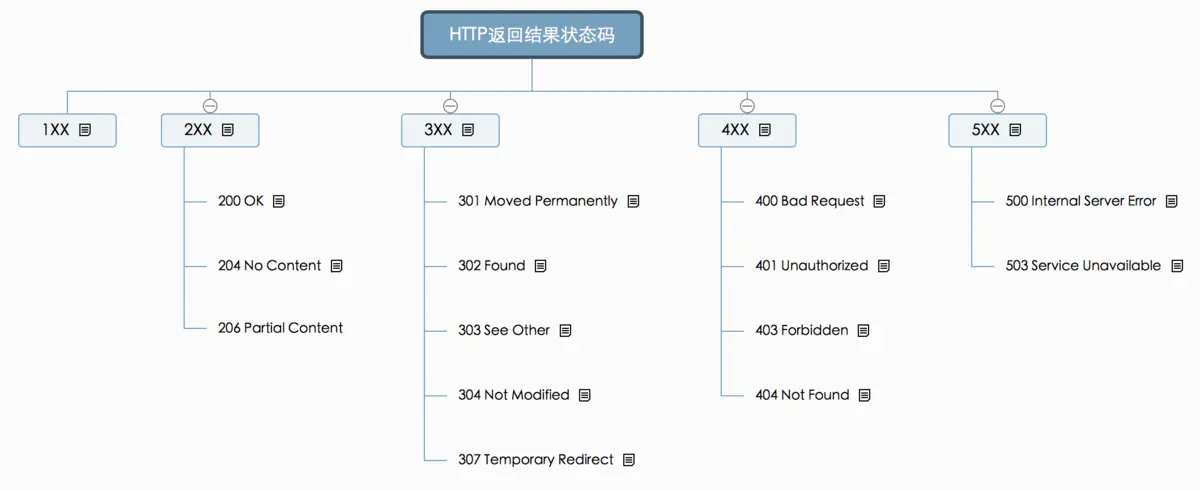
报文协议及版本、状态码及状态描述;

-
1XX:接收的请求正在处理。由于 HTTP/1.0 协议中没有定义任何 1xx 状态码,所以除非在某些试验条件下,服务器禁止向此类客户端发送 1xx 响应。
-
2XX 成功:
- 响应行200 OK:OK/请求已经正常处理完毕
- 响应行204 No Content:该状态码表示服务器接收的请求已成功处理,但是返回的响应报文中不含实体的主体部分。一般在只需要从客户端往服务器发送信息,而对客户端不需要发送新信息内容的情况下使用。
- 响应行206 Partial Content:表示客户端进行了范围请求。而服务器端成功执行了这部分的请求。响应报文中包含由Content-Range指定范围的实体内容。
-
3XX重定向:
- 301 Move Permanently(请求永久重定向):表示请求永久重定向,请求的资源已被分配到新的URI,以后应使用资源现在所指的URI。注意:对于某些使用 HTTP/1.0 协议的浏览器,当它们发送的 POST 请求得到了一个301响应的话,接下来的重定向请求将会变成 GET 方式。
- 302 Found(请求临时重定向):由于这样的重定向是临时的,客户端应当继续向原有地址发送以后的请求。只有在Cache-Control或Expires中进行了指定的情况下,这个响应才是可缓存的。
- 303 See Other:该状态码表示由于请求对应的资源存在着另一个URI,应使用GET方法定向获取请求的资源。(明确GET方法,其他与302相同)
- 304 Not Modified:表示客户端发送附带条件的请求(指采用GET方法的请求报文中包含If-Match,If-Modified-Since,If-None-Match,If-Range,If-Unmodified-Since中任一首部)时,服务端允许请求访问资源,但未满足条件的情况
