动态绑定class—概述
数据绑定(v-bind指令)一个常见需求是操作元素的 class 列表。因为class是元素的一个属性,我们可以用 v-bind 处理它们
我们只需要计算出表达式最终的字符串。不过,字符串拼接麻烦又易错。
因此,在v-bind 用于 class 时,Vue.js 专门增强了它。表达式的结果类型除了字符串之外,还可以是对象或数组。
动态绑定class—对象语法
我们可以传给 v-bind:class 一个对象,以动态地切换 class 。v-bind:class 指令可以与普通的 class 属性共存
下面的语法表示 class ,active是否添加将取决于数据属性 isActive 是否为真值 。也可以在对象中传入更多属性用来动态切换多个 class 。
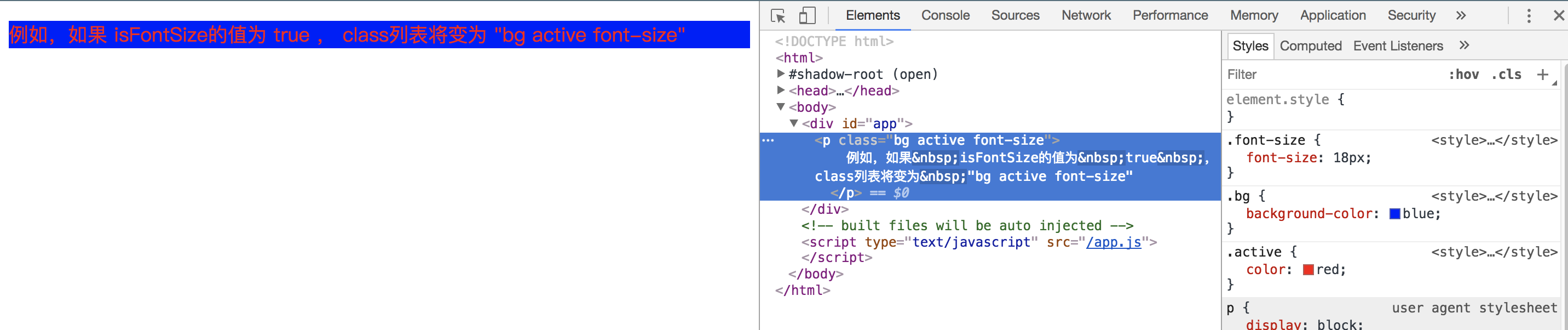
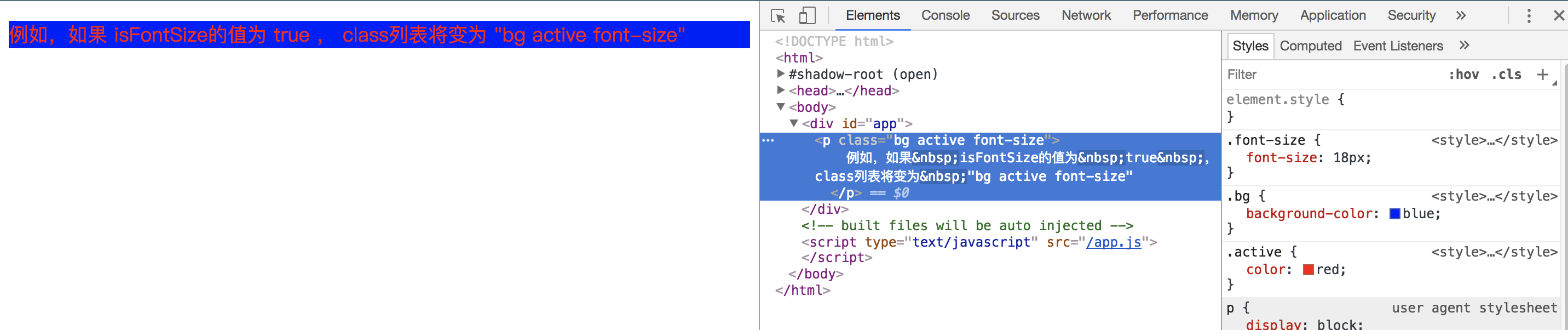
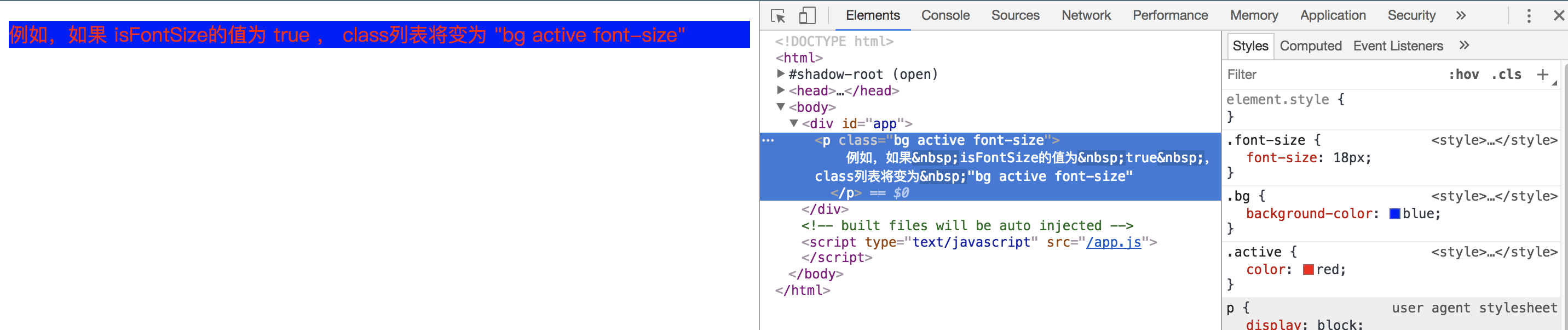
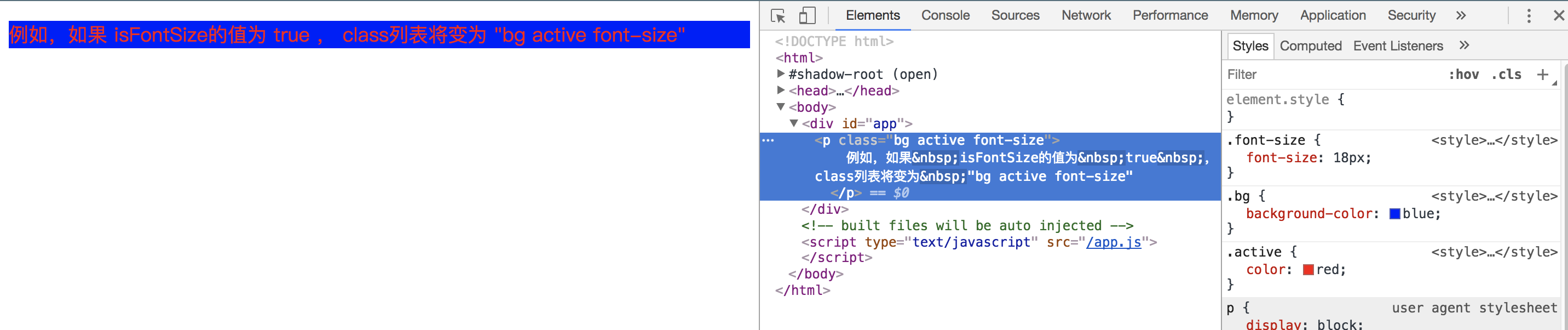
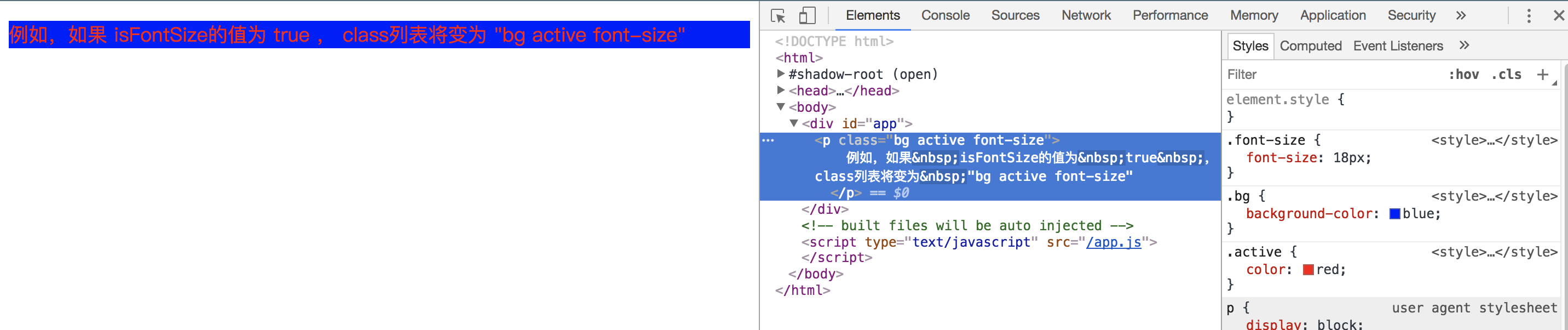
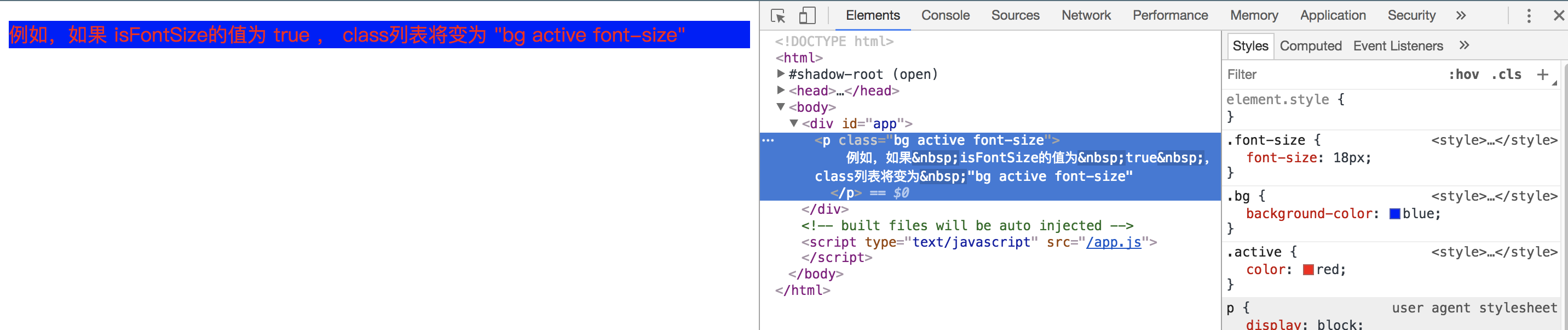
下面代码中当 isActive 或者 isFontSize变化时,class 列表将相应地更新。例如,如果 isFontSize的值为 true , class列表将变为 "bg active font-size"
需要注意的是当class的名字是xx-xxx这种带横线的类名时,需要加上单引号,不然会报错
<template> <!