pycharm个性化设置
每行默认字符数
python 代码默认一行的长度不超过 80 个字符,但是 pycharm 默认的分割线在第 120 个字符处,需要作如下修改:
设置 File -> Settings -> Code Style -> Right margin (columns) 的值为80,大功告成

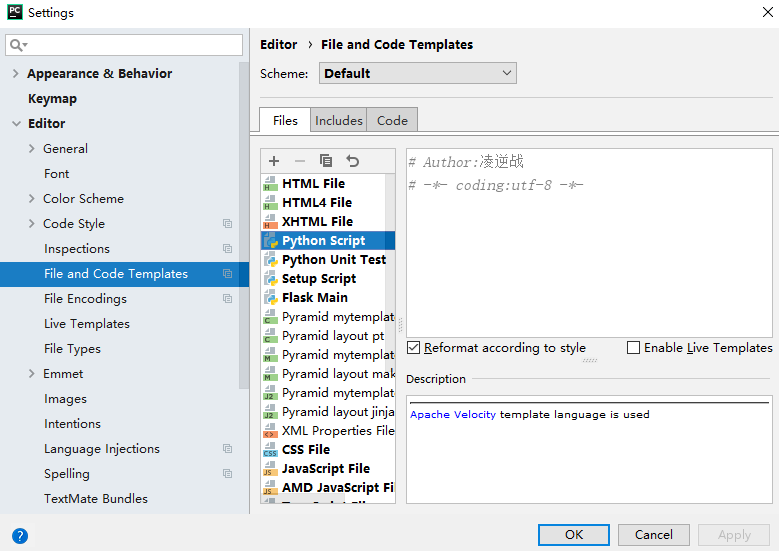
设置默认模板

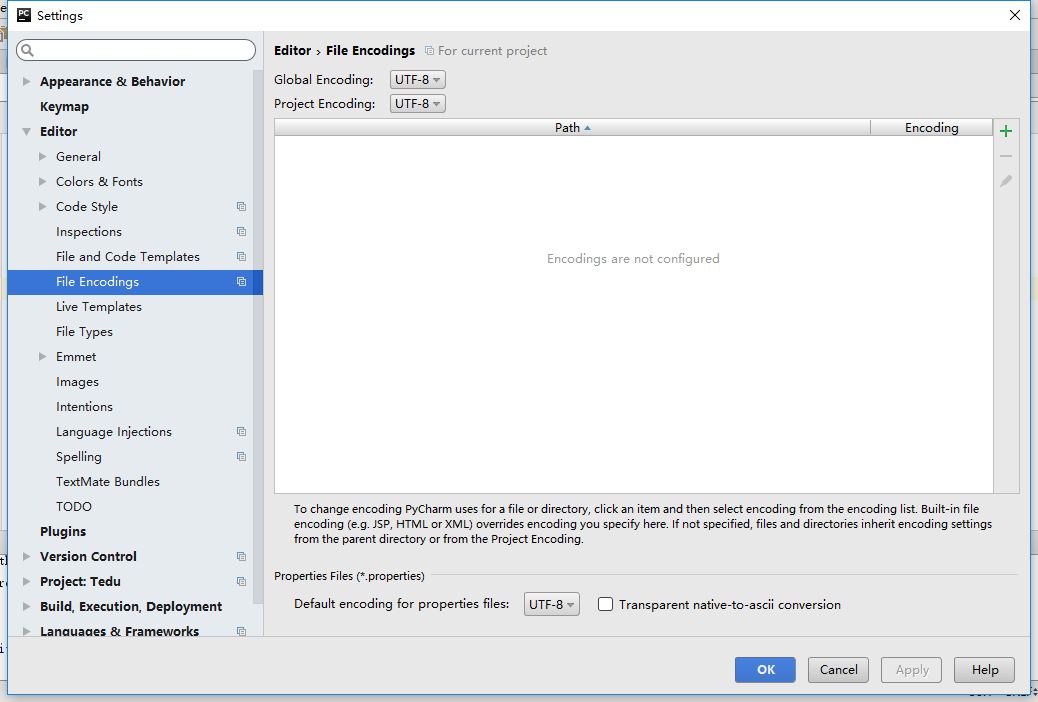
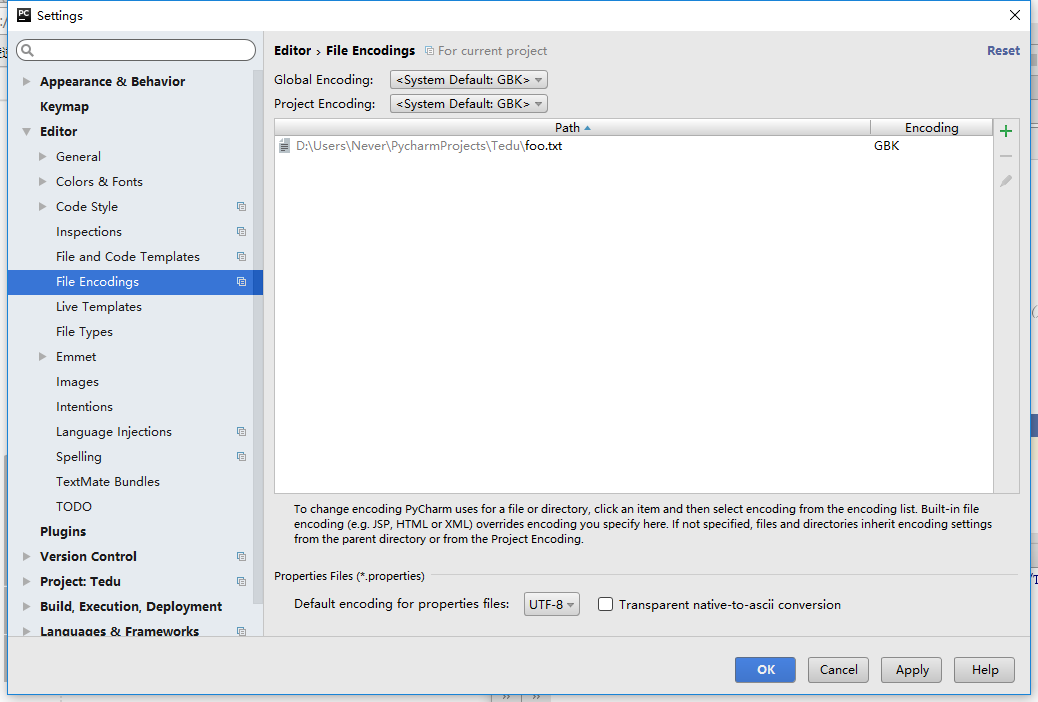
设置GBK编码

