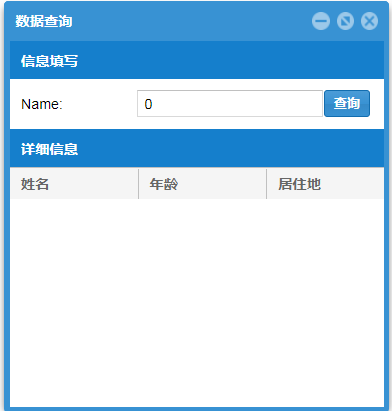
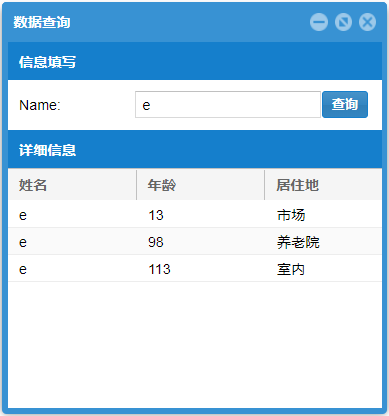
由于目前尚未安装上数据库,所以通过linq模拟查询多条数据。
前端
<!--导入相应Extjs库-->
<script src="~/Scripts/Extjs4.2/ext-all.js"></script>
<link href="~/Scripts/Extjs4.2/resources/ext-theme-neptune/ext-theme-neptune-all.css" rel="stylesheet" />
<script src="~/Scripts/Extjs4.2/ext-theme-neptune.js"></script>
<script src="~/Scripts/jquery-3.3.1.min.js"></script>
<script>
Ext.onReady(function () {
var btnSubmit = Ext.create('Ext.Button', {
text: '查询',
//handler是用于设置按按键的时候使用的数据
handler: function () {
ExtData.load();
}
});
var form = Ext.create('Ext.form.Panel', {
title: '信息填写',
layout: 'column',
height:80,
350,
bodyPadding: 10,
items: [{
xtype: 'textfield',
name: 'username',
fieldLabel: 'Name',
allowBlank: false //判断是否允许空值
}, btnSubmit
]
});
var ExtData = Ext.create('Ext.data.Store', {
storeId: 'employeeStore',
fields: ['Name', 'Age', 'Address'],//表示在图标上展示的信息
proxy: {
type: 'ajax',
actionMethods: 'post',
url: '/GridPanel/MessageBack',
reader: {
type: 'json',
root: 'data',//注意點
totalProperty: 'total'//注意點
}
},
autoLoad: true,
listeners: {
beforeload: function (store, operation, eOpts) {
//將查詢條件傳遞到後台
var postData = {
username: $("input[name='username']").val()
};
Ext.apply(store.proxy.extraParams, postData);
}
}
});
//ExtData.load();
var grid = Ext.create('Ext.grid.Panel', {
title: '详细信息',
store: Ext.data.StoreManager.lookup('employeeStore'),
columns: [
{ text: '姓名', dataIndex: 'Name' },
{ text: '年龄', dataIndex: 'Age' },
{ text: '居住地', dataIndex: 'Address' }
],
350,
forceFit: true
});
//创建一个窗体,用来放置form和grid框
var win = new Ext.Window({
title: '数据查询',
350,
height: 374,
resizeable: true,
modal: true,
closable: true,
maximizable: true,//最大化
minimizable: true,//最小化
items: [form,grid]
});
win.show();
})
</script>
后端
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MTV.Controllers
{
public class GridPanelController : Controller
{
// GET: GridPanel
public ActionResult Index()
{
return View();
}
public ActionResult MessageBack(string username)
{
List<DataLink> resultData = new List<DataLink>();
resultData.Add(new DataLink() { Name = "a", Age = 19, Address = "广东" });
resultData.Add(new DataLink() { Name = "b", Age = 43, Address = "上海" });
resultData.Add(new DataLink() { Name = "c", Age = 19, Address = "重庆" });
resultData.Add(new DataLink() { Name = "d", Age = 75, Address = "成都" });
resultData.Add(new DataLink() { Name = "e", Age = 13, Address = "市场" });
resultData.Add(new DataLink() { Name = "f", Age = 77, Address = "安社" });
resultData.Add(new DataLink() { Name = "g", Age = 13, Address = "办公室" });
resultData.Add(new DataLink() { Name = "h", Age = 88, Address = "游乐园" });
resultData.Add(new DataLink() { Name = "e", Age = 98, Address = "养老院" });
resultData.Add(new DataLink() { Name = "e", Age = 113, Address = "室内" });
resultData.Add(new DataLink() { Name = "a", Age = 22, Address = "成都" });
if(username!=null)
{
List<DataLink> resultBack = new List<DataLink>();
var result = from keys in resultData where keys.Name == username select keys;
foreach(var key in result)
{
resultBack.Add(key);
}
string rs = Newtonsoft.Json.JsonConvert.SerializeObject(new { data = resultBack, total = resultBack.Count });
return Content(rs);
}
else
{
return Content("");
}
}
// var rsList= resultData.Where(m => m.Name.Contains(username)).ToList();
}
public class DataLink {
public string Name { get; set; }
public string Address { get; set; }
public int Age { get; set; }
}
}