C/S体系结构
C/S是Client/Sever的缩写,即客户端/服务器结构。服务器通常采用高性能的PC机或工作站,并采用大型数据库,客户端则需要安装专用的客户端软件。
BS体系结构
B/S是Brower/Sever的缩写,即浏览器/服务器结构。客户端不需要开发任何用户界面,而是通过Web浏览器向Web服务器发生请求,由Web服务器进行处理,并将结果逐级传回客户端。
WEB技术
客户端:HTML语言、CSS、Flash和客户端脚本技术。
服务器端:CGI、ASP、PHP、SP.NET和JSP。
HTML标记语言
HTML文件的创建
整个编译器,或者记事本,文件扩展名改为.htm或者.html
HTML文档结构
<html>标记:开头,所有HTML文件以<html>标记开头,以</html>标记结束。
<head>标记:头文件,作用是放置HTML文件的信息,如定义CSS样式代码可放置在<head>与</head>中。
<title>标记:标题标记,可将标题定义在<title>标记与</title>标记中,具体体现就是浏览器上方导航栏显示的信息。
<boby>标记:主体标记,页面的所有内容都定义在<boby>与</boby>中,<boby>标记本身具有控制页面的一些特性,如页面的背影图片,颜色等。
HTML标记是不区分大小写的。
HTML常用标记
<br>:换行标记,是一个单独标记。
<b>:加粗标记。
<p>:段落标记,段落内容放置在<p>与</p>中,段落标记前后添加空行,内容不受影响。
<h1(-6)>:标题标记,有1~6级标记,数字越小,级别越高,文字字号越大。以</h1(~6)>结尾。
<center>:居中标记,内容显示在页面的居中位置,以</center>结尾。
<ul>:创建无序列表,在每个列表项的前面添加一个圆点符号,以</ul>结尾。
<ol>:有序列表,对每个列表项进行排行,以</ol>结尾。
<li>:列表项标记,单标记。
<table>:表格标记,<table>...</table>表示整个表格。width属性用来设置表格宽度,border属性用来设置表格边框,align用来设置表格对其格式,bgcolor用来设置表格背景色等。
<caption>:表格标题标记,以</caption>结束,也有align,valign等属性。
<th>:表头标记,以</th>标记结束,可通过align,background,colspan,vailgn等属性来设置。
<tr>:表格行标记,以</tr>结尾,一组<tr>标记表示表格的一行,<tr>要嵌套在<table>中使用,也有align,background等属性。
<td>:表格列标记,以</td>结尾,一个<tr>标记可以嵌套若干个<td>标记,同样具有align,background,valign,colspan等属性。
<form>:表单标记,是用户与网页交互信息的重要手段,以</form>标记结尾。在表单标记中可以定义处理表单数据程序的URL地址等信息。
action:该属性用来指定处理表单数据程序的url程序,也可以是JSP。
method:指定数据传到服务器的方式,有两种属性值,分别为get和post,默认是get.get属性值表将输入的数据追加在action指定地址后面,并传送到服务器。当属性值为post时,会将输入的数据按照HTTP协议中的post传送方式传送到服务器。
name:指定表单的名称。
onSubmit:指定当用户单击提交按钮的事件。
target属性:用来指第定输入数据结果显示在哪个窗口中,其属性值可以设置为_blank,_self,_parnet和_top。其中,_blank表示在新窗口中打开目标文件,_self表示在同一个窗口中打开,一般不用设置;_parnet表示在上一级窗口打开,一般使用框架页时经常使用;_top表示在浏览器的整个窗口中打开,忽略任何框架。
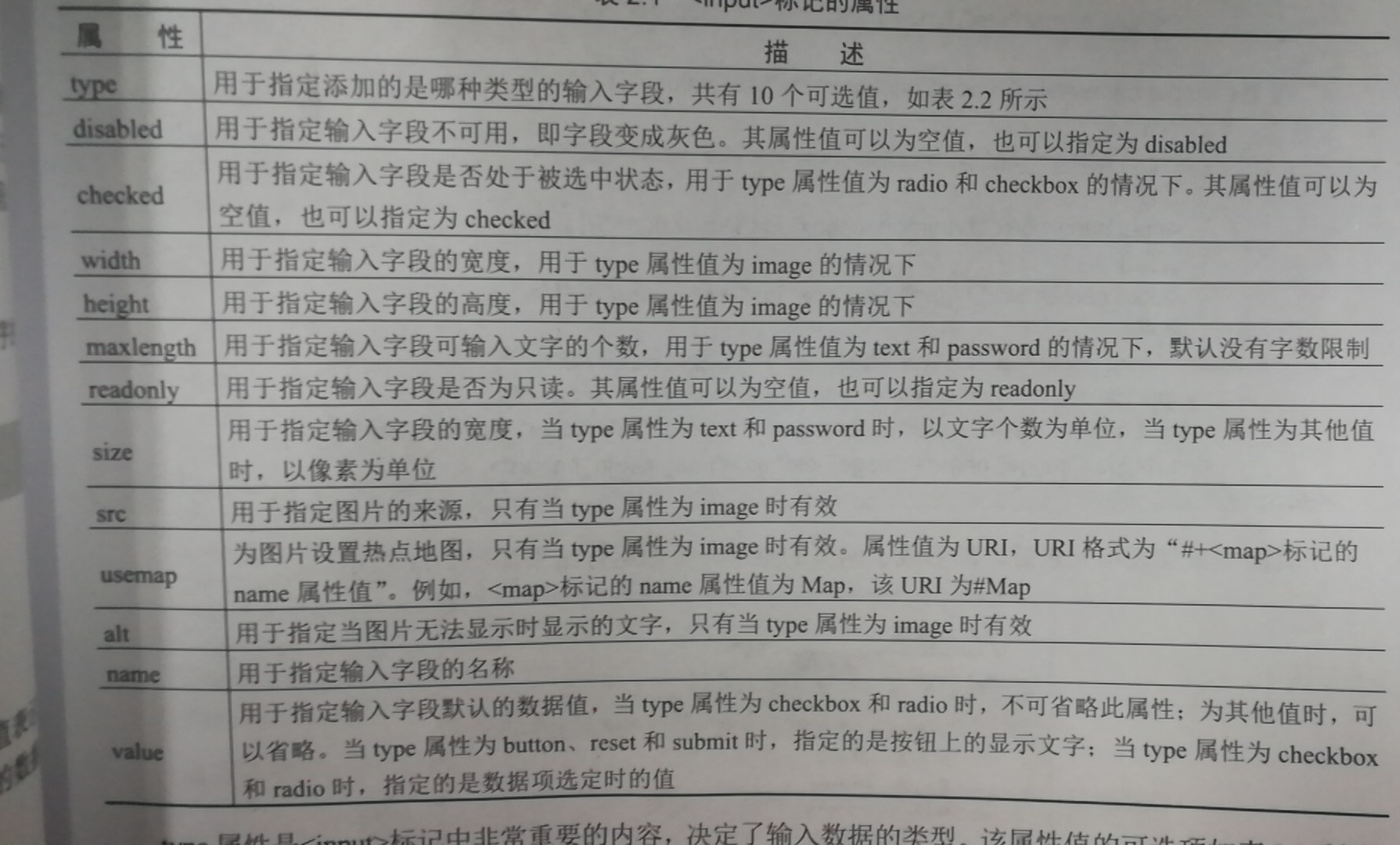
<input>:表单输入标记,通过这个标记可以向页面加入单行文本,多行文本,按钮等等。

select:<select>标记可以在页面中创建下拉列表,要用<option>标记向列表加入内容。multiple属性,用于让多选列表框支持多选。
textarea:<textarea>多行文本标记,与单行文本相比,可以输入更多内容。
超链接与图片标记