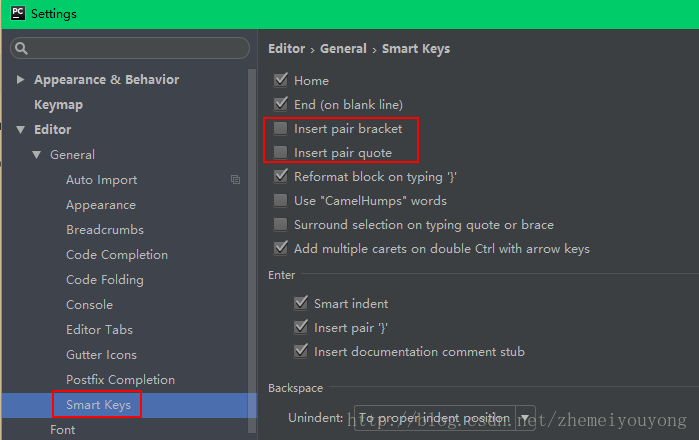
取消括号自动填充
好吧我后面有喜欢了自动填充,大家看需求设置

pycharm画图单独跳出窗口
https://blog.csdn.net/u010472607/article/details/82290159
pycharm快捷键
- 按住Ctrl,将光标放在函数上,可以追本溯源查看源代码
- Ctrl+L:快捷整理代码
- Alt+enter:自动导包
editplus如何设置编码格式
https://jingyan.baidu.com/article/e5c39bf58c008c39d76033f6.html
sublime个性化设计
1、sublime有很多插件,这些插件为我们写python代码提供了非常强大的功能,这些插件需要单独安装。安装这些插件都是通过Package Control插件,这其实就是一个插件管理器,帮助我们从Sublime中安装,升级和移除插件,这样对于我们管理插件来说是非常方便的,安装好它之后在通过它来安装其他插件
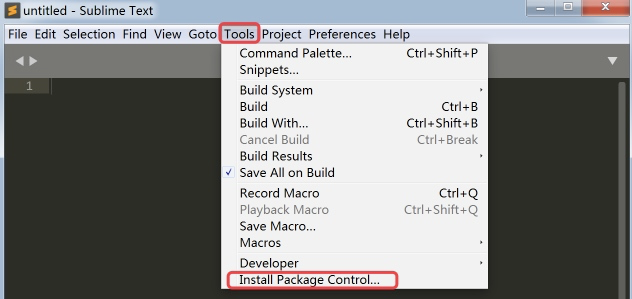
点击Tools 菜单下的Install Package Control 就可以了。


