图片懒加载(当然不仅限于图片,还可以有视频,flash)也是一种优化前端性能的方式。使用懒加载可以想要看图片时才加载图片,而不是一次性加载所有的图片,从而在一定程度从减少服务端的请求
什么是懒加载
懒加载怎么个懒法,就是你不想看就不给你看,我也懒得加载出来,懒得去请求。通俗的说就是你不要就不给你,怎么地。举个栗子,比如在进入某个页面的时候,它会有许多的图片,有些图片可能在下面,当我们点进页面但没有滑动下去或没看完整个页面,那么下面的图片就会"没用",加载了也白加载,而且还降低了网页的加载速度。因此用懒加载能当滚动到可视区域时才加载当前的图片。
懒加载原理
图片的加载是由src的值引起,当对src赋值时浏览器就会请求图片资源,基于这个,可以利用html5属性data-XXX来保存图片的路径,当我们需要加载图片的时候才将data-xxx的值赋予src,这样就能实现图片的按需加载,也就是懒加载了
懒加载优点
提高前端性能,图片在需要的时候才加载,减轻服务的负担,提高页面的加载速度,能够减少带宽。
懒加载实现方式一:原生的js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>01_HelloWorld</title> </head> <body> <style> .box { margin: 0 auto; margin-top: 300px; width: 300px; background-image: url(http://ry-yuan.me/lazyload-demo/images/loading.gif); background-repeat: no-repeat; background-position: 85px 45px; } .lazy { width: 300px; height: 400px; /*需要一个占位符,这里是设置一个高度来占位*/ } </style> <div id="test"> <div class="box"><img class="lazy" lazyload="true" data-original="https://ss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=48258326,4105883312&fm=173&app=49&f=JPEG?w=218&h=146&s=8931CB104E91B49433247DD70300E0E0"></div> <div class="box"><img class="lazy" lazyload="true" data-original="https://ss1.baidu.com/6ONXsjip0QIZ8tyhnq/it/u=2276560957,3887124918&fm=173&app=49&f=JPEG?w=218&h=146&s=A185D1144CB01590720C3D570300E0E3"></div> <div class="box"><img class="lazy" lazyload="true" data-original="https://ss1.baidu.com/6ONXsjip0QIZ8tyhnq/it/u=1843004824,3549031076&fm=173&app=49&f=JPEG?w=218&h=146&s=8825D9147ED29494720C35D70300D0E1"></div> <div class="box"><img class="lazy" lazyload="true" data-original="http://img4.imgtn.bdimg.com/it/u=1641365214,808713712&fm=26&gp=0.jpg"></div> <div class="box"><img class="lazy" lazyload="true" data-original="http://img2.3lian.com/2014/c7/13/d/8.jpg"></div> <div class="box"><img class="lazy" lazyload="true" data-original="http://image.biaobaiju.com/uploads/20181004/17/1538646709-JwVifpkBCe.jpg"></div> <div class="box"><img class="lazy" lazyload="true" data-original="http://image.biaobaiju.com/uploads/20180514/06/1526250640-OLXygnUEbr.jpg"></div> <div class="box"><img class="lazy" lazyload="true" data-original="http://img1.3lian.com/img013/v4/7/d/5.jpg"></div> <div class="box"><img class="lazy" lazyload="true" data-original="http://pic1.16pic.com/00/39/01/16pic_3901452_b.jpg"></div> </div> <script type="text/javascript" src="./lazyload.js"></script> <script type="text/javascript"> </script> </body> </html>