a:超链接标记,实现一个页面跳转另一个页面,语法格式<a href=""></a>,href属性用来设定链接到哪个页面。
img:图片标记,往页面加入图片。src属性指定图片来源,alt用来指定当图片无法显示时显示的文字,还有width,height,border等等。
HTML新增元素
section:表示页面的一个区域,如章节,页眉,页脚等,可以与h1,h2,h3,等元素结合使用,标示文档结构。
article:表示页面中一块与上下文无关的独立内容,与博客中一篇文章,一段评论等。<article>通常有自己的标题,脚注等等。
header:表示一个页面中或者整个页面的标题。
footer:表示整个页面或者一个内容区域的脚注,如作者,日期等。
aside:表示当前页面或文章的附属信息,可以包含引用,侧边框,广告,导航条等。
input新增了email,url,number,range等属性。
CSS样式表
CSS规则
语法格式为,选择符{属性:属性值;}
选择符:又称选择器,所有HTML语言中的标记都是通过不同的CSS选择器进行控制的。
属性:主要包括字体属性,文本属性,背景属性等,有些属性只有部分浏览器支持。
属性值:为某个属性的有效值,属性与属性值之间以“:”分隔,当有多个属性时,使用“;”分隔。
CSS选择器
标记选择器:声明页面中哪些标记采用了哪些CSS样式,为所有的改标记通用。
类别选择器:想要相同标记有不同的样式,可用类别选择器。以“.”开头其后定义属性和属性值。用应用类别选择器的HTML标记,在class中用class属性来声明。
id选择器:每个id选择器只能被使用一次。以“#”开头,后加id属性值。
在页面加入CSS
行内样式(内联式):直接定义在HTML标记以内,通过style属性来实现。比较容易令初学者接受,但灵活性不强。
内嵌式(嵌入式):在页面中使用<style></style>标记将CSS样式包含在页面中。比行内样式更为规整,便于维护,但一个网站多个页面相同HTML标记又都要求有相同样式时,显得笨重。
链接式(外联式):将CSS样式定于在一个单独文件中,然后在HTML页面通过<link>标记引用。语法结构<link rel='stylesheet' href='path' type='text/css'>
rel:定义外部文档和调用文档之间的关系。href:CSS文档的绝对或相对路径。type:指外部文件的MIME类型。
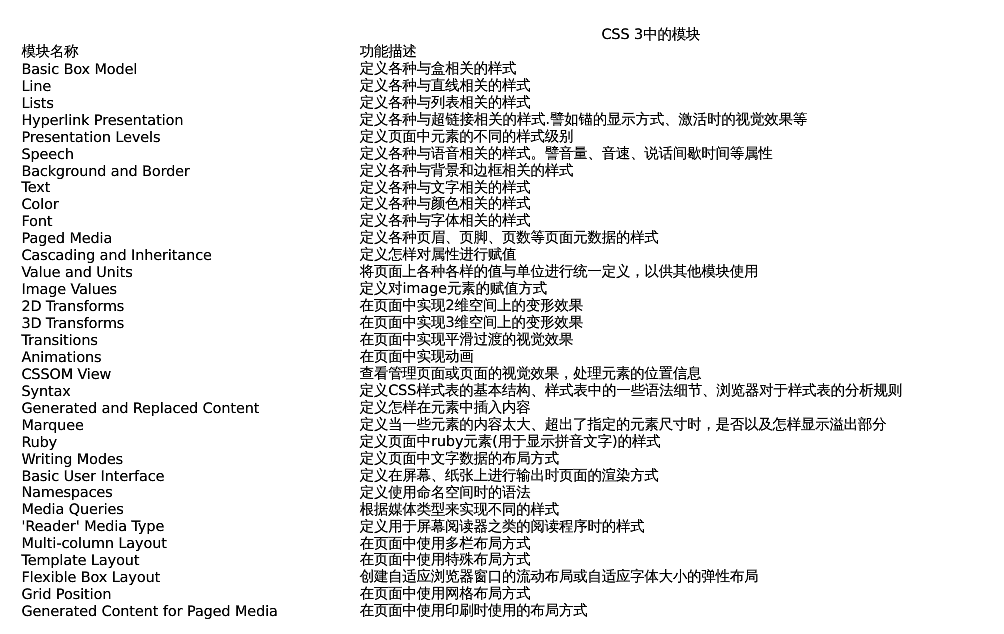
CSS3新特征
CSS3并没有采用总体结构,而是采用了分工协作的模块话结构。


1 <!DOCTYPE html> <!--不是HTML标记,用来告知浏览器使用哪种HTML规范--> 2 <html> <!--开始标记--> 3 <head> <!--头部标记所包含的信息一般不显示在网页上--> 4 <title>标题</title> <!--标题标记,标题信息显示在浏览器的标题栏上--> 5 <!--元信息meta标记,记录作者、日期、时间、网页描述、关键词、页面刷新等--> 6 <meta name="author/ description/ keyword/ generator/ copyright/ robots" content="信息参数"> 7 <!--name属性用来描述网页 编译器 搜索机器人应该抓取的页面--> 8 <!--http-equiv提供HTTP协议的响应头报文,帮助浏览器正确显示网页内容--> 9 <meta http-equiv="cache-control" content="no-cache"> <!--禁止浏览器从本地计算机的缓存中访问网页内容,并禁止脱机浏览--> 10 <meta http-equiv="refresh" content="时间"> <!--网页自动刷新时间> 11 <meta http-equiv="content-type" content="text/html" charset="UTF-8"> <!----> 12 <meta http-equiv="expires" content="信息参数 GMT时间格式"> <!--设定网页在缓存中的过期时间,一旦过期,必须到服务器重新传输--> 13 <link rel="stylesheet" href="Study.css"> 14 </head> 15 <body text="信息显示颜色" *bgcolor="背景颜色" *alink="活动链接颜色" *link="未访问链接的颜色" *vlink="已被访问的链接颜色" *background="url背景图像" topmargin="文档中上边距的大小px" leftmargin="左边距大小" class="one"> 16 <!