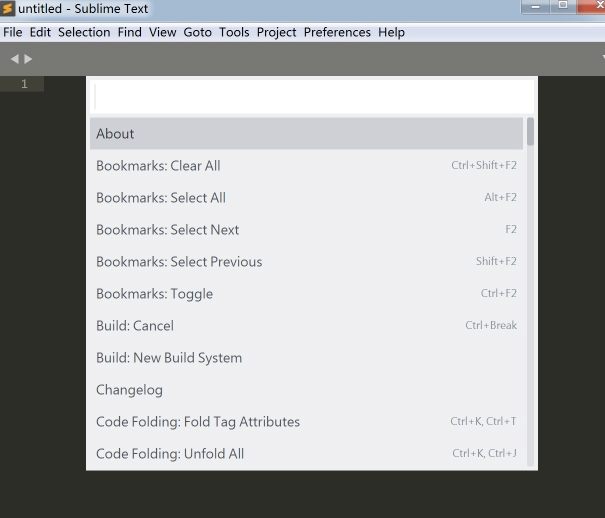
当出现如下图提示时,表示安装完成,如果想要使用需要重启一下Sublime,然后通过快捷键ctrl+shift+p 或者通过点击Tools菜单下的CommandPalette 弹出如下图

这样,Sublime的第一步安装是完成了。
接下来
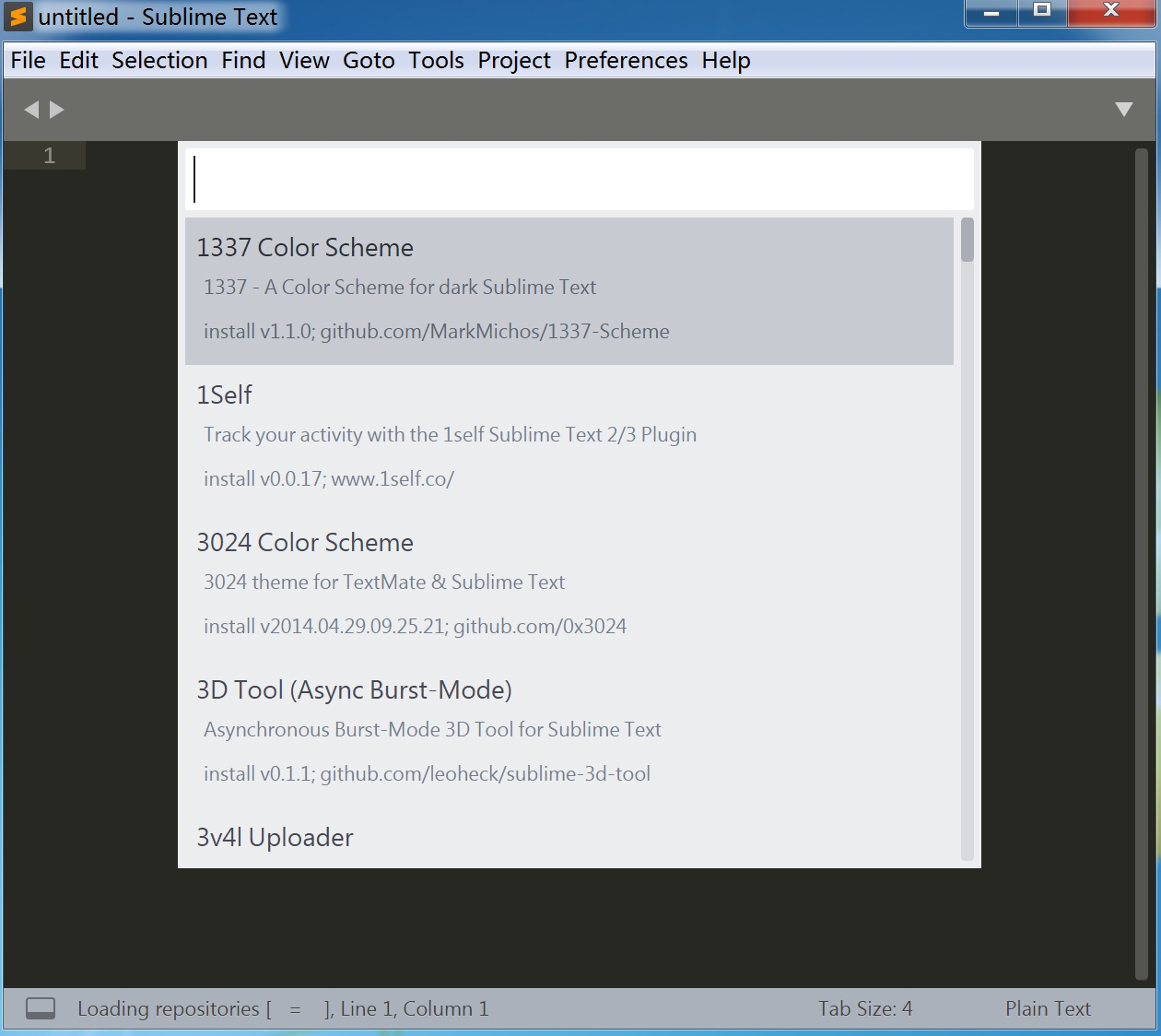
1、通过ctrl+shift+p 进入如下图,并输入 install Package,然后回车

