1、使用pycharm,生成UI文件
右键->External Tools->QtDesigner
选择Main Window创建一个窗体,从右边拖动组件到窗体上,保存路径到自己的工程目录下。

2、使用PyUIC生成.py文件
右键.ui文件->External Tools->PyUIC,自动生成。py文件
运行这个.py文件是不会显示出窗口的
1、直接运行这个文件就能看到界面的方式
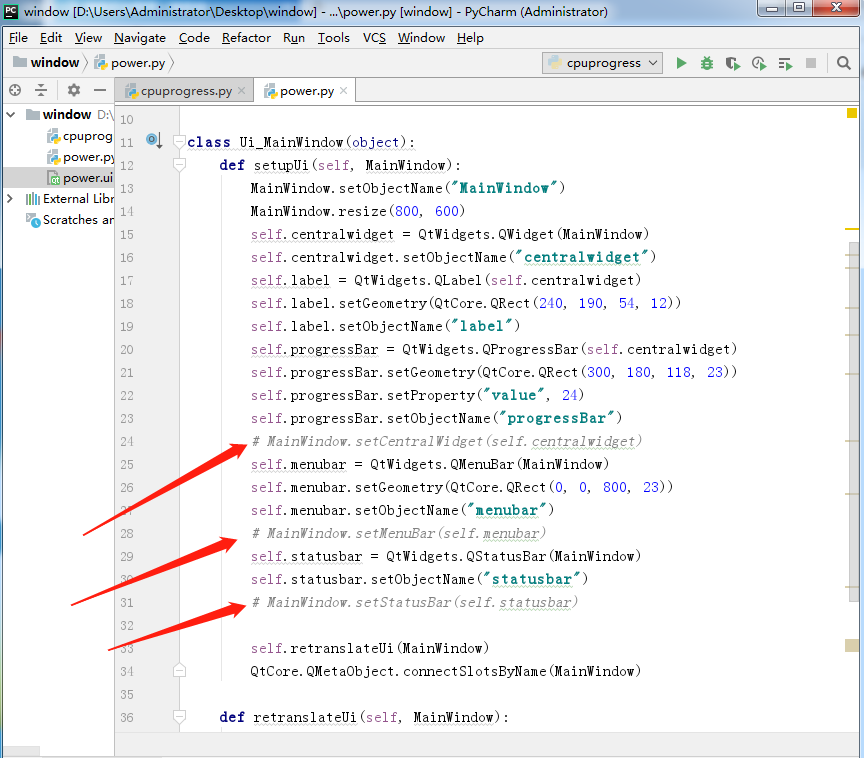
第一步:注释掉三行代码

第二步:在这个.py文件最后加上下面这段代码

1 if __name__ == "__main__": # 用于判断是否直接运行.py文件 2 import sys 3 app = QtWidgets.QApplication(sys.argv) 4 # 因为QTdesigner默认继承的object类,不提供show显示方法, 5 # 所以我们生成一个QWidget对象来重载我们设计的Ui_MainWindow类,达到显示效果。 6 widget = QtWidgets.QWidget() 7 ui = Ui_MainWindow() 8 ui.setupUi(widget) 9 widget.show() 10 # app.exec_()运行app, 11 sys.exit(app.exec_()) # 消息循环结束之后返回0,接着调用sys.exit(0)退出程序
第三步:右键run就可以看到自己的第一个窗体了
2、在别的文件中调用这个模块
在别的文件中调用这个模块,依然要注释这三行代码,在另外的.py中写下列代码

1 import sys 2 from PyQt5 import QtWidgets 3 from power import Ui_MainWindow # 这里的power是.ui文件生成的.py文件 4 # 这个类继承界面UI类 5 class mywindow(QtWidgets.QWidget, Ui_MainWindow): 6 def __init__(self): 7 super(mywindow, self).__init__() 8 self.setupUi(self) 9 # 调用show 10 if __name__=="__main__": 11 app=QtWidgets.QApplication(sys.argv) 12 myshow=mywindow() 13 myshow.show() 14 sys.exit(app.exec_())