let viewHeight = document.documentElement.clientHeight // 获取可视区域的高度 function lazyload () { // 获取所有标记了lazyload的img标签 let eles = document.querySelectorAll('img[data-original][lazyload]') // 遍历所有的img标签 Array.prototype.forEach.call(eles, function (item, index) { let rect if (item.dataset.original === '') return rect = item.getBoundingClientRect() if (rect.bottom >= 0 && rect.top < viewHeight) { !function () { var img = new Image() img.src = item.dataset.original img.onload = function () { item.src = img.src } item.removeAttribute('data-original') item.removeAttribute('lazyload') }() } }) } lazyload() //将首屏的图片加载,因为没有进行scroll,所以需要手动的调用一下 // scroll(页面滚动的时候)监听lazyload方法,获取所有标记了lazyload的img标签 document.addEventListener('scroll', lazyload)
懒加载实现方式二
使用jquery-lazyload.js,jQuery的插件用于懒加载使用,需要依赖jQuery, jquery-lazyload.js的参数:
threshold :设置Threshold参数来实现滚到距离其xx px时就加载。如:
$(function() { $("img.lazy").lazyload({ threshold :100 }); })
placeholder :为某一图片路径.此图片用来占据将要加载的图片的位置,待图片加载时,占位图则会隐藏,比如放一些等待加载的图片来优化用户体验效果。不设置设个参数,使用css背景图来实现也是可以的,如实例中就是使用背景图的方式替代这个参数
$(function() { $("img.lazy").lazyload({ placeholder: "images/loading.gif" }); })
event :触发定义的事件时,图片才开始加载(此处click代表点击图片才开始加载,还有mouseover,sporty,foobar(…))
$(function(){ $("img.lazy").lazyload({ event : "click" }); })
effects :图片显示时的效果,默认是show。
$(function(){ $("img.lazy").lazyload({ effects:"fadeIn" }); })
container :值为某容器.lazyload默认在拉动浏览器滚动条时生效,这个参数可以让你在拉动某DIV的滚动条时依次加载其中的图片
$(function(){ $("img.lazy").lazyload({ container: $("#container") }); })
failure_limit :一般用于当页面中图片不连续时使用,滚动页面的时候, Lazy Load 会循环为加载的图片. 在循环中检测图片是否在可视区域内,插件默认情况下在找到第一张不在可见区域的图片时停止循环。如:
$(function(){ $("img.lazy").lazyload({ failure_limit : 20 }); })
这里设为20表示插件找到 20 个不在可见区域的图片时才停止搜索。
skip_invisible :为了提升性能,插件默认忽略隐藏的图片;如果想要加载隐藏图片.设置skip_invisible为false;
$(function(){ $("img.lazy").lazyload({ skip_invisible : false }); })
实现步骤:
第一步:引入:在HTML中引入jQuery和jQuery-lazyload
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> <script type="text/javascript" src="js/jquery.lazyload.min.js"></script>
第二步:图片中不使用src属性,因为使用src属性后就会默认发送请求请求图片,使用data-original代替如
<img class="lazy" data-original="images/p1.jpg" style="margin-top:500px" height="300">
第三步:添加jQuery代码
<script type="text/javascript"> $(function() { $("img.lazy").lazyload(); }) </script>
整体实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.title {
text-align: center;
height: 100px;
line-height: 100px;
}
.container {
margin: 0 auto;
800px;
box-shadow: 0 0 5px #ccc;
overflow: hidden;
}
.box {
margin: 0 auto;
margin-top: 300px;
300px;
background-image: url(http://ry-yuan.me/lazyload-demo/images/loading.gif);
background-repeat: no-repeat;
background-position: 85px 45px;
}
.lazy {
300px;
height: 200px;
}
</style>
</head>
<body>
<p class="title">图片懒加载演示(jquery-lazyload.js)</p>
<div class="container">
<div class="box"><img class="lazy" data-original="http://ry-yuan.me/lazyload-demo/images/p1.jpg"></div>
