装饰器模式介绍
为对象添加新的功能,不改变其原有的结构和功能,原有的功能还是可以使用,跟适配器模式不一样,适配器模式原有的已经不能使用了,装饰器示例比如手机壳

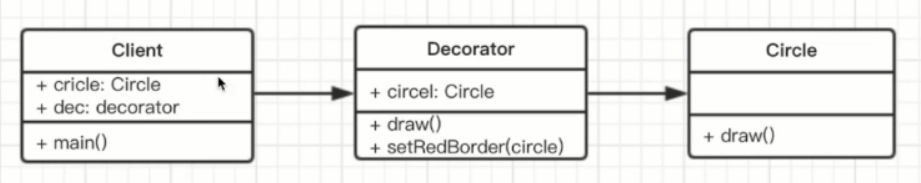
UML类图和代码示例
Circle示原来的对象,只有一个draw()的方法,通过装饰器添加一个setRedBorder的方法

class Circle { draw () { console.log('画一个圆形') } } class Decorator { constructor(circle) { this.circle = circle } draw () { this.circle.draw() this.setRedBorder(circle) } setRedBorder(circle){ console.log('设置红色边框') } } // 测试 let circle = new Circle() circle.draw() let dec = new Decorator(circle) dec.draw() dec.setRedBorder(circle)
设计原则验证
符合单一职责原则,只能实例化唯一的一个对象
没有特别的体现开发封闭原则,但是绝对不违反开放封闭原则
场景示例
ES7装饰器
core-decorators插件库
安装插件
npm install babel-plugin-transform-decorators-legacy --save-dev
将安装的插件配置到.babelrc文件中
{ "presets": ["es2015", "latest"], "plugins": ["transform-decorators-legacy"] }
代码使用示例
@testDec class Demo { } function testDec(target) { target.isDec = true } alert(Demo.isDec)