什么是CSS盒子模型
W3C组织建议把所有的网页上的对象都放在一个盒子中(在定义盒子宽高的时候,要考虑到内填充,边框,边界的存在)
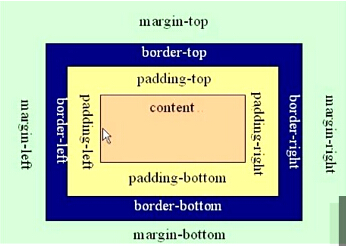
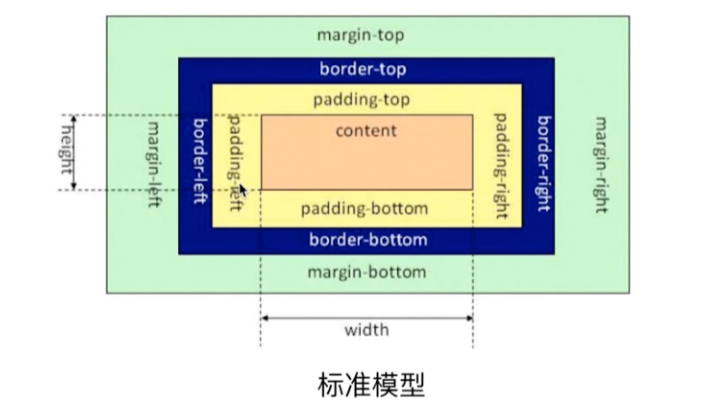
CSS盒子模型的组成
盒子中的内容:content,盒子的边框:border,盒子边框与内容之间的距离:称为填充---padding内边距(内补丁),如果有多个盒子存在,盒子与盒子之间的距离:称为边界---margin,外边距(外补丁)
整个盒子模型在网页中所占的宽度:左边界+左边框+左填充+内容+右填充+右边框+右边界

CSS盒子模型的属性:
内容属性:宽=width 高=height
内填充属性(内容与边框之间的距离):padding
外边距属性:margin(使用该属性的时候注意浏览器的兼容性)
内填充与边界的规则:
如果有四个参数:表示上右下左,也可以单单指定某个方向
如果只有一个参数:表示上右下左
如果有两个参数: 第一个参数表示上下 第二个参数表示左右
如果三个参数:表示上 左右 下
边框属性:border
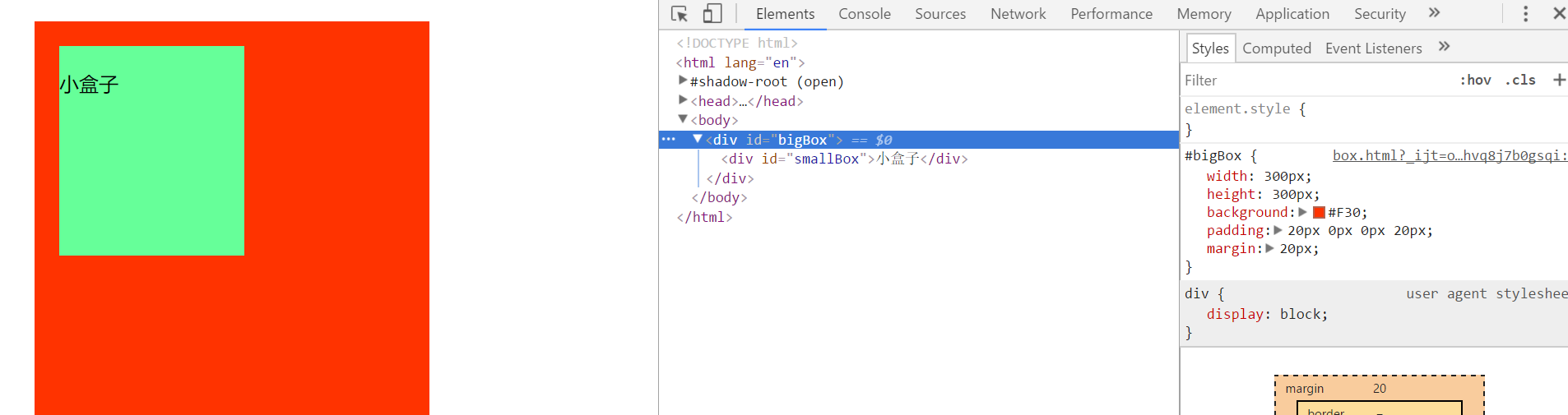
一个简单盒子模型的列子
<style type="text/css"> #bigBox{ width:300px; height:300px; background:#F30; padding:20px 0px 0px 20px; margin:20px; } #smallBox{ width:150px; height:150px; background:#6F9; padding-top:20px; } </style> <body> <div id="bigBox"> <div id="smallBox">小盒子</div> </div> </body>
效果如下:

