浏览器的一个请求从发送到返回都经历了什么
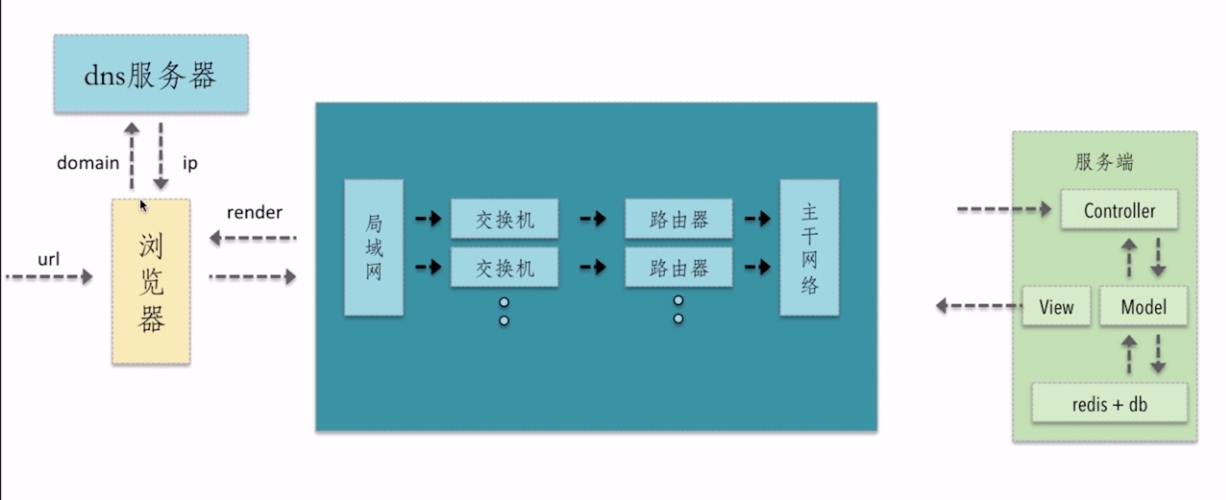
下面是一个请求的一个流程图

用户首先在浏览器输入请求的url地址,浏览器内部的核心代码会将这个url进行拆分解析,最终将domain发送到DNS服务器上,DNS服务器会根据domain去查询相关对于的ip地址,从而将IP地址返回给浏览器,浏览器持有ip地址后就会知道这个请求是要发送到哪个地方(哪个服务器上),然后跟随协议,将ip地址打在协议中,并且请求的相关的参数都会在协议中携带,最终发送到网络中去
然后经过我们自己的局域网——交换机——路由器——主干网络——最终到达服务端
服务端是有个MVC架构的请求会首先进入到Controller中进行相关的逻辑处理和请求的分发——调用Model层(负责和数据进行交互)数据交互的过程中Model会去读取redis和数据库里面的数据——获取到数据之后叫渲染好的页面通过View层返回给网络
这时候一个HTTP请求的Response又从服务端返回到浏览器,浏览器做一个render的过程(就是根据请求回来的html以及这个html所关联的css,js去进行渲染的过程,那么渲染的过程中浏览器会根据html去形成相关的dom树以及对应的css树,然后对dom树和css树进行整合,最终知道某个dom节点知道需要什么样的样式,从而进行样式的渲染)样式渲染完成之后,浏览器会进一步去执行下面的js脚本,执行动态的页面的能力,从而最终的页面就在浏览器中展现出来了
前端页面渲染流程
详情查看:前端性能优化成神之路—前端页面渲染流程
从浏览器的一个请求从发送到返回都经历过程中的优化点有哪些呢
dns服务器中进行优化,就是在浏览器层面,设置路由层面将dns服务器中相关的资源进行缓存,这样访问dns的时间就会缩短很多
网络请求的过程中的优化涉及到带宽,网络的选择,缓存等,在很多公司在网络请求的时候都会使用cdn,cdn就解决了网络选择以及缓存的问题,但是访问cdn的过程中会涉及到一个问题,就是cdn是请求静态资源用的,静态资源来说实际上 我们请求中携带的cookie是没有用的,所以在请求静态资源的过程中,将cookie从httprequest的header中去掉,但是很多时候,我们cdn的域名会跟网站的域名相同,那么就会将我们主站的cookie通过我们的网络去携带到cdn的服务端,这个是对网络无畏的损耗,所以cdn的域名不要跟主站的域名一样,这样就可以防止访问cdn的时候携带cookie的问题,但是对于接口我们是没办法使用cdn的
1.dns通过缓存减少dns查询时间
2.网络请求的过程中走最近的网络环境
3.相同的静态资源使用缓存
4.减少http请求的大小
5.减少http请求的数量
6.服务端渲染