--注释信息--> 17 18 *<coment>注释内容,在很多浏览器中(Chrom等)会显示,不建议使用</coment><br> 19 20 <!--HTML 不区分大小写--> 21 22 *<h1 align="对齐方式 left/center/right/justify">标题字标记</h1> <!--从 h1 ~ h6 由大到小, 属于块级标记(浏览器会自动在其前后添加空行)--> 23 <pre> 24 <!--添加空格和特书字符--> 25 空格 26 ⁢ < 27 > > 28 & & 29 " " 30 © 版权 31 ® 注册商标 32 × * 33 ÷/ 34 <!--文本修饰标记--> 35 *<b>定义粗体</b> 36 *<i>定义斜体</i> 37 <u>定义下画线</u> 38 <del>定义删除线</del> 39 <sup>定义上标</sup> 40 <sub>定义下标</sub> 41 <strong>定义着重文字,粗体</strong> 42 <em>定义加重语气,斜体</em> 43 <small>变小字号</small> 44 <big>变大字号</big> 45 46 <!--计算机输出标记--> 47 <code>定义计算机代码</code> 48 <kbd>定义键盘码</kbd> 49 <samp>定义计算机代码样本</samp> 50 <it>定义打字机代码</it> 51 <var>定义变量</var> 52 <pre>定义预格式化文本</pre> 53 54 <!--引用和术语标记--> 55 <abbr>定义缩写</abbr> 56 <address>定义地址</address> 57 <blockquote>定义长的引用</blockquote> 58 <cite>定义引用</cite> 59 <q>定义短的引用语</q> 60 <dfn>定义项目</dfn> 61 62 *<font size="字号:+1~+7/1~7/-1~-7" color="颜色" face="字体">字体标记</font> 63 64 <p align="">段落标记</p> <!--块级标志,该标记中不能再包含其他块级标记--> 65 66 <br> 换行标记 67 68 <hr width="宽度" size="高度" color="" align=""> 水平分隔线 69 70 </pre> 71 72 *<ruby> <!--音标注释标记--> 73 中<rt>zhong</rt> <!--rt标记里放音标或注释,这个标记放在需要注释文本的后边--> 74 国<rp>(</rp> <rt>guo</rt> <rp>)</rp> <!--rp标记是防备浏览器不支持ruby,主要用来放置括号--> 75 </ruby> 76 77 <blockquote>段落缩进标记</blockquote> <!--常称为块引用标记,内容能够向右缩进5个英文字符位置,并在其周围增加外边距--> 78 79 <pre>预格式化标记</pre> <!--浏览器会保留源文件中所定义的格式,包括空格,缩进等--> 80 81 <ul type="disc实心圆/circle空心圆/square实心正方形"> <!--无序列表--> 82 <li type="">列表项</li> 83 </ul> 84 85 <ol type="" start="起始编号"> <!--有序列表--> 86 <li type="" value="改变当前编号,并影响后序编号"></li> 87 </ol> 88 89 <dl> <!--定义列表--> 90 <dt>标题</dt> 91 <dd>描述内容</dd> 92 </dl> 93 94 <a href="url" name="" title="提示信息" target="打开指定窗口">超链接标记</a><br> 95 <!