需要注意的是,当需要一个宽度为500px,高度为500px的一个盒子,如果添加了padding和border,那么想要保持这个盒子的大小,需要减去padding和border相应的像素值
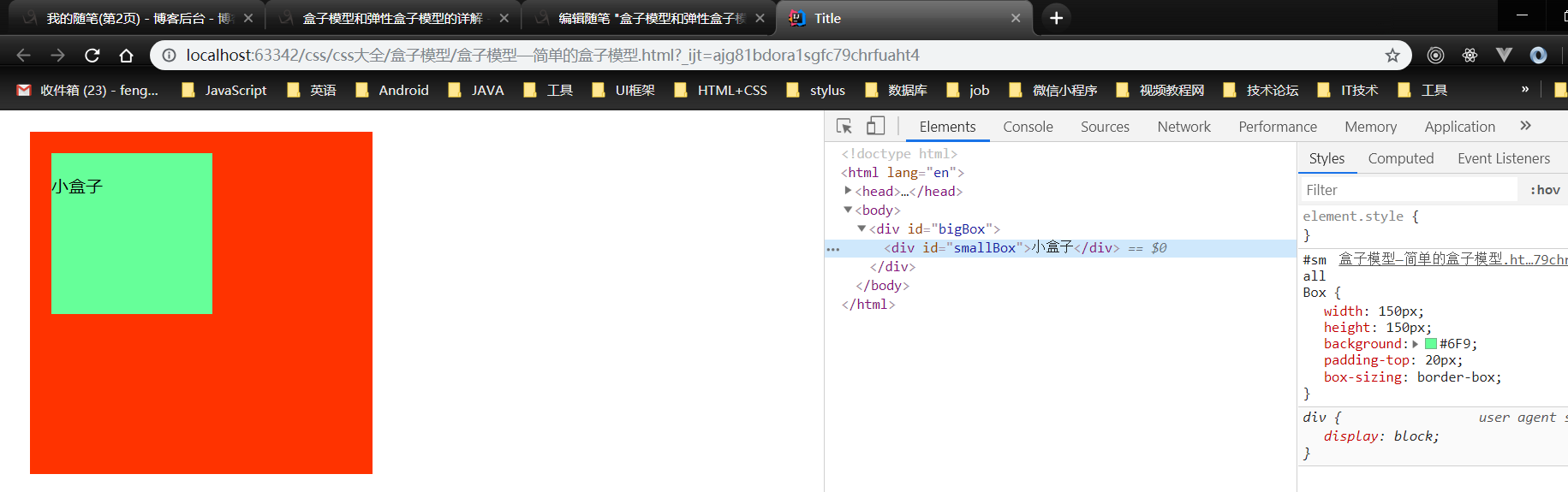
如果不减去减去padding和border相应的像素值,可以给盒子添加一个样式box-sizing,值为border-box,可以自动减去padding和border相应的像素值
比如下面的smallBox这个盒子添加了padding-top为20px,如果不添加box-sizing,值为border-box,也没减去padding相应的像素值,那么这个盒子的高度变成了170px,加了box-sizing,值为border-box后盒子的高度自动变回150px
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style type="text/css"> #bigBox{ width:300px; height:300px; background:#F30; padding:20px 0px 0px 20px; margin:20px; } #smallBox{ width:150px; height:150px; background:#6F9; padding-top:20px; box-sizing: border-box; } </style> <body> <div id="bigBox"> <div id="smallBox">小盒子</div> </div> </body> </html>

