from tkinter import *
window = Tk() # 创建一个窗口
window.mainloop() # 消息循环,显示窗口
window.title("窗口标题") # 窗口标题
window.geometry("380x420+500+240") #窗口的大小和位置,注意:是x不是*,单位是像素,以桌面左上角为原点坐标
window['width']=80; window['height']=80 设置窗口的大小,单位是像素,没原点坐标
root.attributes("-transparentcolor", "white") # 把白色变成透明颜色
root["background"] = "white" # 窗口背景色设置为白色
root.overrideredirect(True) # 这一行可以隐藏掉窗口边框和标题栏
window.resizable(width=False,height=Ture) # 设置窗口是否可以变化长 宽,宽可变,高不可变,默认为Ture
label.grid(row = 0,column = 0,sticky = E) # 显示和定位 网格式布局 columnspan=2跨越的列数 # S上 E右 W左 N下
label.pack(side=LEFT) # 这里的side可以赋值为LEFT、RTGHT、TOP、BOTTOM
btn.grid(#######) # 按钮布局
window.protocol("WM_DELETE_WINDOW",closeWindow) # protocol 用户关闭窗口触发的是事件,closeWindow是用户自己定义的函数

1 def closeWindow(): 2 messagebox.showinfo(title="警告",message="不需关闭好好回答!") 3 # messagebox.showerror(title="警告", message="不需关闭好好回答!") 4 return
window2 = Toplevel(window) # 创建顶级窗口,
photo = PhotoImage(file = "./cc.gif") # 加载这张图片,显示图片不会把窗口撑大,但只能显示局部图片,所以只能把图片的水平和垂直像素变小
window.destroy() # 关闭window窗口

1 import tkinter 2 3 root = tkinter.Tk() 4 5 root.overrideredirect(True) # 这一行可以隐藏掉窗口边框和标题栏 6 root["width"] = 200 7 root["height"] = 80 8 root.attributes("-transparentcolor", "white") # 把白色变成透明颜色 9 root["background"] = "white" # 窗口背景色设置为白色 10 11 x, y = 0, 0 12 13 def startmove(event): 14 global x, y 15 x = event.x 16 y = event.y 17 18 def stopmove(event): 19 x = None 20 y = None 21 22 def onmotion(event): 23 global x, y 24 deltax = event.x - x 25 deltay = event.y - y 26 _x = root.winfo_x() + deltax 27 _y = root.winfo_y() + deltay 28 root.geometry("+%s+%s" % (_x, _y)) # 窗口的位置 29 30 label = tkinter.Label(root, text="哈哈哈,模拟时钟",font=("仿宋",15), bg="white",fg='WhiteSmoke') 31 label.place(x=10, y=10, anchor=tkinter.NW) 32 33 root.bind("<ButtonPress-1>", startmove) 34 root.bind("<ButtonRelease-1>", stopmove) 35 root.bind("<B1-Motion>", onmotion) 36 37 root.mainloop()
控件
Label、Frame、Entry、Text、Button、Listbox、Scrollbar
注意:每个控件最后要加上pack(),否则无法显示
1、Label
label = Label(window,text = "hey,小姐姐",font = ("宋体",15),fg = 'red',bg="white",width=5,height=2)
# 创建标签控件,第一个参数传window,字体,text控件内容,fg字体颜色,bg是背景颜色,字体在C:WindowsFonts目录下,width、height控件的宽高
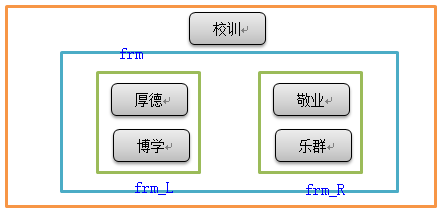
2、Frame
在屏幕上创建一块矩形区域,多作为容器来布局窗体