-- _self在当前框架中打开链接 _blank在一个全新空白窗口打开链接 _top在根框架中打开链接 _parent在当前框架的上一层打开链接 framename指定框架或浮动框架 --><br> 96 <a href="mailto:Email地址1;地址2?cc抄送=地址&bcc密送=地址&subject=邮件%20主题&body=内容">电子邮件超链接</a><br> 97 <a name="书签名">书签标题</a> <!--定义书签--><br> 98 <a href="#书签名/URL#书签名">书签标题</a> <!--定义书签链接--><br> 99 <pre> 100 绝对路径:完整路径 101 相对路径: 102 同一目录:文件名 103 链接到上一目录:../目录名 104 链接到下一目录:目录名/ 105 </pre> 106 107 <iframe src="url" frameborder="0" name="leftiframe" width="" height=""></iframe><br> <!--浮动框架--> 108 <a href="url" target="leftiframe">在浮动框架内打开超链接</a><br> 109 110 <img src="url" alt="代替文本" name="" width="" height="" align="left/center/right/top/middle/bottom" border=""><br> 111 <!--art必选,鼠标悬停在图像上时,显示art内容/图像加载失败时显示红色X并显示art文本--> 112 113 <!--设置图像热区链接--> 114 <img src="" usemap="映射图像名称"> 115 <map name="映射图像名称" id="映射图像名称"> 116 <area shape="rec/circle/poly" coords="x1,y1,x2,y2/center-x,center-y,radius/x1,y1,..,Xn,Yn" href="" alt=""> 117 </map> 118 119 <marquee behavior="滚动方式scroll循环往复滚动,为默认值/slide滚动一次就停止/alternate来回交替滚动" direction="滚动方向up/down/left/right" bgcolor="背景颜色" 120 loop="滚动次数,-1为无限循环" scrollamount="滚动速度,滚动文字每次移动的长度" scrolldelay="延迟时间,单位毫秒,值越小滚动速度越快" 121 width="" height="" hspace="" vspace="">滚动内容</marquee> 122 <!--设置滚动空白空间就是指滚动文字背景和它周围的文字及图像之间的空白空间范围,默认下是紧密相连的,使用hspace,vspace设置--> 123 <marquee behavior="scroll" direction="left">擅长捉弄人的高木同学</marquee> 124 125 <!--多媒体文件--> 126 <embed src="多媒体文件" width="" height="" autostart="true为自动播放/false为不自动播放" loop="true为循环播放/d=false为不循环" type="" > 127 <!--若想设置音乐为背景音乐时,必须同时将高度和宽度设置为0--> <br> 128 <embed src="C:UsershpDesktopmusic恋人以上无法满足的梦.flac" type=""> 129 130 <p><strong>粗体字</strong></p> 131 <ol> 132 <li><strong>斜体字</strong></li> 133 </ol> 134 135 <div> <!--块级标志,定义分区,其内包含的元素会自动换行--> 136 <span id="right">DIV层叠</span> <!--前后并不会自动换行--> 137 <div id="d1">div1</div> 138 <div id="d2">div2</div> 139 <div id="d3">div3</div> 140 </div> 141 142 <!--样式设计略,应该放在CSS里--> 143 <table align="left/center/right" bgcolor="背景颜色" background="url背景图像" border="边框粗细" bordercolor=""><!