标准模型和IE模型的区别

标准 W3C 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分,也就是说在获取宽度和高度的时候,只是获取content的宽高,不包含border,padding,margin

IE 盒子模型的范围也包括 margin、border、padding、content,和标准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 pading
CSS如何设置标准模型和IE模型
box-sizing:content-box;//标准,默认
box-sizing:border-box;//IE模型
js如何设置获取盒模型对应的宽和高
查看JavaScript的DOM操作获取元素的大小,JavaScript的DOM操作获取元素实际大小,JavaScript的DOM操作获取元素周边大小这三篇文章
根据盒模型解释边距重叠
BFC(边距重叠解决方案)
弹性盒子模型
注意在使用弹性盒模型的时候 父元素必须要加display:box 或 display:inline-box
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> .box{ height:100px; border:10px solid #000; padding:10px; display:-webkit-box; } .box div{ width:20%; height:100px; background:red; border:5px solid #fff; box-sizing: border-box; } </style> </head> <body> <div class="box"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> </div> </body> </html>

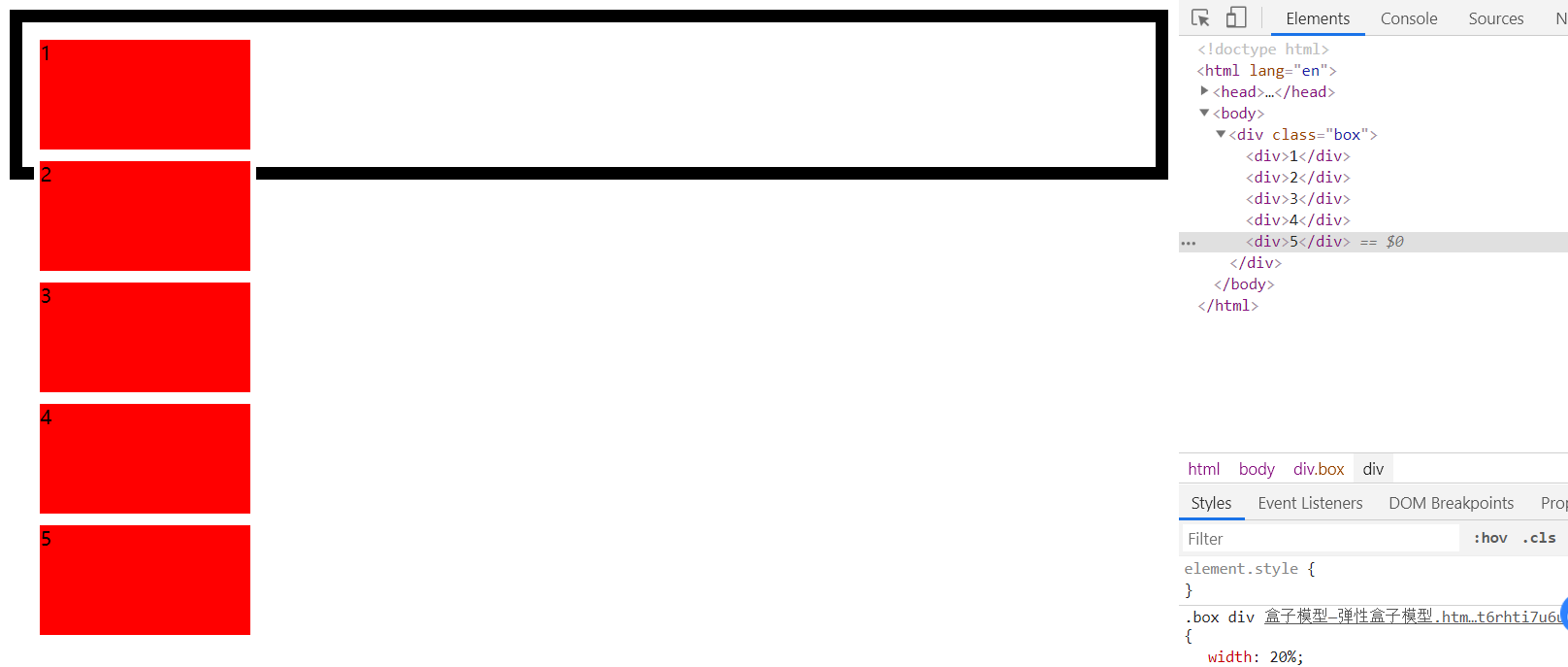
Box-orient 定义盒模型的布局方向:Horizontal 水平显示(默认),vertical 垂直方向
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> .box{ height:100px; border:10px solid #000; padding:10px; display:-webkit-box; -webkit-box-orient:vertical; } .box div{ width:20%; height:100px; background:red; border:5px solid #fff; box-sizing: border-box; } </style> </head> <body> <div class="box"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> </div> </body> </html>
vertical 垂直方向的效果

