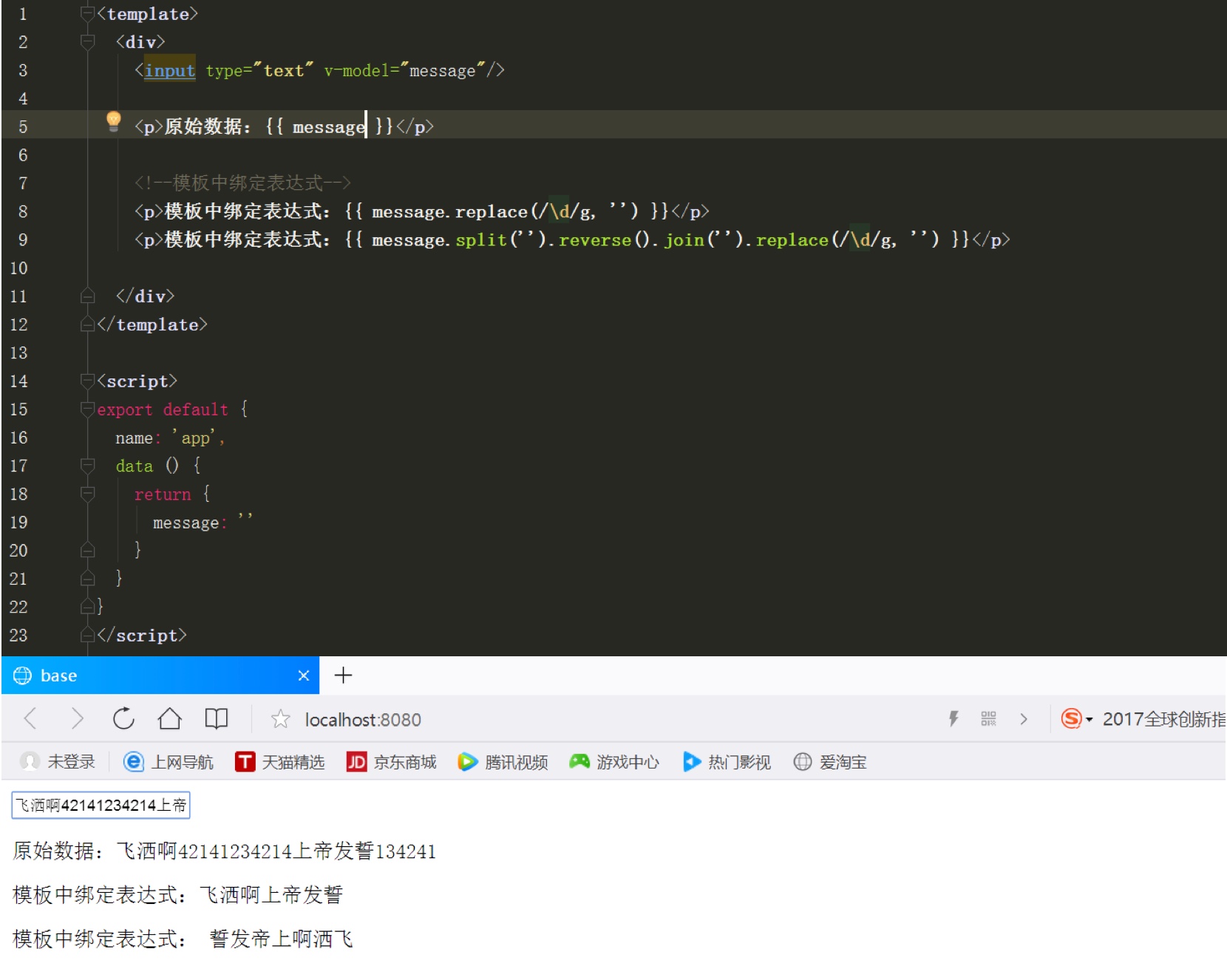
模板中绑定表达式
在模板中绑定表达式是非常便利的,但是它们实际上只用于简单的操作。在模板中放入太多的逻辑会让模板过重且难以维护

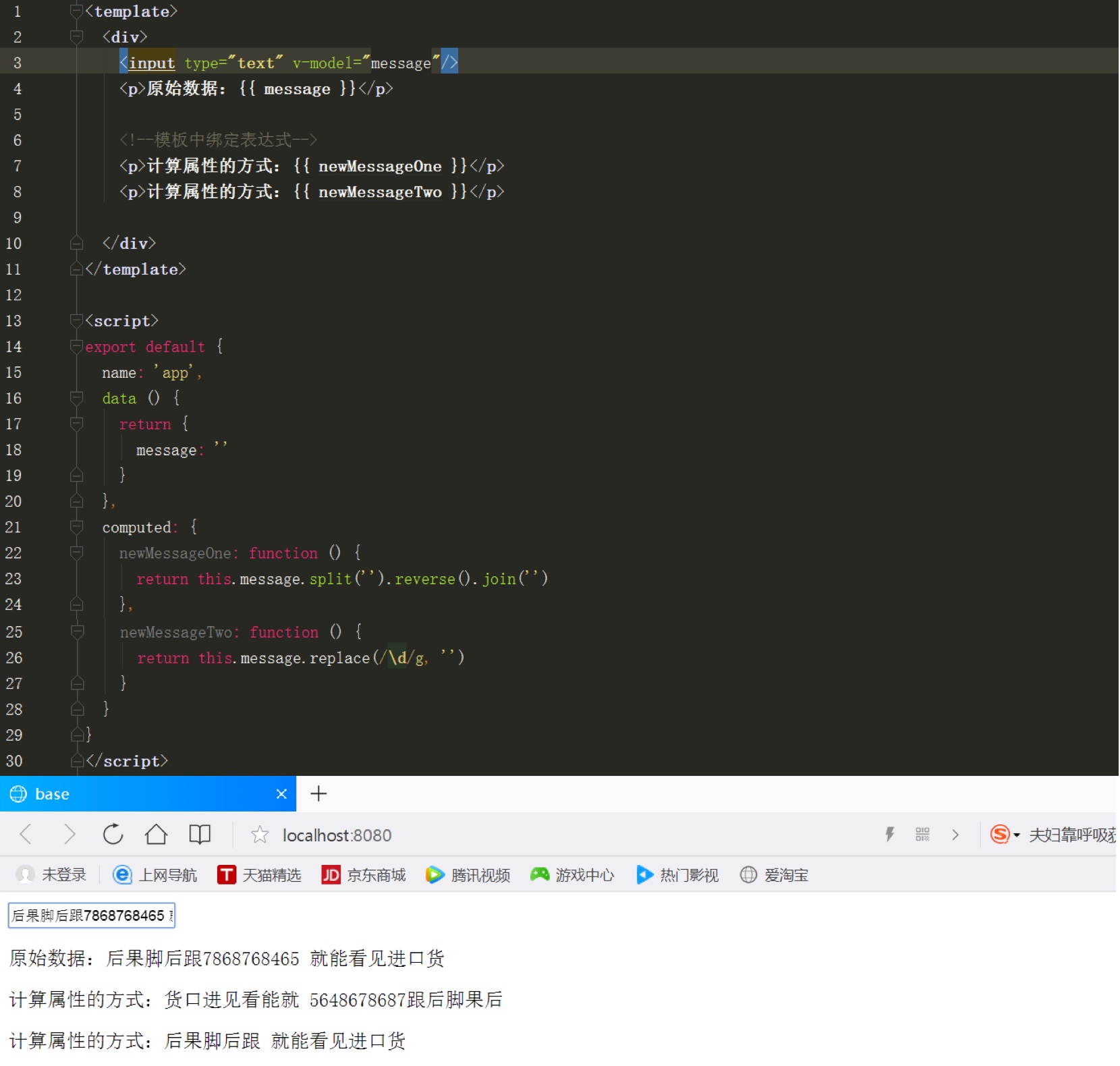
计算属性的概念和计算属性的使用示例
计算属性关键词: computed。计算属性在处理一些复杂逻辑时是很有用的,比如当使用数据绑定的时候,可以使用计算属性对绑定的数据进行处理
这个示例中,计算属性获取到数据后进行处理,处理完之后绑定到新的变量里面,自动计算属性里的方法在初始化显示和相关的data属性数据发生改变的时候会自动执行

使用计算属性跟使用方法的区别
我们可以使用 methods 来替代 computed,效果上两个都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行。
使用 computed 性能会更好,但是如果你不希望缓存,你可以使用 methods 属性

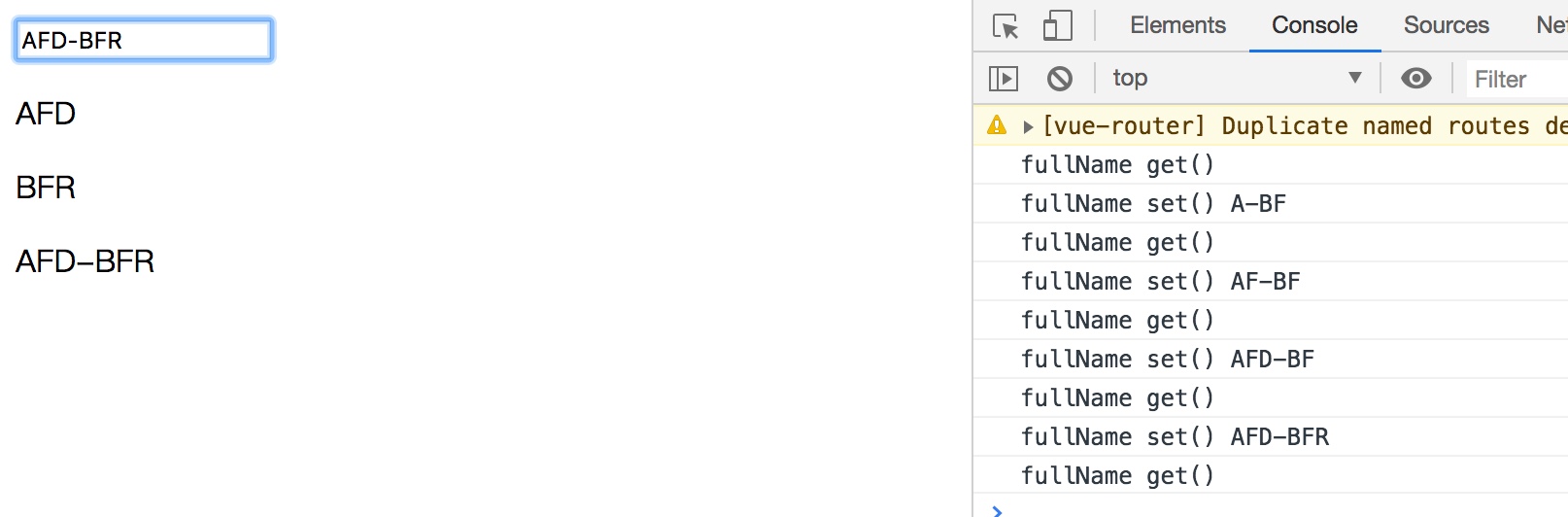
计算属性的getter/setter