- 307 Temporary Redirect(临时重定向):临时重定向,与302含义相同,但是307会遵照浏览器标准,不会从POST变成GET
-
4XX客户端错误:
- 400 Bad Request:表示请求报文中存在语法错误。需要修改请求内容再重新发送。
- 401 Unauthorized:表示发送的请求需要通过HTTP认证的认证信息。另外,若之前已经进行过一次请求,则表示用户认证失败
- 403 Forbidden:表示请求资源的访问被服务器拒绝。未获得文件系统的访问授权,访问权限出现问题等列举的情况都可能产生403
- 404 Not Found:该状态码表示服务器上无法找到请求的资源。此外,也可以在服务器端拒绝请求且不想说明理由时使用。
-
5XX 服务器错误:
- 500 Internal Server Error:表示服务器端在执行请求时发生了错误。
- 503 Service Unavailable:表示服务器暂时处于超负荷或者正在进行停机维护,现在无法处理请求。如果提前知道这个情况,最好写入Retry-After首部字段返回给客户端。
- 505:服务器不支持,或者拒绝支持在请求中使用的 HTTP 版本。
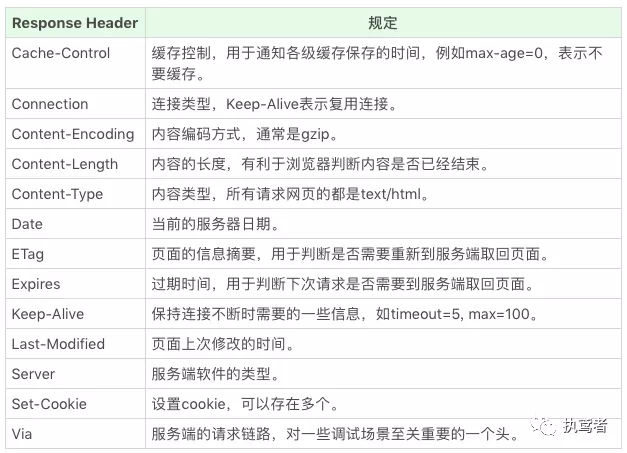
2、响应头
Date(响应的时间)、Via(报文经过的中间节点)、Last-Modified(上一次修改时间)、Etag(与此实体相关的实体标记)、Connection(连接状态)、Accept-Ranges(服务器可接收的范围类型)、Content-Type(资源类型)

五、浏览器解析html
六、浏览器布局渲染
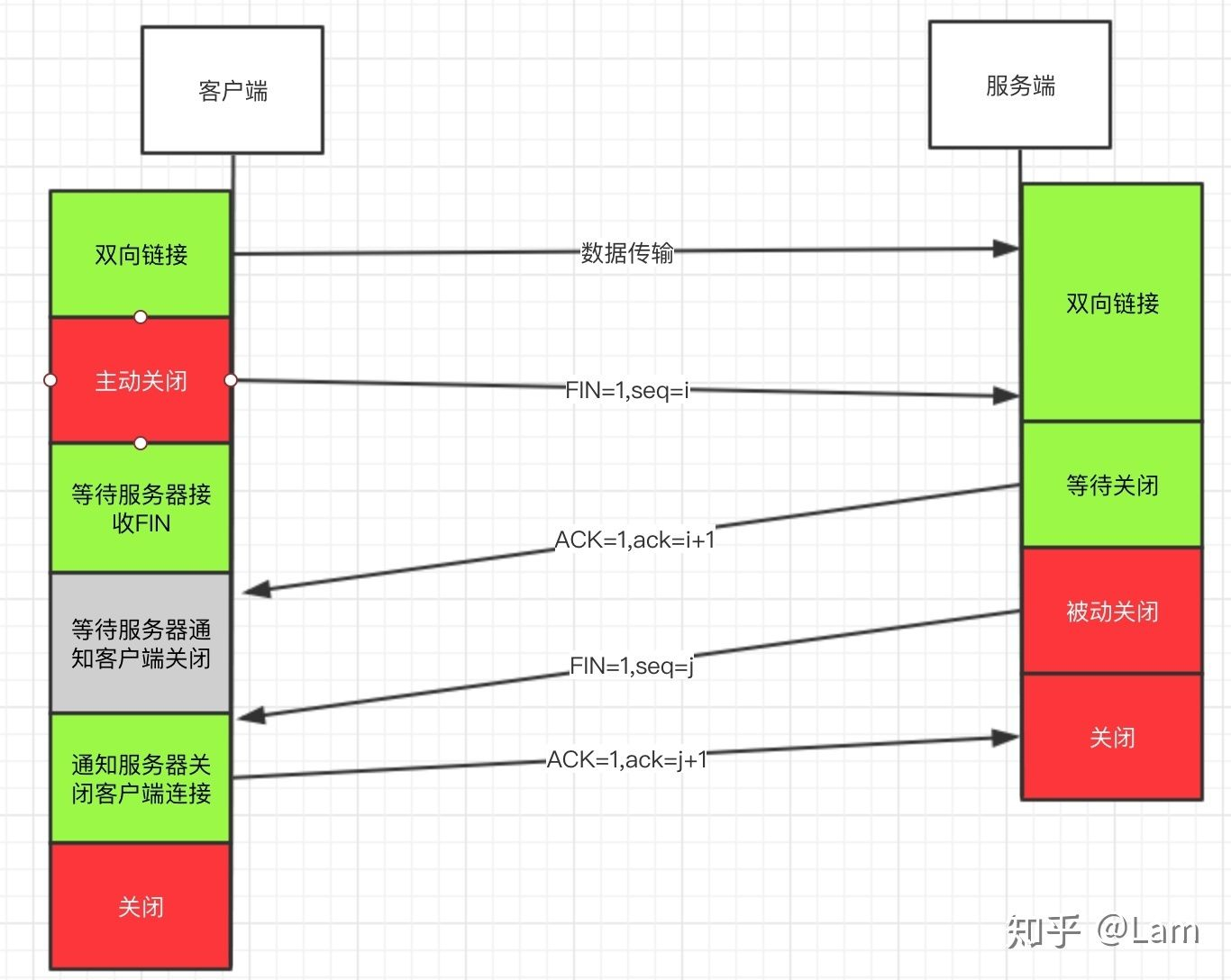