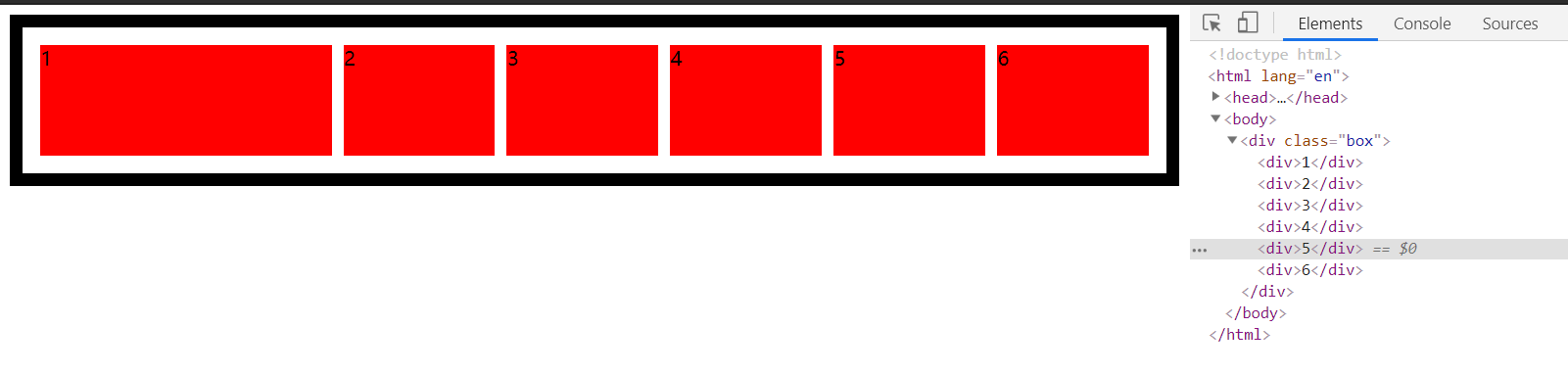
-webkit-box-flex 属性,在子元素中设置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> .box{ height:100px; border:10px solid #000; padding:10px; display:-webkit-box; } .box div{ -webkit-box-flex: 1; height:100px; background:red; border:5px solid #fff; box-sizing: border-box; } .box div:first-child{ -webkit-box-flex: 2; } </style> </head> <body> <div class="box"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div> </body> </html>