需求
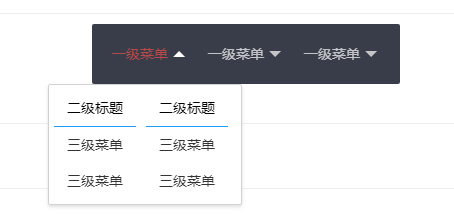
需要做一个顶部的水平导航条,有三级,展开的时候二级和三级一起展开,结果如图:

效果
代码
下面贴上代码:
HTML代码
<div class="layui-header"> <ul id="moudleMenu" class="layui-nav layui-layout-left kit-nav"> <li class="layui-nav-item nav-custom"><a href="javascript:;">一级菜单</a> <div class="layui-nav-child layui-anim layui-anim-upbit"> <ul style="float: left; text-align: center; color: black; margin: 0;"> <li>
<span>二级标题</span> <!-- 标题下面的线 --> <div style="height: 1px; background-color: #1e9fff; 90%; margin: 0 auto;"> </div> </li> <li><a style="padding: 0;" href="'javascript:void(0);"><span>三级菜单</span></a></li> <li><a style="padding: 0;" href="'javascript:void(0);"><span>三级菜单</span></a></li> </ul> <ul style="float: left; text-align: center; color: black; margin: 0;"> <li>
<span>二级标题</span> <div style="height: 1px; background-color: #1e9fff; 90%; margin: 0 auto;"> </div> </li> <li><a style="padding: 0;" href="'javascript:void(0);"><span>三级菜单</span></a></li> <li><a style="padding: 0;" href="'javascript:void(0);"><span>三级菜单</span></a></li> </ul> </div> </li> <li class="layui-nav-item nav-custom"><a href="javascript:;">一级菜单</a> <div class="layui-nav-child layui-anim layui-anim-upbit"> <ul style="float: left; text-align: center; color: black; margin: 0;"> <li>
<span>二级标题</span> <div style="height: 1px; background-color: #1e9fff; 90%; margin: 0 auto;"> </div> </li> <li><a style="padding: 0;" href="'javascript:void(0);"><span>三级菜单</span></a></li> <li><a style="padding: 0;" href="'javascript:void(0);"><span>三级菜单</span></a></li> <li><a style="padding: 0;" href="'javascript:void(0);"><span>三级菜单</span></a></li> </ul> <ul style="float: left; text-align: center; color: black; margin: 0;"> <li>
<span>二级标题</span> <div style="height: 1px; background-color: #1e9fff; 90%; margin: 0 auto;"> </div> </li> <li><a style="padding: 0;" href="'javascript:void(0);"><span>三级菜单</span></a></li> <li><a style="padding: 0;" href="'javascript:void(0);"><span>我是独特的三级菜单</span></a></li> <li><a style="padding: 0;" href="'javascript:void(0);"><span>三级菜单</span></a></li> </ul> <ul style="float: left; text-align: center; color: black; margin: 0;"> <li>
<span>二级标题</span> <div style="height: 1px; background-color: #1e9fff; 90%; margin: 0 auto;"> </div> </li> <li><a style="padding: 0;" href="'javascript:void(0);"><span>三级菜单</span></a></li> <li><a style="padding: 0;" href="'javascript:void(0);"><span>三级菜单</span></a></li> </ul> </div> </li> <li class="layui-nav-item nav-custom"><a href="javascript:;">一级菜单</a> <div class="layui-nav-child layui-anim layui-anim-upbit"> <ul style="float: left; text-align: center; color: black; margin: 0;"> <li><a style="padding: 0;" href="'javascript:void(0);"><span>我上面的二级标题呢</span></a></li> <li><a style="padding: 0;" href="'javascript:void(0);"><span>我是三级</span></a></li> </ul> </div> </li> </ul> </div>
需要加上一个css .layui-nav-child{top:60px !important;}
JS代码:
引用jQuery、layui.js、layui.css和element.js文件
layui.use('element', function(){
var element = layui.element;
element.init();
//如果不把layui自带的滑动线移除,会导致子菜单隐藏
$(".layui-nav-bar").css("display","none");
//鼠标悬浮
navMouseOver();
//鼠标移出
navMouseOut();
});
//当鼠标经过时 设置展开菜单的宽度及位置的CSS样式
function navMouseOver() {
$(".nav-custom").each(function() {
$(this).mouseover(function () {
//当鼠标放上时显示子菜单
$(this).children("div").css("visibility", "visible");
$(this).children("div").children("ul").children("li").children("a").children("span").css("visibility", "visible");
//ul的个数
var ulCount = $(this).children("div").children("ul").length;
//li的个数
var liCount = $(this).children("div").children("ul").children("li").length;
//定义字符最大长度
var maxLength = 0;
//遍历当前展开菜单的li
$(this).children("div").children("ul").children("li").each(function() {
//获取展开菜单的标题字符数
if ($(this).children("span").text().length > maxLength) {
maxLength = $(this).children("span").text().length;
}
//获取展开菜单的选择项的字符数
if ($(this).children("span").text() == "") {
if ($(this).children("a").children("span").text().length > maxLength) {
maxLength = $(this).children("a").children("span").text().length;
}
}
});
//每个子菜单的ul长度 为最长字符数*字符像素px+左右空白间隔
var width = maxLength * 13 + 40;
//设置展开菜单的每个子菜单的ul长度 为最长字符数*字符像素px
$(".nav-custom").children("div").children("ul").css("width", width + "px");
//设置展开菜单的总div宽度 为子菜单的ul长度*子菜单ul个数
$(".nav-custom").children("div").css("width", width * ulCount + "px");
//设置展开菜单的总div偏移居中
$(".nav-custom").children("div").css("left", (-1 * width * ulCount) / 2 + ($(".nav-custom").width()) / 2 + "px");
});
});
}
//当鼠标移出时,立即隐藏子菜单(因为不设置隐藏的话,来回切会有延迟导致未隐藏的子菜单变形)
function navMouseOut() {
$(".nav-custom").each(function () {
$(this).mouseout(function () {
//设置div不可见
$(this).children("div").css("visibility", "hidden");
//设置div中的字不可见
$(this).children("div").children("ul").children("li").children("a").children("span").css("visibility", "hidden");
});
});
}
样式的话,按照自己喜欢的调吧(`・ω・´)