通过getter/setter实现对属性数据的显示和监视,计算属性存在缓存, 多次读取只执行一次getter计算
<template> <div id="app"> <input type="text" v-model="fullName" /> <p>{{firstName}}</p> <p>{{lastName}}</p> <p>{{fullName}}</p> </div> </template> <script> export default { name: 'app', data () { return { firstName: 'A', lastName: 'B' } }, // 计算属性配置: 值为对象 computed: { fullName: { // 当获取当前属性值时自动调用, 将返回值(根据相关的其它属性数据)作为属性值 get () { console.log('fullName get()') return this.firstName + '-' + this.lastName }, // 当属性值发生了改变时自动调用, 监视当前属性值变化, 同步更新相关的其它属性值 set (value) { console.log('fullName set()', value) // 更新firstName和lastName const names = value.split('-') this.firstName = names[0] this.lastName = names[1] } } } } </script>

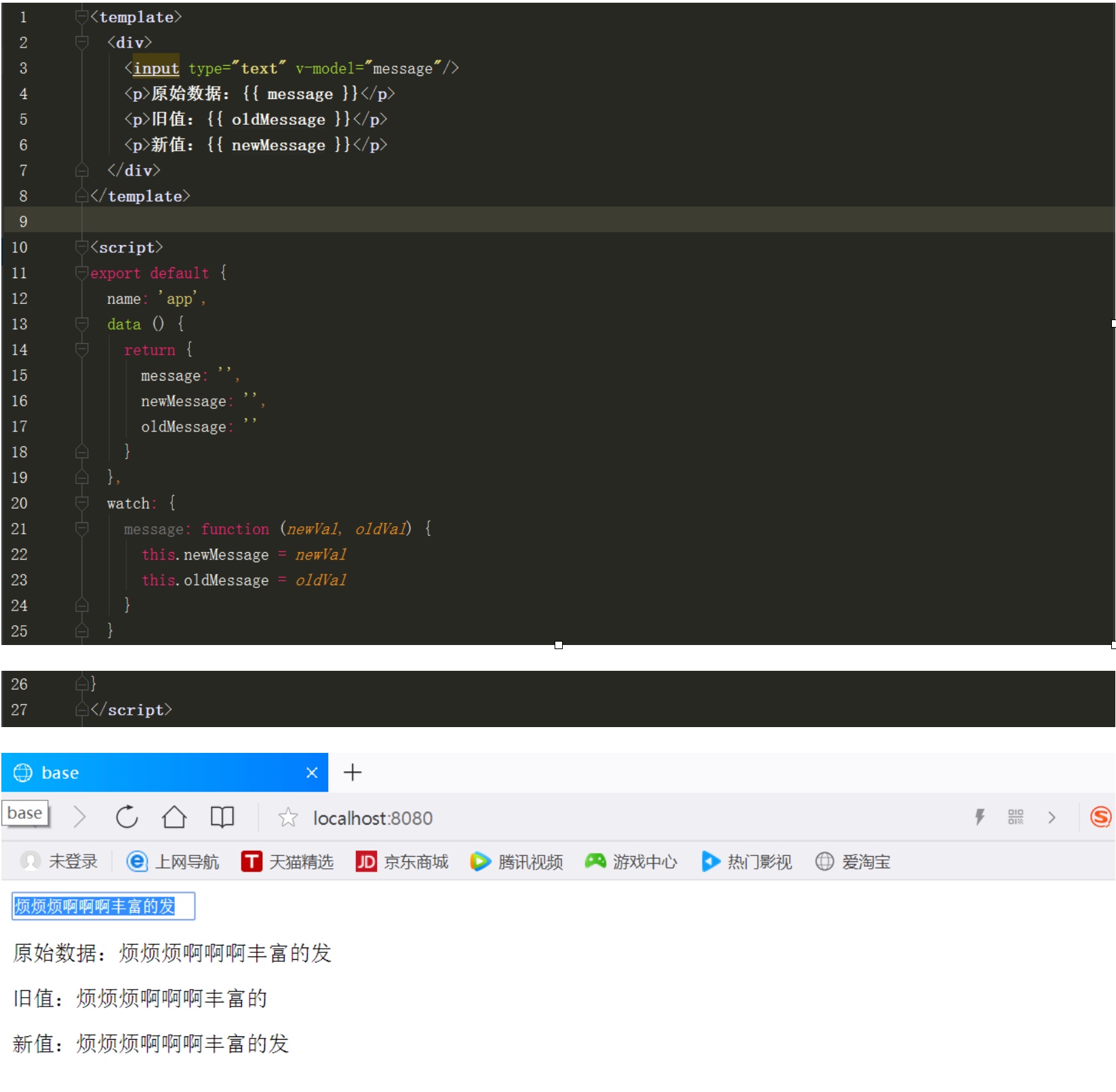
数据监听
通过通过watch配置来监视指定的属性,当属性变化时, 回调函数自动调用, 在函数内部进行计算
Key是要监听数据的变量(也就是方法名),值是一个函数,函数有两个参数,一个是新的值,一个是旧值

深度监听
handler方法和immediate属性
这里 watch 的一个特点是,最初绑定的时候是不会执行的,要等到 xxx(监听的那个值) 改变时才执行监听计算。
那我们想要一开始就让他最初绑定的时候就执行改怎么办呢?我们需要修改一下我们的 watch 写法,修改过后的 watch 代码如下:
<template> <div id="app"> <input type="text" v-model="message" /> <p>原始数据:{{message}}</p> <p>旧值:{{Oldmessage}}</p> <p>新值:{{Newmessage}}</p> </div> </template> <script> export