由于我也是初学者,所以有很多不当的地方忘大家见谅!
首先打包需要注意点是,需要打包的是一个完整项目还是只是测试的原生html Dome
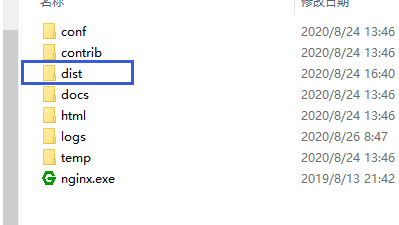
一:如果是完整项目,直接将完整的项目打包成dist,放入nginx里面,如下图:

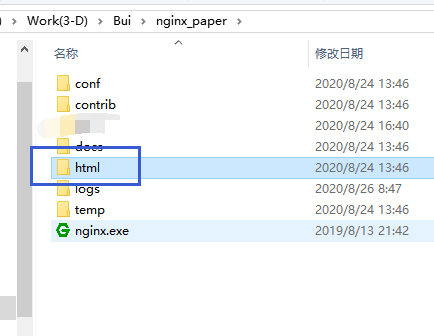
二:如果是测试原生html页面Dome,这直接将页面放在nginx的html文件夹里面

以上是将项目打包放入nginx的位置,下面我要说的是位置放好了,怎么配置nginx.config,代码如下:
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 8086;
server_name localhost;
#添加头部信息
proxy_set_header Cookie $http_cookie;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#方法1:绝对路径,项目打包放在哪里,就配置的时候,root 记得更改成自己的路径
#root 对应的项目存放绝对路径,同时要注意\转义
#index index.html index.php index.txt;
#如果在root配置的路径下存在blank.html,就会返回blank.html,如果没有的话就判断是否存在blank.php,最后才选择blank.txt。
location /{
root D:Work(3-D)Bui\nginx_paper\dist;
index blank.html blank.php blank.txt;
}
#方法1:相对路径
# location / {
# root dist;
# try_files $uri $uri/ /blank.html;
#}
}
}
配置完成后:启动nginx操作,
1)进入当前nginx页面。

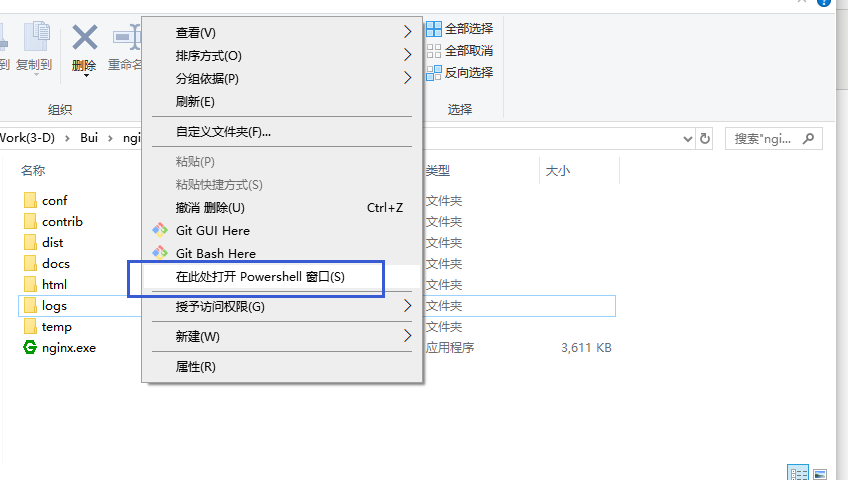
2)Shift+点击鼠标右键会出现如下:

弹出框:输入命令
cmd+回车
start nginx +回车
nginx -s reload +回车
taskkill /f /t /im nginx.exe +结束nginx时杀进程,比nginx -s stop好用
最后自己根据自己nginx里面配置的端口放浏览器上运行就ok了。
