<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<!--这三条是最基础需要用到的三条-->
//设置风格
<link href="extjs4.2/resources/ext-theme-neptune/ext-theme-neptune-all.css"
//重要的js文件
<script src="extjs4.2/ext-all.js"></script>
//风格文件需要用到的js文件
<script src="extjs4.2/ext-theme-neptune.js"></script>rel="stylesheet" />
</head>
<body>
<script>
Ext.onReady(function () {
//创建数据表
Ext.create('Ext.data.Store', {
storeId: 'simpsonsStore',
//field填写字段名字
fields: ['name', 'email', 'phone'],
//保存数据的变量,本地数据,如果是从服务端获得数据,则在proxy中设置
data: {
'items': [
{ 'name': 'Lisa', "email": "lisa@simpsons.com", "phone": "555-111-1224" },
{ 'name': 'Bart', "email": "bart@simpsons.com", "phone": "555-222-1234" },
{ 'name': 'Homer', "email": "home@simpsons.com", "phone": "555-222-1244" },
{ 'name': 'Marge', "email": "marge@simpsons.com", "phone": "555-222-1254" }
]
},
proxy: {
type: 'memory',
reader: {
type: 'json',
root: 'items'
}
}
});
//创建表格格式
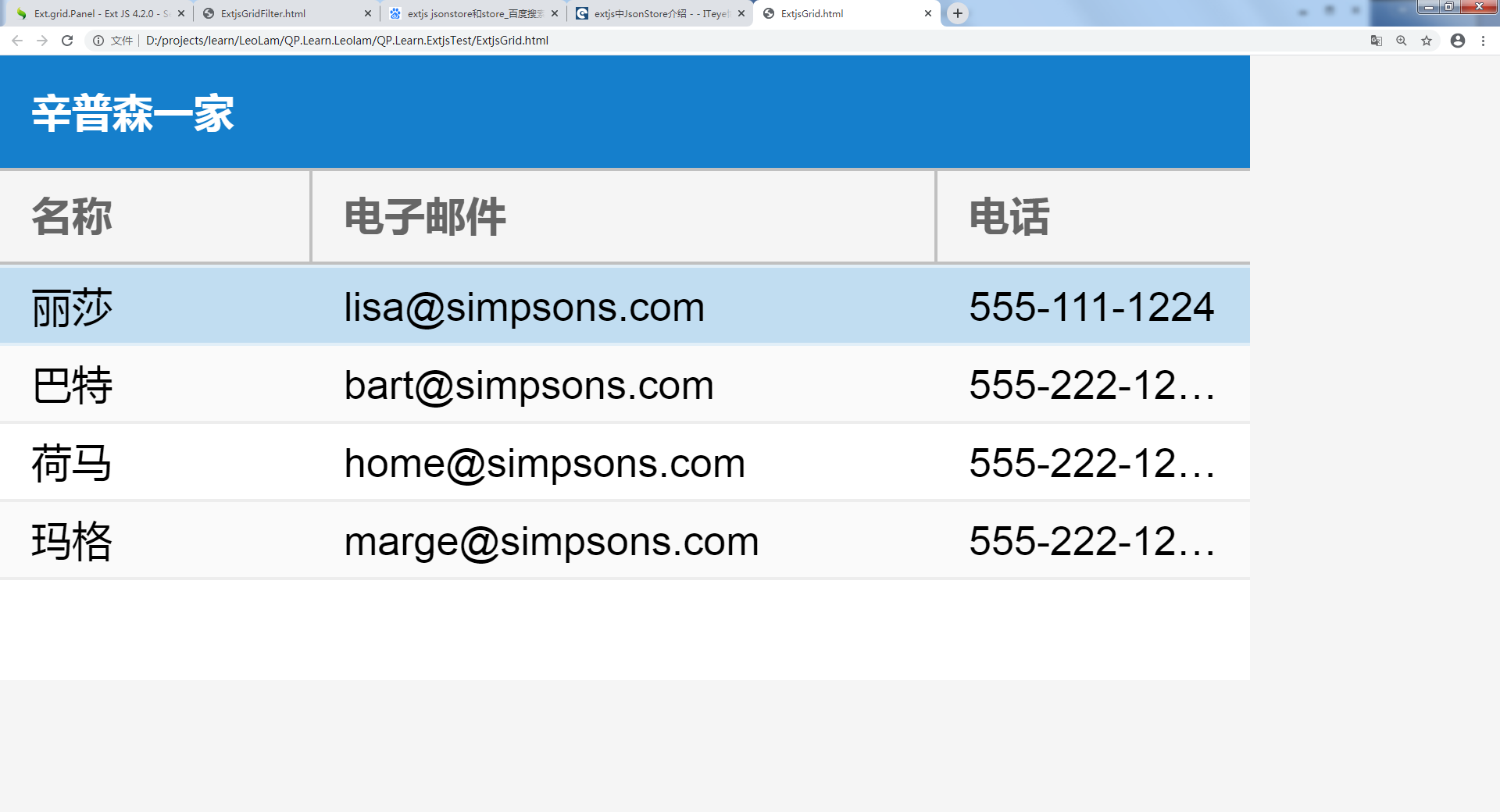
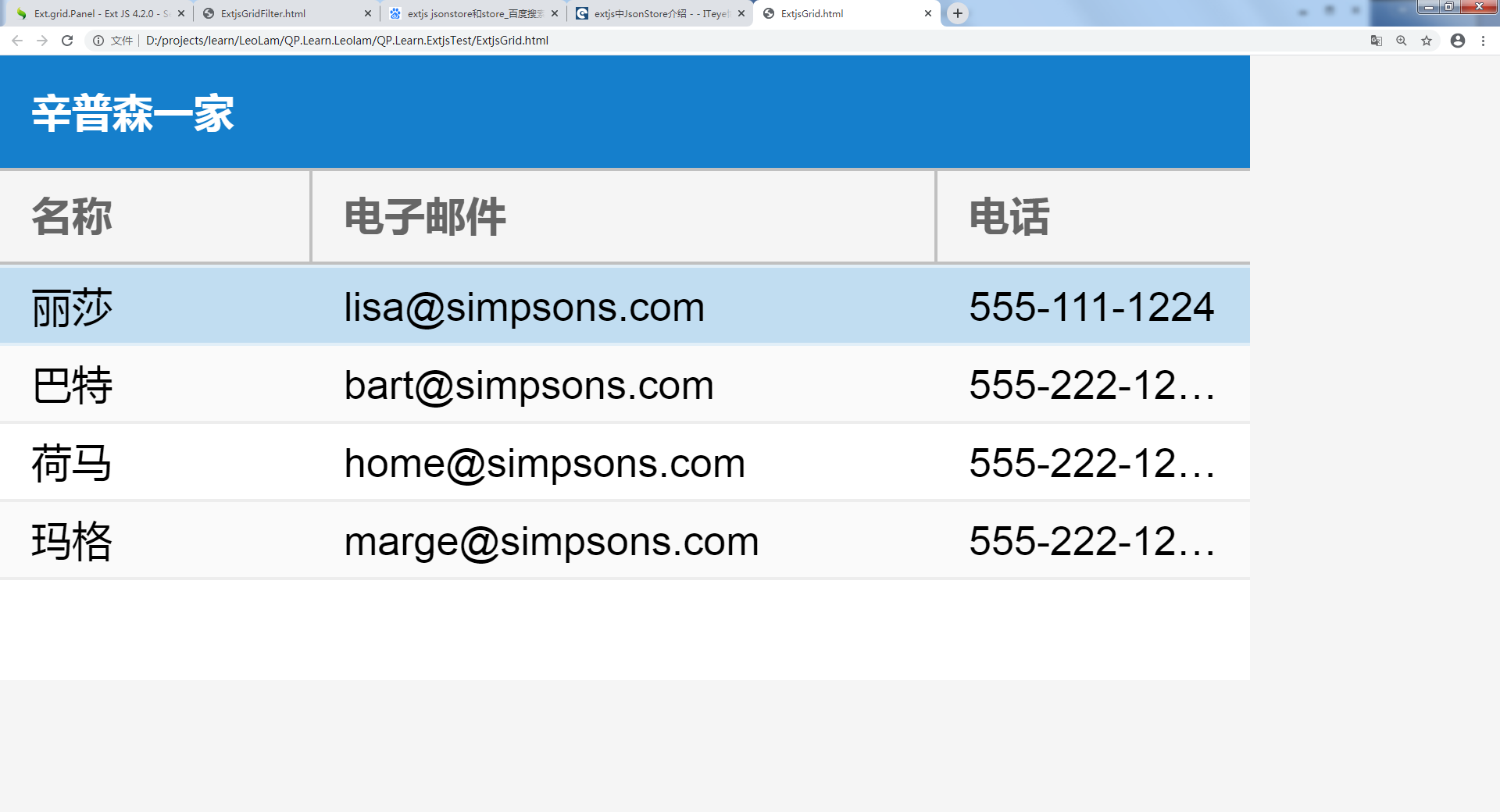
Ext.create('Ext.grid.Panel', {
title: 'Simpsons',
store: Ext.data.StoreManager.lookup('simpsonsStore'),
columns: [
{ text: 'Name', dataIndex: 'name' },
{ text: 'Email', dataIndex: 'email', flex: 1 },
{ text: 'Phone', dataIndex: 'phone' }
],
height: 200,
400,
renderTo: Ext.getBody()
});
})
</script>
</body>
</html>