default { name: 'app', data () { return { message: '', Oldmessage: '', Newmessage: '' } }, watch: { message: { handler (newValue, oldValue) { console.log('执行handler方法') this.Oldmessage = oldValue this.Newmessage = newValue }, // 代表在wacth里声明了message这个方法之后立即先去执行handler方法 immediate: true } } } </script>
immediate:true代表如果在 wacth 里声明了 message 之后,就会立即先去执行里面的handler方法,如果为 false就跟我们以前的效果一样,不会在绑定的时候就执行。
同时这个属性也可以深度监听(字符串形式监听),可以监听对象下的某个属性
执行结果中可以看到一开始就执行了handle方法

deep属性
watch 里面还有一个属性 deep,默认值是 false,代表是否深度监听,比如我们 data 里有一个obj属性,需要监听这个对象下的某个属性
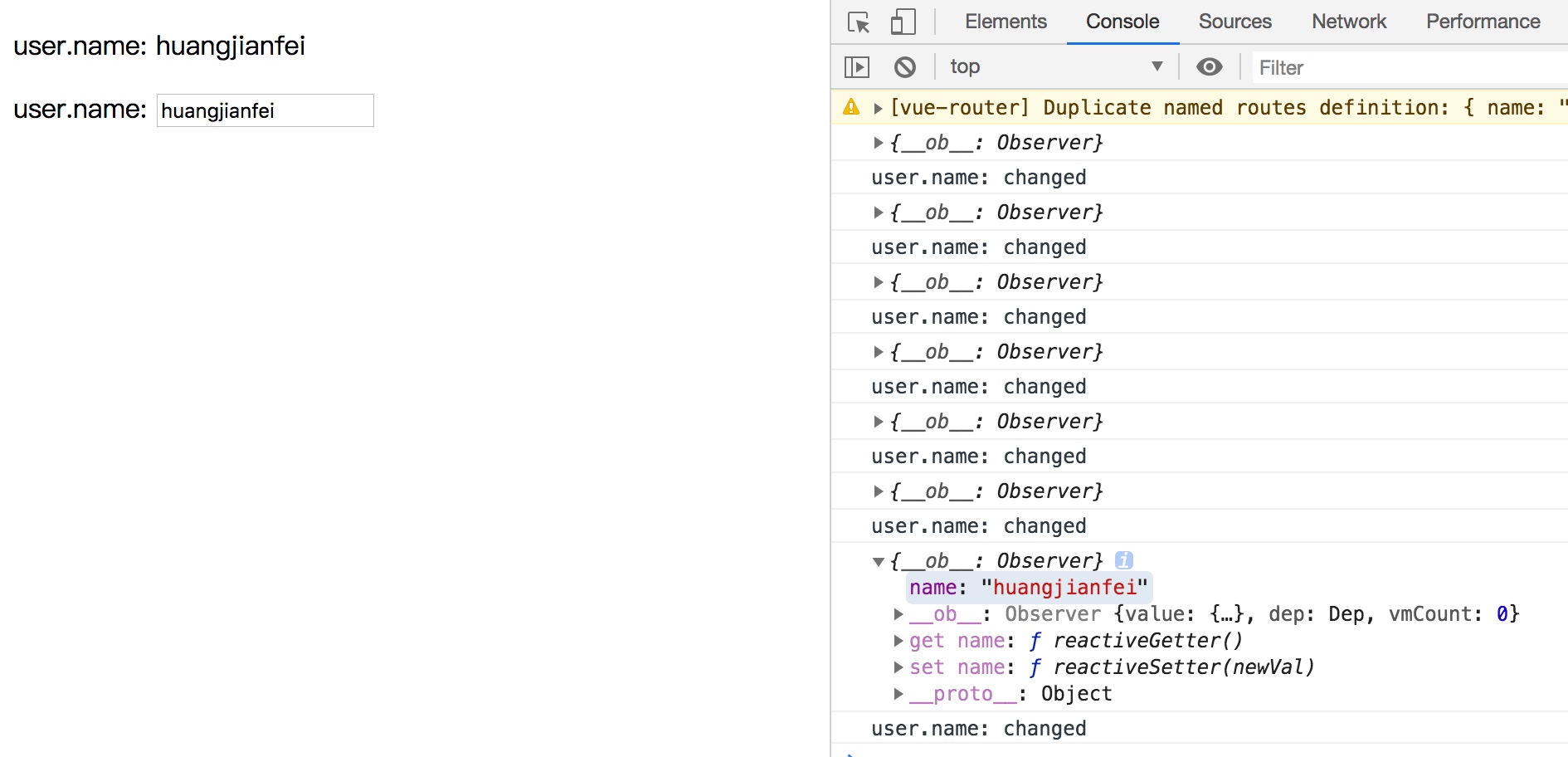
<template> <div id="app"> <p>user.name: {{user.name}}</p> <p>user.name: <input type="text" v-model="user.name"></p> </div> </template> <script> export default { name: 'app', data () { return { user: { name: 'huang' } } }, watch: { user: { handler (newName, oldname) { console.log(this.user) console.log('user.name: changed') }, deep: true } } } </script>

deep的意思就是深入观察,监听器会一层层的往下遍历,给对象的所有属性都加上这个监听器,但是这样性能开销就会非常大了,任何修改obj里面任何一个属性都会触发这个监听器里的 handler。
优化,我们可以是使用字符串形式监听。
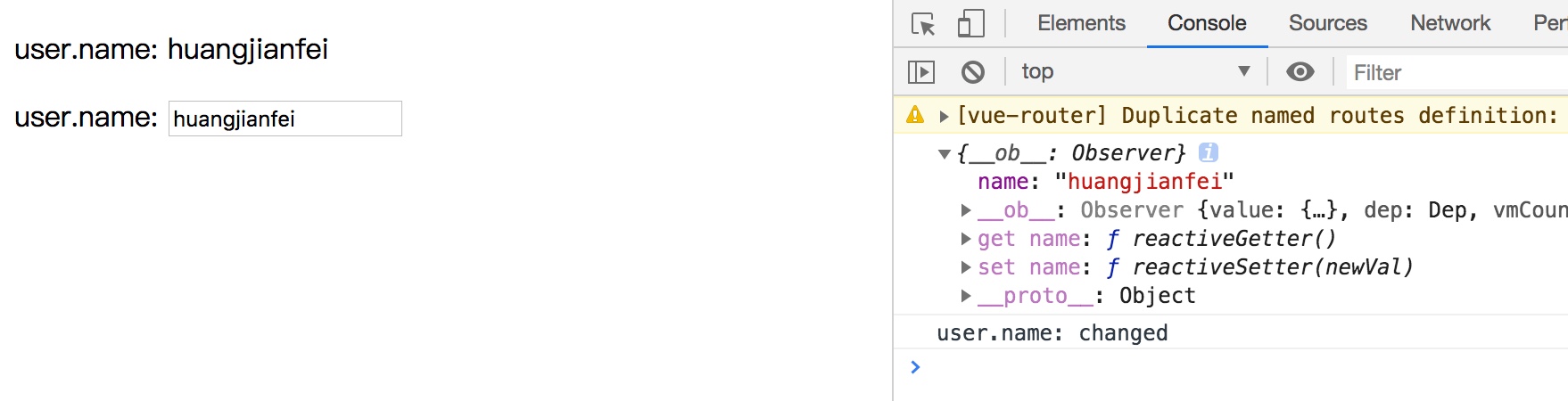
<template> <div id="app"> <p>user.name: {{user.name}}</p> <p>user.name: <input type="text" v-model="user.name"></p> </div> </template> <script> export default { name: 'app', data () { return { user: { name: 'huang' } } }, watch: { user: { handler (newName, oldname) { console.log(this.user) console.log('user.name: changed') }, immediate: true } } } </script>

注销watch
为什么要注销 watch?因为我们的组件是经常要被销毁的
比如我们跳一个路由,从一个页面跳到另外一个页面,那么原来的页面的 watch 其实就没用了,这时候我们应该注销掉原来页面的 watch 的,不然的话可能会导致内置溢出。
好在我们平时 watch 都是写在组件的选项中的,他会随着组件的销毁而销毁。
使用数据监听实现计算属性的功能
