Ext.onReady(function () {
//添加tree菜单
var treeLocal = new Ext.tree.TreePanel({
title: '选择框',
root: {
text: '选择菜单',
expanded: true,
leaf: false,
children: [
{ text: '小小菜单', leaf: true }
]
},
listeners: {
itemclick: function () {
alert("6666666");
}
}
});
//fit 布局
var borderPanel = Ext.create('Ext.panel.Panel', {
//自动获取屏幕大小
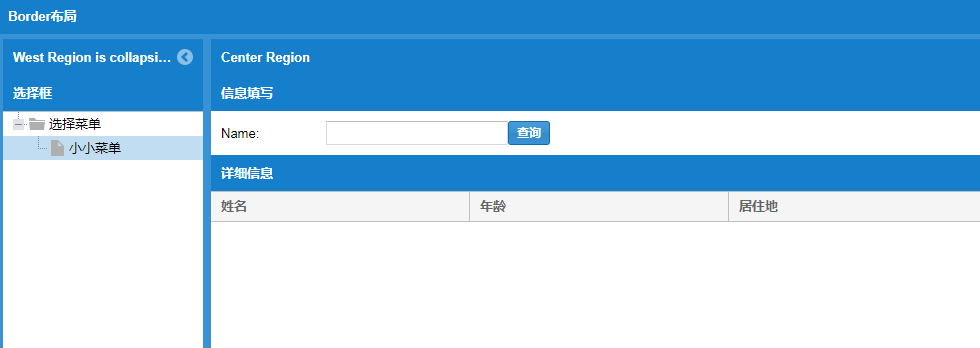
title: 'Border布局',
layout: 'border',//这里设置panel的样式
items: [{
// xtype: 'panel' implied by default
title: 'West Region is collapsible',
region: 'west',
xtype: 'panel',
margins: '5 8 4 5',
200,
collapsible: true,
id: 'west-region-container',
layout: 'fit',
items:treeLocal
}, {
title: 'Center Region',
region: 'center',
xtype: 'panel',
margins: '5 5 0 0',
items: [form, grid]
}],
renderTo: Ext.getBody()
});
Ext.application({
name: 'HelloExt',
launch: function () {
//viewport:表示浏览器的专用容器,能够自动将其自身调整为浏览器窗口大小,一个页面只能创建一个viewport。
Ext.create('Ext.container.Viewport', {
layout: 'fit',
items: [borderPanel]
});
}
});
})
var btnSubmit = Ext.create('Ext.Button', {
text: '查询',
//handler是用于设置按按键的时候使用的数据
handler: function () {
ExtData.load();
}
});
var form = Ext.create('Ext.form.Panel', {
title: '信息填写',
layout: 'column',
//这一步十分重要的,去掉宽度,然后设置自适应,然后这里父窗口不用设置fit
height: 80,
// 600,
bodyPadding: 10,
forceFit: true,
items: [{
xtype: 'textfield',
name: 'username',
fieldLabel: 'Name',
allowBlank: false //判断是否允许空值
}, btnSubmit
]
});
var ExtData = Ext.create('Ext.data.Store', {
storeId: 'employeeStore',
//表示在图标上展示的信息
fields: ['Name', 'Age', 'Address'],
proxy: {
type: 'ajax',
actionMethods: 'post',
//url会自动连接前面的部分,组合成可使用的完整网络连接
url: '/GridPanel/MessageBack',
reader: {
type: 'json',
//数据传输的话,注意里面的变量必须一一对应
root: 'data',//注意點
//数据传输的话,注意里面的变量必须一一对应
totalProperty: 'total'
}
},
autoLoad: true,
listeners: {
beforeload: function (store, operation, eOpts) {
//將查詢條件傳遞到後台
var postData = {
username: $("input[name='username']").val()
};
Ext.apply(store.proxy.extraParams, postData);
}
}
});
//ExtData.load();
var grid = Ext.create('Ext.grid.Panel', {
title: '详细信息',
store: Ext.data.StoreManager.lookup('employeeStore'),
columns: [
{ text: '姓名', dataIndex: 'Name' },
{ text: '年龄', dataIndex: 'Age' },
{ text: '居住地', dataIndex: 'Address' }
],
layout: 'fit',
forceFit: true
});

树的基本操作事件
//目录树单击事件
'itemclick' : function(view, rcd, item, idx, event, eOpts) {
var dirid = rcd.get('id'); //节点id
var dirtype = rcd.raw.dirtype; //自定义数据
//目录树双击击事件
'itemdblclick' : function(view, rcd, item, idx, event, eOpts) {
var dirid = rcd.get('id'); //节点id
var dirtype = rcd.raw.dirtype; //自定义数据
},
//目录数右键事件
'itemcontextmenu' : function(view, rcd, item, idx, event, eOpts) {
event.preventDefault();
this.showTreeItemMenu(rcd, event); //自定义处理函数
}

点击后