1 from tkinter import * 2 root = Tk() 3 root.title("hello world") 4 root.geometry('300x200') 5 6 Label(root, text='校训', font=('Arial', 20)).pack() 7 8 frm = Frame(root) 9 frm_L = Frame(frm) # left 10 Label(frm_L, text='厚德', font=('Arial', 15)).pack(side=TOP) 11 Label(frm_L, text='博学', font=('Arial', 15)).pack(side=TOP) 12 frm_L.pack(side=LEFT) 13 14 frm_R = Frame(frm) # right 15 Label(frm_R, text='敬业', font=('Arial', 15)).pack(side=TOP) 16 Label(frm_R, text='乐群', font=('Arial', 15)).pack(side=TOP) 17 frm_R.pack(side=RIGHT) 18 19 frm.pack() #显示控件 20 root.mainloop() # 进入循环,显示窗口
3、Entry
创建单行文本框

1 from tkinter import * 2 3 root = Tk() 4 root.title("hello world") 5 root.geometry() # 窗口大小位置 6 var = StringVar() # 绑定变量 7 e = Entry(root, textvariable=var) 8 var.set("hello") # 设置文本框中的值 9 e.pack() 10 a = var.get() # 获取文本框中的值 11 12 root.mainloop()

4、Text 文本输入控件
向该空间内输入文本
t = Text(window) # 创建文本框实例
t.insert(mark, 内容)
# mark可以填行号、特殊字符、INSERT光标插入点、CURRENT鼠标当前所对应的位置、END文本控件的最后一个字符、SEL_FIRST选中文本域的第一个字符,如果没有选中区域则会引发异常、SEL_LAST选中文本域的最后一个字符,如果没有选中区域则会引发异常
t.insert(1.0, 'hello ') # 插入内容
t.insert(END, 'hero ')
t.pack()
5、Button 按钮控件
btn = Button(window,text = "喜欢",width = 15,height = 2,command = Love)
# 按钮控件,第一个参数传入window,width、height按钮的宽和高,command是点击按钮触发的命令
root.bind("<ButtonPress-1>", startmove) # 按下鼠标做什么事情
root.bind("<ButtonRelease-1>", stopmove) # 松开鼠标做什么事情
root.bind("<B1-Motion>", onmotion) # 按住鼠标做什么事情
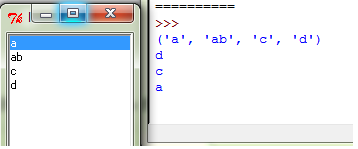
6、Listbox 列表控件

1 # selectmode可以为BROWSE MULTIPL SINGLE 2 from tkinter import * 3 4 root = Tk() 5 root.title("hello world") 6 root.geometry() 7 8 def print_item(event): 9 print(lb.get(lb.curselection())) 10 11 var = StringVar() # 绑定变量 12 lb = Listbox(root, listvariable=var) # 创建列表 13 list_item = [1, 2, 3, 4] # 控件的内容为1 2 3 4 14 for item in list_item: 15 lb.insert(END, item) # 添加 16 lb.delete(2, 4) # 删除,此时控件的内容为1 3 17 18 var.set(('a', 'ab', 'c', 'd')) # 设置列表所有值 19 print(var.get()) # 得到列表所有值 20 lb.bind('<ButtonRelease-1>', print_item) # 释放鼠标触发事件 21 lb.pack() 22 23 root.mainloop()

7、Scrollbar
在屏幕上创建一个矩形区域

1 from Tkinter import * 2 root = Tk() 3 root.title("hello world") 4 root.geometry() 5 6 def print_item(event): 7 print lb.get(lb.curselection()) 8 9 var = StringVar() 10 lb = Listbox(root, height=5, selectmode=BROWSE, listvariable = var) 11 lb.bind('<ButtonRelease-1>', print_item) 12 list_item = [1, 2, 3, 4, 5, 6, 7, 8, 9, 0] 13 for item in list_item: 14 lb.insert(END, item) 15 16 scrl = Scrollbar(root) 17 scrl.pack(side=RIGHT, fill=Y) 18 lb.configure(yscrollcommand = scrl.set) 19 lb.pack(side=LEFT, fill=BOTH) 20 scrl['command'] = lb.yview 21 22 root.mainloop()