--表格标记--> 144 <thead><!--表格的表头 没必要--> 145 <caption>表格标题 没必要</caption> 146 <th>表格表头 没必要</th> 147 </thead> 148 <tbody><!--主体--> 149 <tr><!--行-->> 150 <td rowspan="行数,跨行合并" colspan="列数">列</td> 151 </tr> 152 </tbody> 153 <tfoot>表格的页脚 没必要</tfoot> 154 </table> 155 156 <!--表单--> 157 <form action="url向何处提交表单" method="get(将提交值加在URL后面,不推荐)/post(隐藏)"> 158 <fieldset><!--定义域,将其包含的内容打包,生成一组字段,浏览器会以特殊方式显示--> 159 <legend align="">定义域标题</legend> 160 </fieldset> 161 <input name="" type="text(单行文本输入框)/password(密码输入框)/submit(提交)/reset(重置)/button(普通按钮)/hidden(隐藏框)/file(文件选择框)" 162 value="默认值" readonly(只读) size="字段长度"> 163 <input name="复选框" type="checkbox" value="复选框" checked(预先选定)> 164 <input name="单选框" type="radio" value="单选框"> 165 <input name="图像按钮,插入图像" type="image" src="url" width="" height=""> 166 <textarea name="多行文本输入框" id="" cols="30" rows="10"></textarea> 167 <select name="下拉列表框" id="" size="一次可见项目数" multiple(规定可多选)> 168 <option value="规定列表项的值" selected(设置预选)>单列表</option> 169 170 因为option是html固有元素;因而无论怎么修改CSS样式在浏览器上都是不起作用的。 171 172 想修改option样式,只能通过div ul li模拟select功能; 173 </select> 174 </form> 175 176 </body> 177 </html> <!--结束标记-->

1 CSS 级联样式表 2 3 选择器类型 4 标记选择器,直接使用HTML标记名称作为选择器,它定义的样式作用于所有与选择器同名的标记 5 p{ 6 background-color: cadetblue; 7 font-size: 20px; 8 color: green; 9 } 10 11 类选择器,任何HTML标记中都可以使用class属性,选择多个类要间隔空格class="c1 c2" 12 .c1{ 13 color: brown; 14 } 15 16 联合选择器 17 p.c2{ 18 background-color: blue; 19 } 20 21 id选择器,只有页面上的标记<body>及其内的标记里才能具有id属性,每个id属性值必须唯一,且只能用于一个指定的标记, 22 id属性的取值必须以字母开头,有字母,数字,下画线,连字符组成。 23 class比id更灵活,除非想唯 一标识用id 24 25 #right{ 26 color: blueviolet; 27 } 28 29 伪类选择器 用法为 标记:伪类名{...