--template模板只能有一个根元素--> <div id="app"> <p class="bg" v-bind:class="{active:isActive,'font-size':isFontSize}"> 例如,如果 isFontSize的值为 true , class列表将变为 "bg active font-size" </p> </div> </template> <script> export default { name: 'app', data () { return { isActive: true, isFontSize: true } } } </script> <style> .active{ color: red; } .bg{ background-color: blue; } .font-size{ font-size: 18px; } </style>

也可以直接绑定数据里的一个对象,这种写法是将样式的class名字放在这个对象中,然后是用v-bind绑定的时候绑定这个对象名字
<template> <!--template模板只能有一个根元素--> <div id="app"> <p class="bg" v-bind:class="classObject"> 例如,如果 isFontSize的值为 true , class列表将变为 "bg active font-size" </p> </div> </template> <script> export default { name: 'app', data () { return { classObject: { active: true, 'font-size': true } } } } </script> <style> .active{ color: red; } .bg{ background-color: blue; } .font-size{ font-size: 18px; } </style>

也可以在这里绑定返回对象的计算属性。这是一个常用且强大的模式
<template> <!--template模板只能有一个根元素--> <div id="app"> <p class="bg" v-bind:class="classObject"> 例如,如果 isFontSize的值为 true , class列表将变为 "bg active font-size" </p> </div> </template> <script> export default { name: 'app', data () { return { active: true, isActive: false } }, computed: { classObject: function () { return { active: this.active && !this.isActive, 'font-size': this.active || this.isActive } } } } </script> <style> .active{ color: red; } .bg{ background-color: blue; } .font-size{ font-size: 18px; } </style>

动态绑定class—数组语法
我们可以把一个数组传给 v-bind:class ,给应用一个 class 列表
<template> <!--template模板只能有一个根元素--> <div id="app"> <p class="bg" v-bind:class="[isActive,isFontSize]"> 例如,如果 isFontSize的值为 true , class列表将变为 "bg active font-size" </p> </div> </template> <script> export default { name: 'app', data () { return { isActive: 'active', isFontSize: 'font-size' } } } </script> <style> .active{ color: red; } .bg{ background-color: blue; } .font-size{ font-size: 18px; } </style>