初次会慢点,然后提示如下图

接下来我们就可以输入我们想要安装的插件了
代码自动补全功能
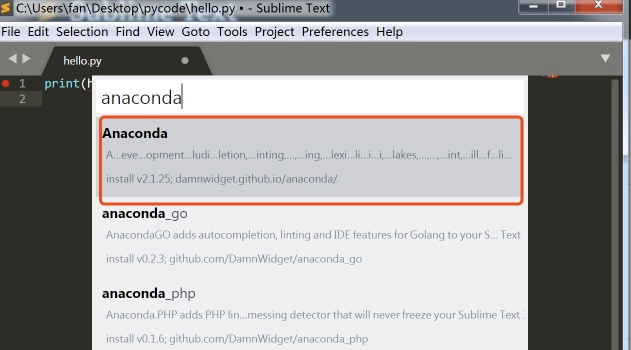
步骤:通过ctrl+shift+p 进入如下图,并输入 install Package,然后回车

出现下面的就是安装成功了

还没有结束,我们还需要简单的配置一下,

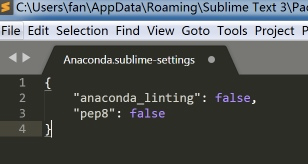
配置如下图所示内容

{ "anaconda_linting": false, "pep8": false }
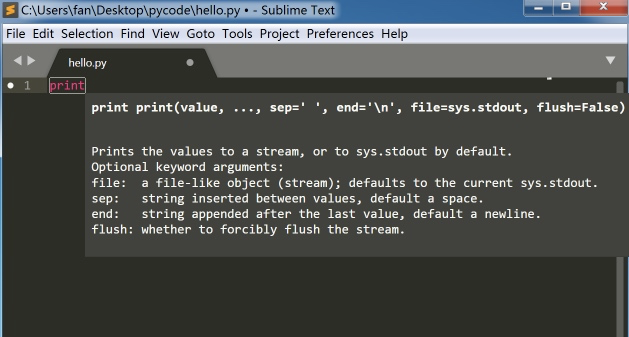
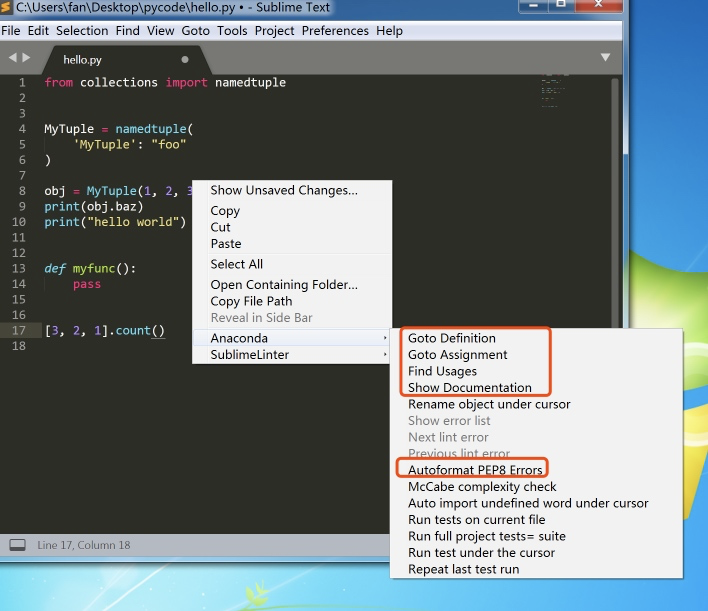
这两个功能,改成false,如果我们使用anaconda的这两个功能的话,他的检错想使得代码界面很难看。我们可以测试它的一些功能,当我们输入print的时候就会显示出参数及文档