<div class="box"><img class="lazy" data-original="http://ry-yuan.me/lazyload-demo/images/p2.jpg"></div>
<div class="box"><img class="lazy" data-original="http://ry-yuan.me/lazyload-demo/images/p3.jpg"></div>
<div class="box"><img class="lazy" data-original="http://ry-yuan.me/lazyload-demo/images/p4.jpg"></div>
</div>
<script type="text/javascript" src="jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="jquery.lazyload.min.js"></script>
<script type="text/javascript">
$(function() {
$("img.lazy").lazyload({
effect: "fadeIn", // 图片出现效果
threshold: 0, //距离其xx px时就加载。
//event: "click", // 添加事件
failure_limit: 20 //// 找到 20 个不在可见区域的图片时才停止搜索
});
})
</script>
</body>
</html>
懒加载实现方式三
使用echo.js:专门用于实现懒加载,echo只有两个可选参数:
offset:离可视区域多少像素的图片可以被加载
throttle:图片延时多少毫秒加载
第一步:引入:echo.min.js文件,如:
<script type="text/javascript" src="js/echo.min.js"></script>
第二步:图片中的src使用data-echo代替如:
<img class="lazy" data-echo="images/p1.jpg" style="margin-top:500px" height="300">
第三步:添加js代码:
echo.init({ offset: 500, //离可视区域多少像素的图片可以被加载 throttle: 1000 //图片延时多少毫秒加载 });
整体实例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { margin: 0; padding: 0; } .title { text-align: center; height: 100px; line-height: 100px; } .container { margin: 0 auto; width: 800px; box-shadow: 0 0 5px #ccc; overflow: hidden; } .box { margin: 0 auto; margin-top: 300px; width: 300px; background-image: url(http://ry-yuan.me/lazyload-demo/images/loading.gif); background-repeat: no-repeat; background-position: 85px 45px; } .lazy { width: 300px; height: 200px; } </style> </head> <body> <p class="title">图片懒加载演示(echo.js)</p> <div class="container"> <div class="box"><img class="lazy" data-echo="http://ry-yuan.me/lazyload-demo/images/p1.jpg"></div> <div class="box"><img class="lazy" data-echo="http://ry-yuan.me/lazyload-demo/images/p2.jpg"></div> <div class="box"><img class="lazy" data-echo="http://ry-yuan.me/lazyload-demo/images/p3.jpg"></div> <div class="box"><img class="lazy" data-echo="http://ry-yuan.me/lazyload-demo/images/p4.jpg"></div> </div> <script type="text/javascript" src="http://ry-yuan.me/lazyload-demo/js/echo.min.js"></script> <script type="text/javascript"> echo.init({ offset: 0, //离可视区域多少像素的图片可以被加载 throttle: 500 //图片延时多少毫秒加载 }); </script> </body> </html>
Vue应用中使用图片懒加载
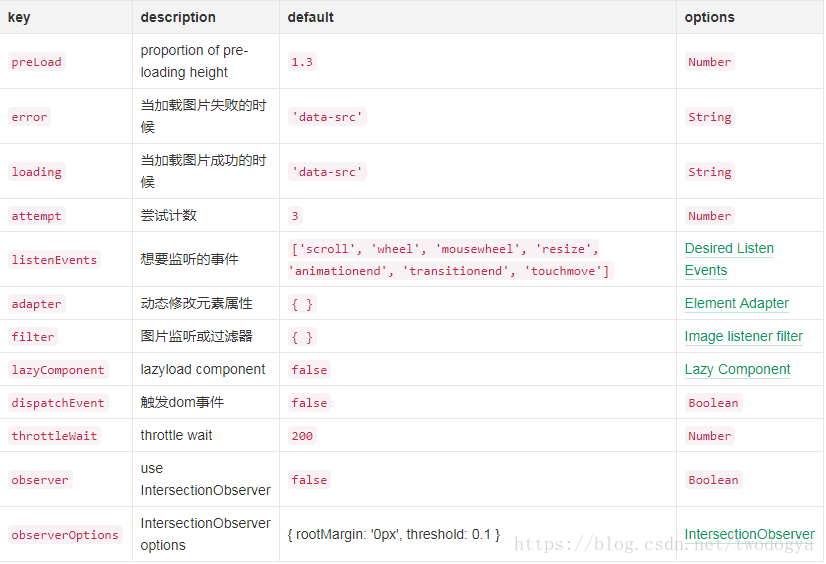
在vue应用中如果需要使用图片懒加载,可以使用vue-lazyload这个插件,插件参数

第一步:安装插件
npm install vue-lazyload --save-dev
第二步:main.js引入插件
import VueLazyLoad from 'vue-lazyload' // 在use中可以自定义参数 Vue.use(VueLazyLoad,{ error:require('./statics/site/imgs/erro.jpg'), loading:require('./statics/site/imgs/load.gif') })
第三步:修改图片显示方式为懒加载(将 :src 属性直接改为v-lazy)
<img v-lazy="'/static/img/' + item.productImage">