} 30 a:link{color: blue;} 链接未被访问前的样式 31 a:visited{color: blueviolet;} 链接被访问后的样式 32 a:hover{color: brown;} 鼠标悬停时的样式 33 a:active{color: burlywood;} 在被用户激活时(在鼠标点击与释放之间)的样式 34 设置顺序不能变,否则失效(未测试) 35 36 first-letter 作用于块,设置第一个字符的样式 37 first-line 作业于块,设置第一行的样式 38 first-child 设置第一个子标签的样式 39 40 41 属性选择器 给带有指定属性的HTML标记设置样式 42 [属性名]{属性 :属性值} 43 [title] {color:red;} 44 45 [属性名="属性值"] {} 46 p[name="chu"]{font-style: initial;} 47 48 [attribute~=value] 用于选取属性值中包含指定词汇的标记 (用空格隔开的字词列表) 49 [attribute|=value] 用于选取带有指定值开头的属性值的标记 (属性值是value或者是以value开头的值) 50 [attribute^=value] 匹配属性值以指定值开头的每个标记 51 [attribute&=value] 匹配属性值以指定值结尾的每个标记 52 [attribute*=value] 匹配属性值中包含指定值的每个标记 53 54 55 选择器声明 56 集体声明 57 h1,h2,p{color: khaki;} 58 h2.special,.special,#one{text-decoration: khaki;} 59 全局声明 60 *{color:purple;} 61 派生选择器 62 li strong {font-style: italic;font-weight: normal} 63 strong{font-weight: bolder;} 64 上面的例子 只有ol中的strong元素中的样式为斜体 65 66 CSS定义与引用 67 内联样式表(行内样式表) 避免使用 68 <标记 style="属性:属性值;"> 69 70 内部样式表 71 <style type="text/css"> 72 选择器 {} 73 </style> 74 75 外部样式表 76 1.<link type="text/css" rel="stylesheet" href="url"> 77 78 2.<style type="text/css"> 79 @import url{""}; 80 选择器 {} 81 </style> 82 83 84 CSS优先级 85 行内样式 > id样式 > class样式 > 标记样式 86 87 88 div{position:absolute; 200px; height: 200px; color: white;} 89 #d1{background-color: purple; z-index: 0;} 90 #d2{background-color: rebeccapurple; top:25px; left:50px; z-index: 1;} 91 #d3{background-color: rosybrown; top:50px; left:100px; z-index: 2;} 92 93 position: 定义图层的定位方式 94 static 静态定位,默认 95 absolute 绝对定位 96 relative 相对定位,图层不可重叠 97 fixed 图层位置固定,不滚动 98 border: 边框 99 background-color: 100 left,top: 定义图层的左上角位置 101 width,height: 102 float: 设置图层的浮动方式 103 left/right/none 104 clear: 清除图层内浮动 105 left/right/both/none 106 z-index: 设置图层的层叠上下层关系,值越大,图层位置越高 107 overflow: 内容溢出控制 108 visible 始终显示滚动条 109 auto 不显示滚动条,但超出部分可见,内容超出时显示滚动条 110 hidden 超出时隐藏内容 111 112 113 114 115 CSS样式属性 116 1.单位 117 绝对单位:in(英寸)、cm、mm、pt(磅 1pt=1/72in) ,很少使用,多用在印刷上 118 相对单位: em 表示元素的字体高度,能根据font-size来确定单位大小 119 例如p{font-size:24px;line-high:2em;} 行高就是48px 120 ex 表示以小写字母x的高度作为参考,浏览器中常将em/2 = ex 121 px 根据像素点来确定 122 % 一般通过另一个值计算 123 2.