这里还包括了很多功能不再一一演示,功能使用都在:

关闭sublime每次打开弹出的anaconda警告
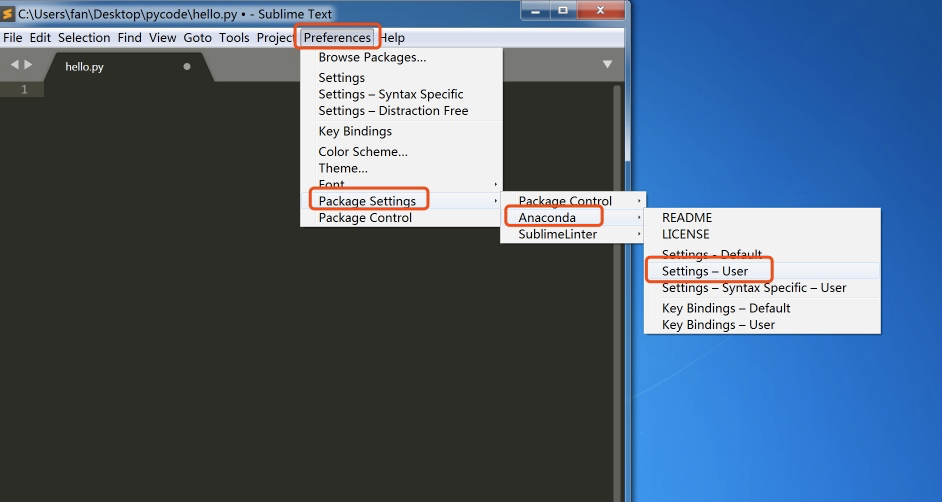
首选项->插件设计->anaconda-->Setting Default
在最后
"test_params": { "current_file_tests": "", "current_test": "", "project_tests": "" }, # 后面加入 "swallow_startup_errors": true,
这个插件有很多实用的功能可以自己详细看看并使用
查看Perferences->package settings中是否有package control这一项,如果有,则安装成功
ctrl + shift + P:调出命令面板
安装插件:Install Package
删除插件:输入remove,选择Remove Package,选择要删除的插件即可
更新插件:upgrade packages
汉化插件:chineseLocalizations
输入框跟着光标:IMESupport(好像新版本不会出现输入框不跟随光标的情况了,大家看需求安装)
AlignTab:对齐我们的代码,快键键Ctrl+shift+h 也可以自己更改快键键
BracketHighlighter:点击一个花括号,他会告诉你另一个相匹配的花括号在哪 ,显示代码的层级提示你代码属于谁的。
colorHighlighter:css中写了一个颜色 他会显示此代码的真正颜色。
ConvertToUTF8:sublime text本身是不支持中文编码的,所以需要通过ConvertToUTF8插件可以实现。
CSS3:css语法提示,高亮
CSS Extended Completions:关联css文件,智能提示css文件里面的类名,写Bootstrap肯定爽。
DocBlockr:主要编写注释的
Emmet:必备 可以极大提高开发效率,如:输入!按tab键 快速生成一个HTML模板,前提是要保存一下文件的格式为html。
javascript console:输入console.会有提示
jQuery:提示jQuery代码。
JsFormat:格式化js代码
pretty json:支持json语法
SublimeCodeIntel:代码提示插件,支持多种编程语言
参考文献
1、电脑快捷键组合