根据条件切换列表中的 class ,可以用三元表达式。下面此例始终添加 font-size这个class ,但是只有在 isActive 是 true 时才添加 active这个class
<template> <!--template模板只能有一个根元素--> <div id="app"> <p class="bg" v-bind:class="[isActive ? activeClass : '',isFontSize]"> 例如,如果 isFontSize的值为 true , class列表将变为 "bg active font-size" </p> </div> </template> <script> export default { name: 'app', data () { return { isActive: true, activeClass: 'active', isFontSize: 'font-size' } } } </script> <style> .active{ color: red; } .bg{ background-color: blue; } .font-size{ font-size: 18px; } </style>

当有多个条件 class 时这样写有些繁琐。可以在数组语法中使用对象语法
<template> <!--template模板只能有一个根元素--> <div id="app"> <p class="bg" v-bind:class="[{active:isActive},isFontSize]"> 例如,如果 isFontSize的值为 true , class列表将变为 "bg active font-size" </p> </div> </template> <script> export default { name: 'app', data () { return { isActive: true, isFontSize: 'font-size' } } } </script> <style> .active{ color: red; } .bg{ background-color: blue; } .font-size{ font-size: 18px; } </style>

动态绑定内联样式style—概述
数据绑定(v-bind指令)另一个常见需求是操作元素的内联样式。因为它是属性,我们可以用 v-bind 处理它们
我们只需要计算出表达式最终的字符串。不过,字符串拼接麻烦又易错。因此,在v-bind 用于 style 时,Vue.js 专门增强了它。表达式的结果类型除了字符串之外,还可以是对象或数组。
动态绑定内联样式style—对象语法
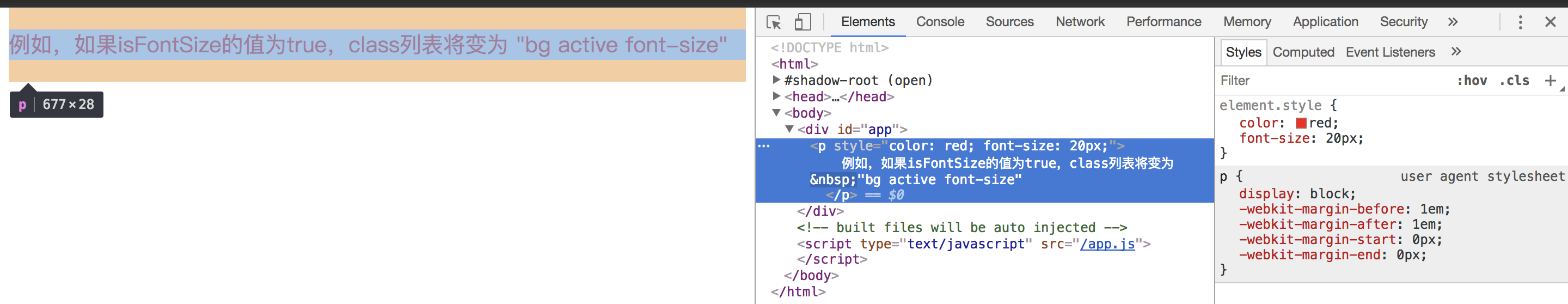
v-bind:style 的对象语法十分直观——看着非常像 CSS ,其实它是一个 JavaScript 对象。 CSS 属性名可以用驼峰式(camelCase)或短横分隔命名(kebab-case)
<template> <div id="app"> <p v-bind:style="{color:colorStyle,fontSize:fontSizeStyle+'px'}"> 例如,如果isFontSize的值为true,class列表将变为 "bg active font-size" </p> </div> </template> <script> export default { name: 'app', data () { return { colorStyle: 'red', fontSizeStyle: 20 } } } </script> <style></style>

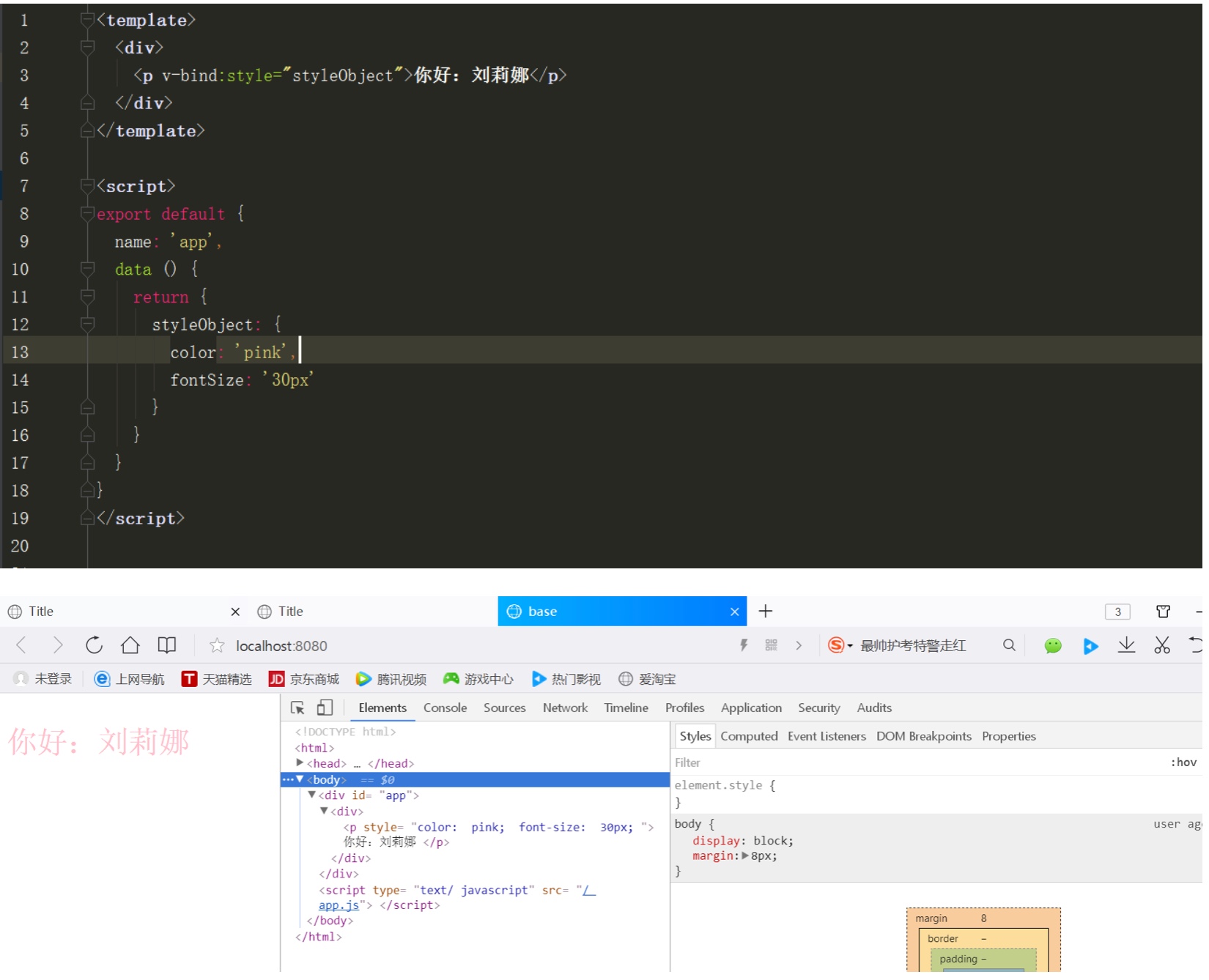
直接绑定到一个样式对象通常更好,让模板更清晰

同样的,对象语法常常结合返回对象的计算属性使用
动态绑定内联样式style—数组语法
v-bind:style 的数组语法可以将多个样式对象应用到一个元素上