字体样式 124 font-size 设置字体大小 125 font-style:normal/italic/oblique 设置字体风格 126 不使用/ 斜体 /倾斜字体 127 font-family:字体1,字体2,... 设置字体 128 多字体时用“,”分隔,浏览器依次查找,如果字体名称出现空格,必须用“()”括起来 129 font-variant:normal/small-caps 设置使用小型的大写字母 130 font-weight:normal(400)/bold(700)/bolder/lighter/整数(100-900,由细到粗) 设置字体加粗 131 font:style weight variant size/line-height family 一次性设置多个字体属性 132 3.文本样式 133 leter-spacing:normal/长度单位 字符间距 134 line-height:normal/length 行距 135 text-indent:length 首行缩进 136 text-decoration:none/underline/overline/line-through 字符装饰(下划线...) 137 text-transform:capitalize/uppercase/lowercase/none 英文大小写转换 138 text-align:left/right/center/justify 水平对齐 139 vertical-align:top/middle/bottom/text-top/text-bottom 垂直对齐 140 4.背景与颜色 141 color: 设置字体颜色 142 background-color: 背景颜色 143 background-image: url 背景图片 144 background-repeat: repeat/no-repeat/repeat-x(从左向右)/repeat-y(从上到下) 背景图片没铺满时是否重叠 145 background-attachment:scroll/fixed 设置背景图像是否随滚动条一起滚动 146 background-position:水平参数 垂直参数 设置背景图片的具体起始位置(两个参数间空格分开) 147 left|center|right/%/xpos top|center|bottom/%/ypos 148 background:color image repeat position attachment 149 5.列表样式 150 list-style-type:disc(实心圆)/circle(空心圆)/square(实心方块)/decimal(阿拉伯数字)/lower-roman(罗马数字)/upper-roman/lower-alpha(英文字母)/upper-alpha/none 151 list-style-image:url|none 设置列表替代图像 152 list-style-position:outside/inside 设置图像位置 153 list-style:type image position 154 155 CSS盒模型:每个元素都是长方形的盒子 由外到内依次为:margin(边界)、border(边框)、padding(填充)、content(内容) 156 margin-top/right/bottom/left:数值/auto 157 margin:10px 10px 10px 10px 上 右 下 左 158 margin:10px 10px 10px 上 左右 下 159 margin:10px 10px 上下 左右 160 margin:10px 上下左右 161 162 border-style:none/hidden/dotted(点状)/dashed(虚线)/solid(实线)/double(双线)/groove(3D凹槽)/ridge(山脊状)/inset(沉入感)/outset(浮出感) 163 border-top/right/bottom/left-style: 164 border-style:上 右 下 左 (下面都可以这样设置) 165 border-medium(默认)/thin/thick/数值 166 border-color: 167 border:width style color 168 169 padding同margin