七、连接结束(四次挥手)

流程大概和三次握手一样,只是这次不是SYN包,而是FIN包。
- 客户端发送FIN包,包含FIN=1,seq=x(随机数),发送FIN包后,客户端不能发送数据,但是能接受数据,等待关闭状态1
- 服务器收到FIN包,会返回一个ACK包,包含ACK=1,ack=x+1,发送ACK包后,服务器不能接受数据,但是能发送数据
- 客户端需要等待服务器返回FIN包
- 服务器发送FIN包,包含FIN=1,seq=y(随机数),发送FIN包后,等待客户端的ACK包。
- 客户端接受到服务器发送来的FIN包,然后发送一个ACK包,包含ACK=1,ack=y+1
- 客户端等待2MSL时间,然后关闭连接。
- 服务器收到客户端ACK包,然后关闭连接。
那么为什么一定要四次挥手呢?因为当客户端发送FIN包给服务器端的时候,服务器可能这个时候还有数据传输中,所以并不能像三次握手一样,将FIN包和ACK包信息一起发送给客户端,只能先告诉客户端,我收到你的FIN包。服务器将最后的数据发送完毕后,这时才会发送一个FIN包给客户端,客户端收到服务器的FIN包后才会真正进入关闭。同样,服务器收到客户端的ACK包后才会关闭。
那么为什么客户端收到了FIN包并且发送ACK包给服务器后不是立刻关闭,还需要等待2MSL呢?
- 所谓的2MSL是两倍的MSL(Maximum Segment Lifetime)。MSL指一个片段在网络中最大的存活时间,2MSL就是一个发送和一个回复所需的最大时间。
- 为什么要等待2MSL是因为客户端接收到服务器的FIN包后发送ACK包,客户端并不能确保服务器收到ACK包,如果这时候服务器没有收到ACK包,那么服务器会在一段时间内重新发送FIN包给客户端,这时候客户端接收到FIN包,会从新发送ACK包给服务器,重新进行第四次握手。如果客户端等待时间超过2MSL,那么将会丢弃掉这个链接。